Бесплатные 3D Модели
Создаём камни в Blender 3D — Часть 2
Мы продолжим наш последний урок, где мы изучили основы создания проработанных камней. Включая анализ различных формирований камней, чтобы воссоздать это в своих собственных камнях. Делая это, мы можем создавать камни без необходимости в скульптинг камней вручную или использования сторонних текстур для создания материала камней.
Ситуация, с которой мы столкнулись теперь — это количество полигонов, которое нам необходимо для создания камней. Создание дополнительной детализации для геометрии наших камней всего лишь требует от компьютера большей мощности. В данном случае для рендеринга нашего объекта, нашему компьютеру требуется больше сил и времени для достижения финального результата.
Чтобы избежать этого затратного рендеринга, мы будем использовать предварительно сгенерированные карты текстуры объекта. Геометрическая карта заменится текстурой объекта, так как её можно наложить поверх простого объекта. Эта карта называется картой нормалей.
Карты нормалей
Чёрно-белые карты, которые мы использовали, помогали нам лишь определить высоту и глубину на нашем объекте в качестве текстуры. Используя карту нормалей, мы будем использовать RGB цвета вместо чёрно-белых, что позволит нам управлять тремя измерениями на нашей модели X, Y и Z. Карты помогают определить где поверхность нашей модели имеет острые края, а где плавную геометрию. Использование карт нормалей даёт нам возможность добавить больше полигонов на наш камень.

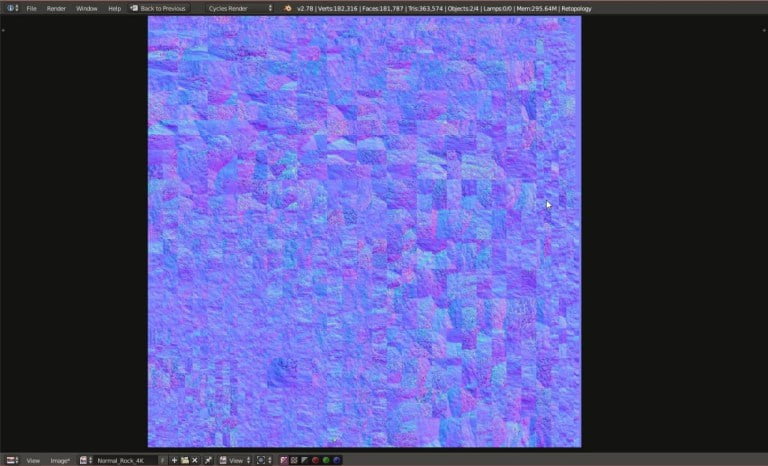
Это пример карты нормалей с RGB цветами
Имея общую идею использования карт нормалей, давайте начнём её создавать, используя наш камень, полученный в первом уроке.
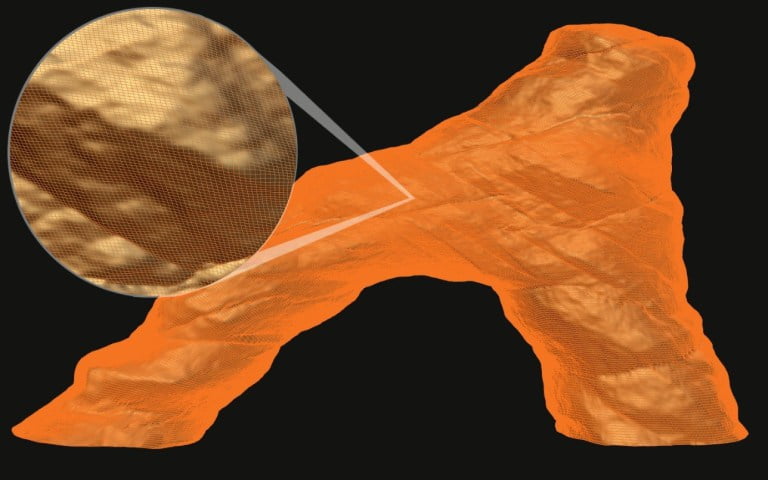
Я буду использовать камень, созданный различными типами поверхностных текстур этой серии уроков.

Камень, полученный при помощи различных поверхностных текстур
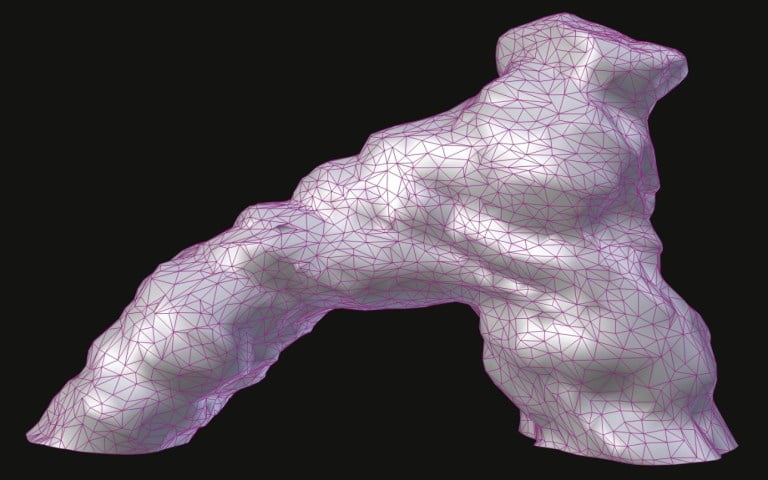
После того как вы выбрали модель вашего камня, подготовимся к созданию ретопологии поверхности на меше.
Ретопологизированная модель будет главной моделью, будучи клоном оригинальной модели. Единственное различие нашей ретопологизированной модели, это количество полигонов, которое мы получим. В то время как оригинальная модель имеет высокое количество полигонов, новый меш будет иметь их меньше. Позже мы перенесём высокую детализацию на низко-полигональную модель.

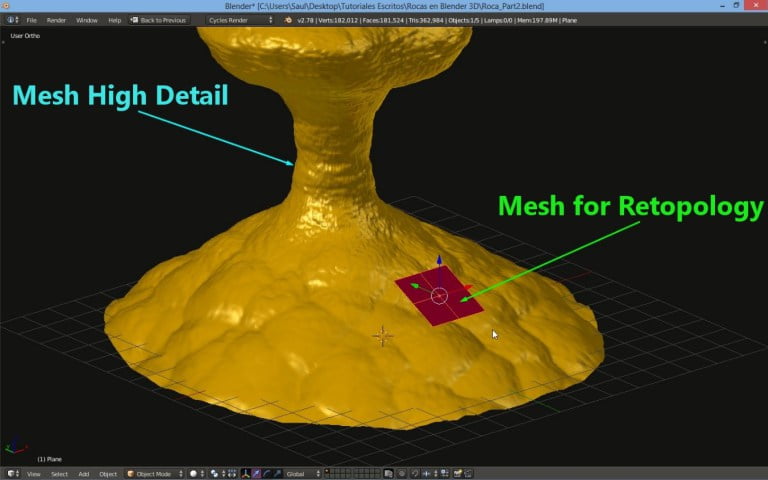
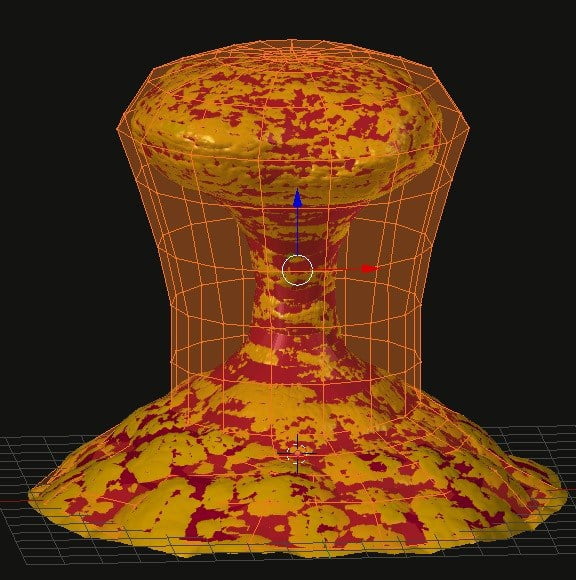
Меш с высоким количеством молигонов

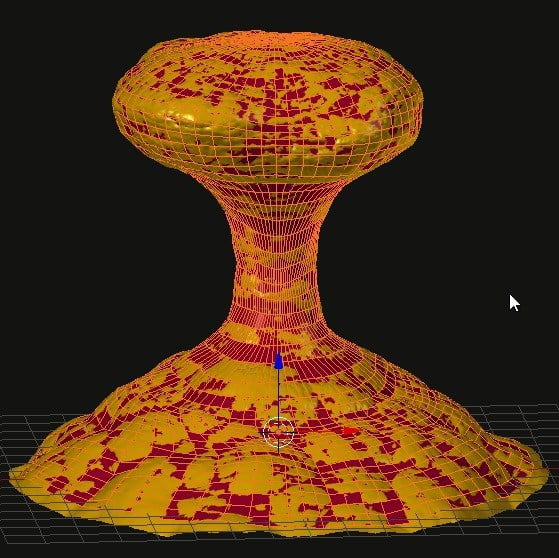
Ретопологизированный меш
Позже, когда оригинальная модель была воссоздана с меньше топологией, проверьте, соответствует ли она оригинальной форме. Важно придерживаться оригинальной формы модели, таким образом запечённая карта нормалей сможет проецироваться на новую модель.
Создание ретопологизированного меша
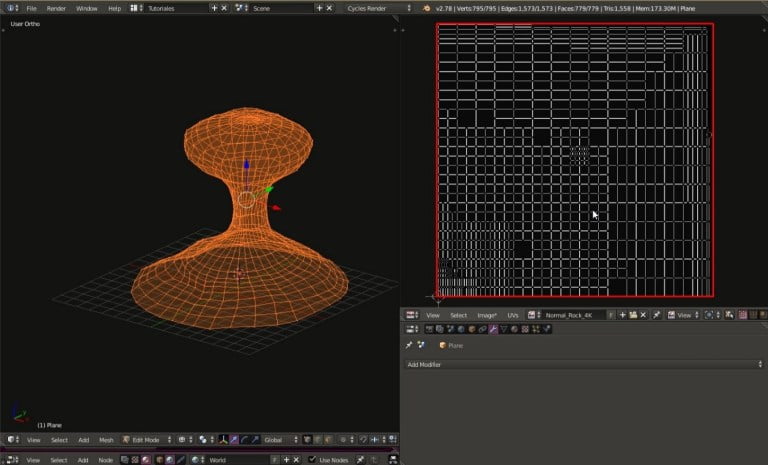
Мы начнём создавать наш ретопологизированный меш, воссоздавая поверхность оригинального меша.
Сначала начнём с создания плоскости, которую вручную разместим на оригинальном меше. Подразбейте поверхность один раз, а затем разместите грани плоскости на высокополигональной модели.

Активация Wire Visualization на модели в 3d виде

Разница мешей
Затем выделите плоскость и перейдите в режим редактирования, при помощи клавиши Tab. Выделите все вершины, нажав A, а затем активируйте Snap tool, чтобы начать проецировать вершины на модель.

Привязка деактивирована

Привязка активирована
Выберите элемент, к которому мы будем применять привязку, в данном случае мы будем использовать грани модели. Используя инструмент привязки (Snap tool) с Face elements позволит вершинам нашей новой модели привязываться к поверхности нашей оригинальной модели.

Переключение Snap Element с Increment на Face
Теперь активируйте индивидуальную проекцию на поверхность оригинальной модели

Активирование опции Projection
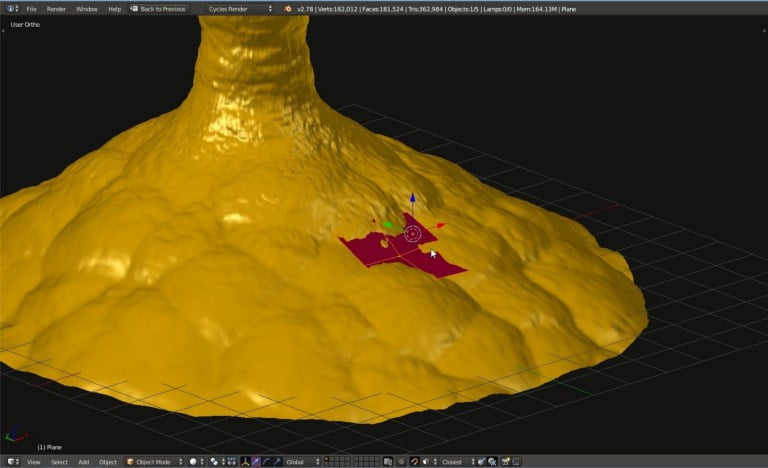
В режиме редактирования выберите плоскость и переместите вдоль меша, зажав клавишу G. Разместите её на оригинальной модели, при этом она сам будет располагать поверх модели. Нажмите Enter, чтобы применить положение.

Применение плоскости на оригинальной модели
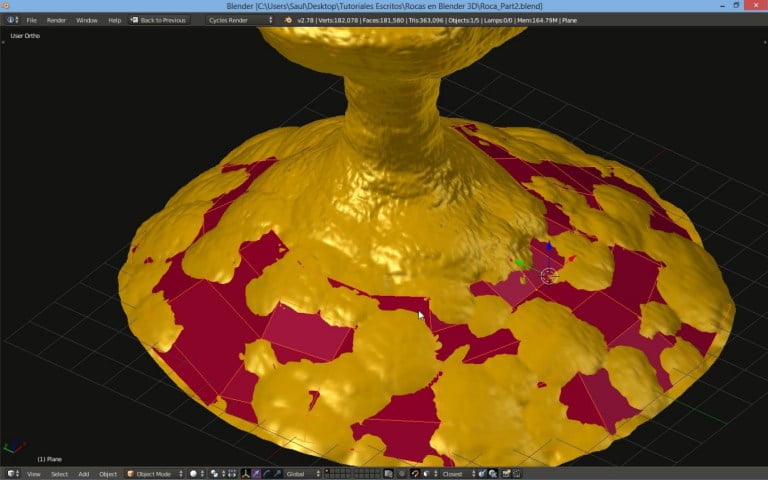
Экструдируйте группу вершин, чтобы она полностью покрыла нижнюю часть поверхности.

Покрытие нижней части поверхности камня полигонами
Теперь я продемонстрирую ещё один быстрый способ добиться того же самого контроля над мешем при помощи модификатора.
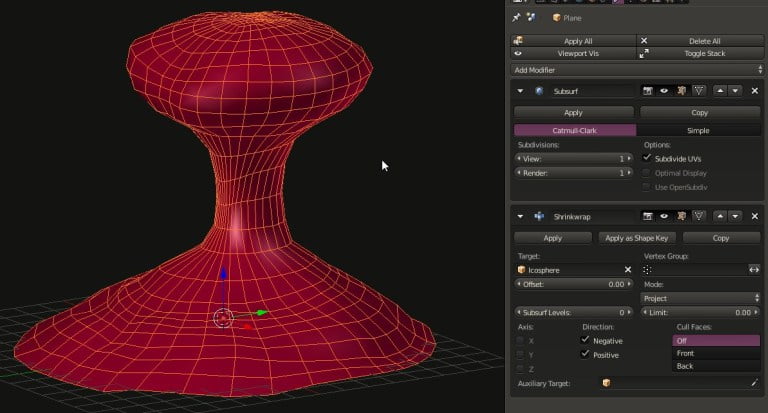
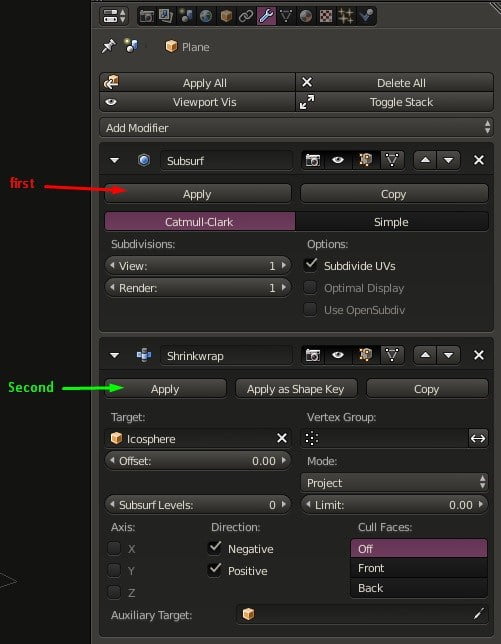
Модификатор Shrinkwrap
Вместо того, чтобы вручную размещать новый меш поверх оригинальной модели, мы можем ускорить процесс, используя модификатор Shrinkwrap. Отключите для начала Snap Tool.

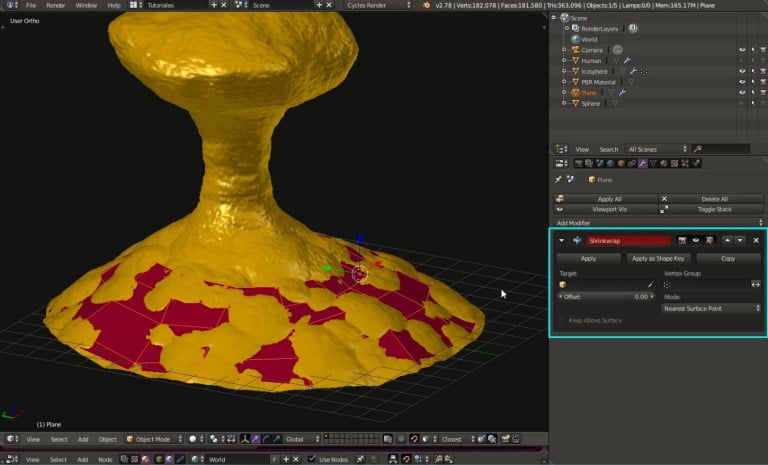
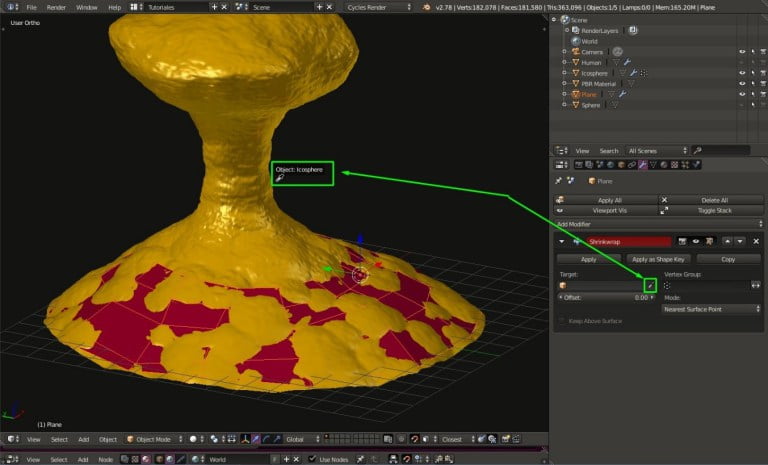
Добавление модификатора Shrinkwrap
Когда вы добавили модификатор Shrinkwrap, не забудьте выбрать Target (цель), которой будет оригинальная модель. Её можно выбрать используя drop-tool и выбрав оригинальный меш.

Выбор оригинального меша в качестве целевого (Target)

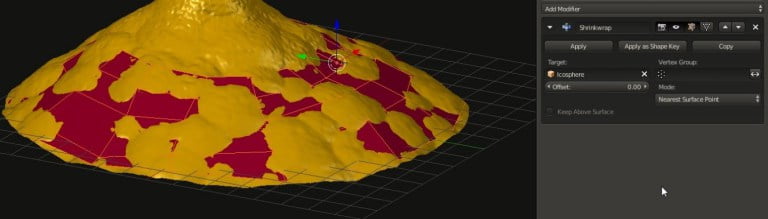
Целевой объект выбран
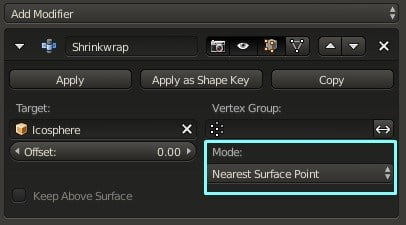
Затем выберите проекцию геометрии в опции Mode

Опция Mode в модификаторе Shrinkwrap
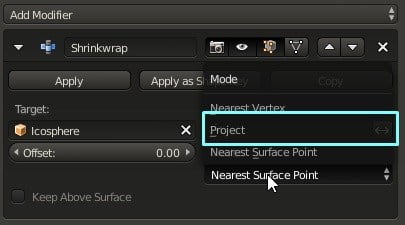
Измените режим на Project.

Изменение Mode с Nearest Point Surface на Project
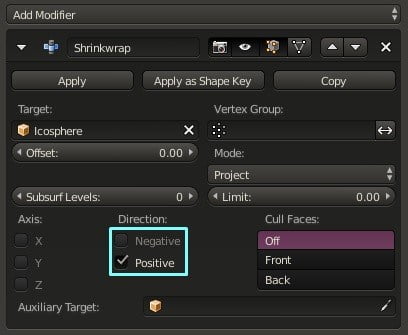
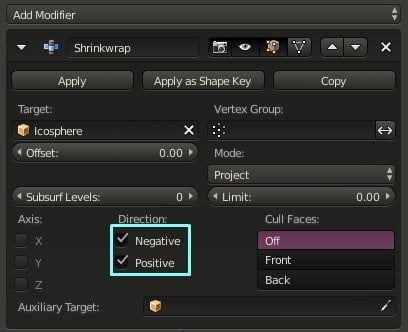
В опции Direction включите направления Positive и Negative

Выбор направлений

Опцию Direction устанавливаем Negative и Positive
Используя этот модификатор мы также должны использовать и Subdivision Modifier. После добавления модификатора Subdivision и размещения его над Shrinkwrap в дальнейшем мы сможем реализовать проекцию. На данный момент мы будем использовать уровень подразбиения 2.

Расположение модификаторов

Размещение модификатора Subdivision над модификатором Shrinkwrap
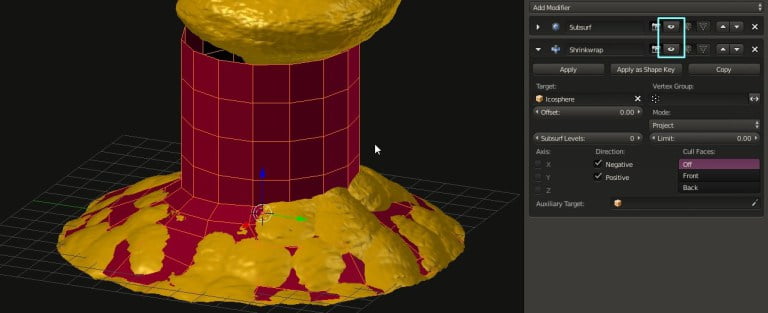
Давайте продолжим использование модификатора Shrinkwrap, а потом экструдируем нашу геометрию поверх оригинальной модели. Вам станет понятнее, если вы взгляните на изображение ниже:

Экструдирование геометрии поверх оригинальной модели
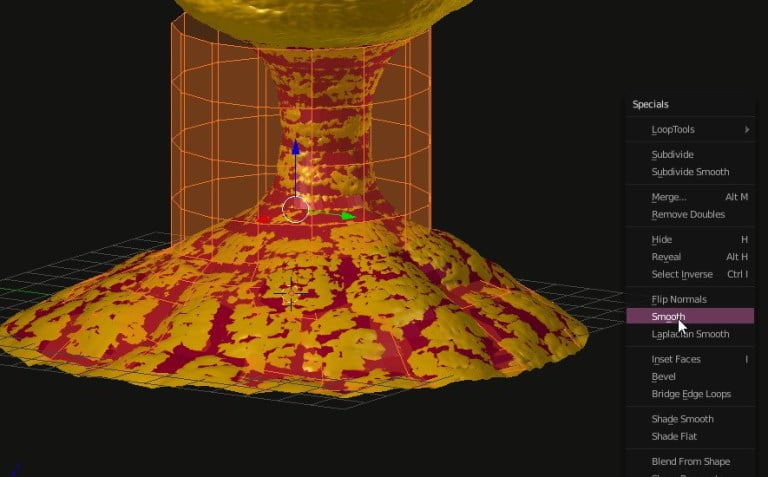
Настройка геометрии путём сглаживания вершин. Откройте меню Specials, нажав клавишу W.

Меню Specials и опции сглаживание
Экструдируйте геометрию, пока не заполните всю модель, продолжая предыдущий шаг. Посмотрите на следующие изображения:

Экструдирование остальной части модели

Сглаживание вершин
Когда наш меш замкнут, мы можем спрятать оригинальный меш камня, чтобы посмотреть на ретопологизированный меш. Значение подразбиение ретопологизированного меша зависит от вашего решения. Помните, что когда мы запечём текстуру, мы усилим высококачественные детали с текстуры и неретопологизированнного меша. Новая модель — это база, и не нуждается в плотной топологии.
Подготовка к применению модификаторов
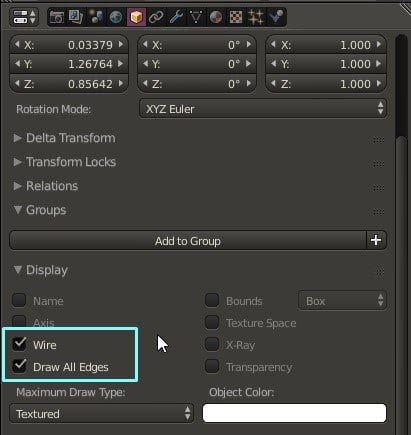
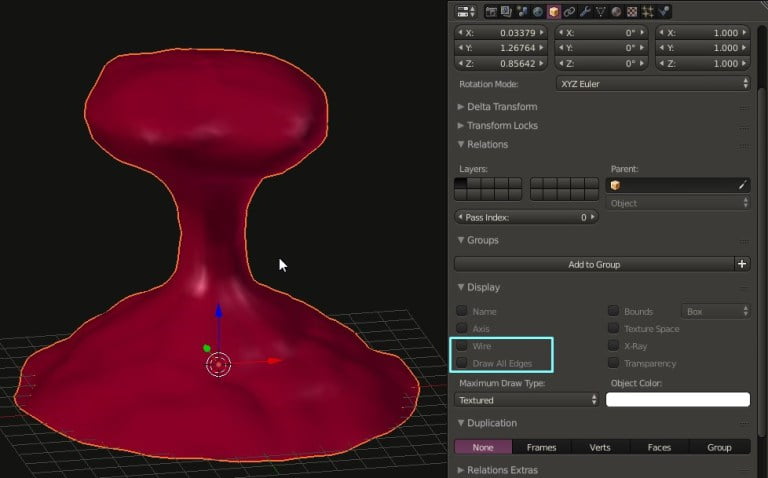
Не забудьте отключить любое визуальное представление нашего меша, которое нам не нужно.

Отключение опций Wire и Draw All Edges
Подготовка к применению модификаторов.

Модификаторы и их опции
Осторожно примените модификаторы, чтобы избежать любых искажений меша.

Направление, в котором должны быть расположены модификаторы
Подготовка к запеканию текстур
Теперь перейдём к запеканию текстур, чтобы разместить на них высококачественную текстуру поверх низко-полигонального меша.
Сначала нам нужно создать карту UV, на нашем финальном низко-полигональном меше. Для того чтобы сделать это мы создадим ещё одно окно для текстуры, таким образом мы сможем лучше видеть нашу UV развёртку.

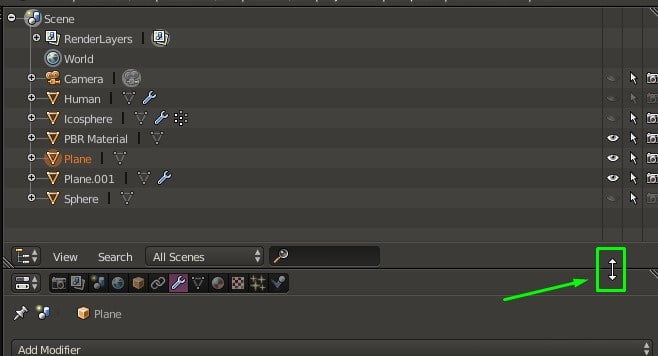
Перемещение окна Outliner, чтобы сделать его больше
Чтобы сделать наше окно больше, переместите мышь на разделение между двумя окнами, чтобы курсор превратился в стрелочки. Кликните и потяните, чтобы окно было нормального размера. Затем переключитесь с Outliner на UV/Image Editor.

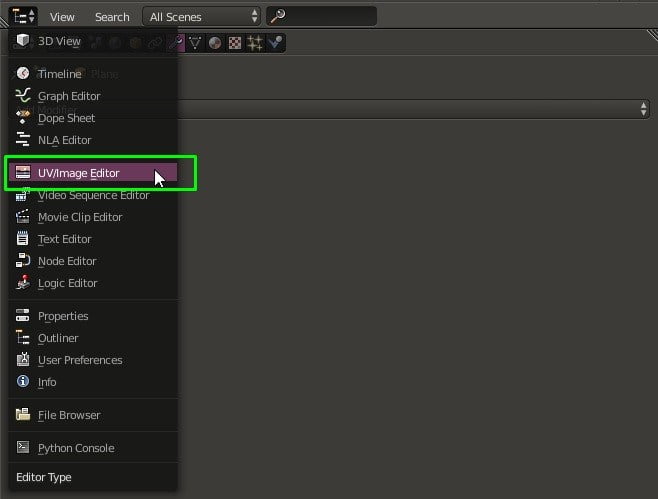
Переключение окна на UV/Image Editor
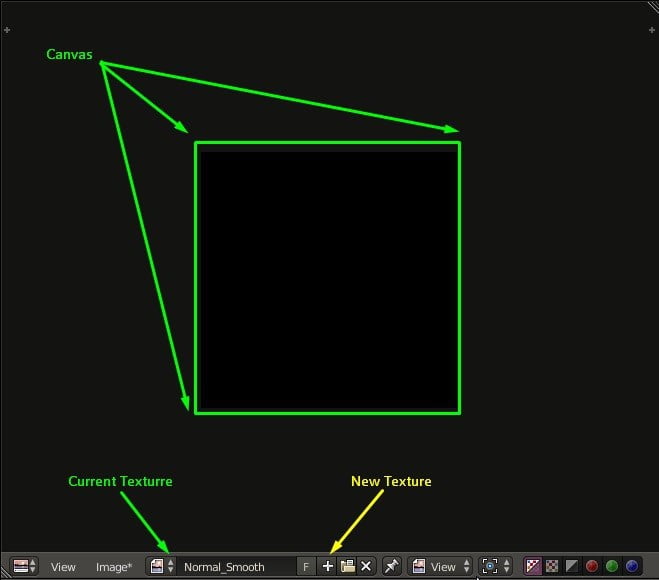
UV/Image Editor: в этом окне мы можем визуализировать текстуру, вставленную или сгенерированную в Blender. Также мы можем редактировать UV развёртку меша, чтобы расположить определённые грани для отображения различных частей изображения на нашей 3d модели.

Области окна UV/Image Editor, которые стоит знать
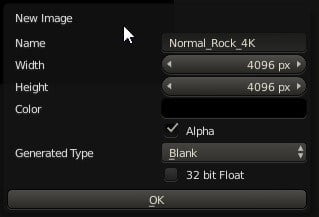
Теперь мы можем задать имя текстуре и её разрешение. Разрешение и размер будут влиять на время, которое компьютеру понадобится, для того чтобы запечь текстуру.

Задание имени и размеров текстуре
Теперь, имея нашу только что созданную текстуру, мы сохраним информацию нормалей, окклюжена и другие карты. Но, перед этим, нам надо спроецировать наш низко-полигональный меш на пустую текстуру.
Для данного урока мы будем использовать простой метод, чтобы придерживаться простоты и скорости.
Lightmap Pack
Выберите низко-полигональные объекты, перейдите в режим редактирования, а затем выделите все меши, нажав кнопку A.

Выделение всех мешей в режиме редактирования
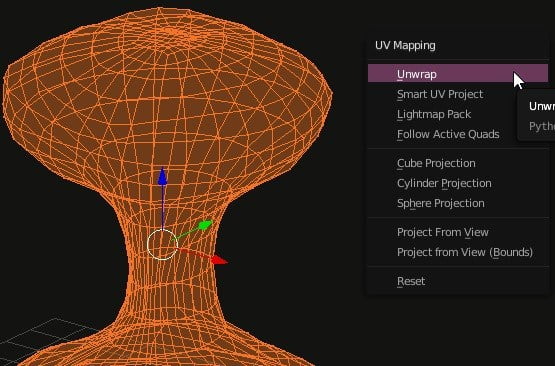
Затем нажмите клавишу U, чтобы открыть меню UV Mapping.

Меню UV Mapping
Кликните на Lightmap Pack, и раскроется меню.

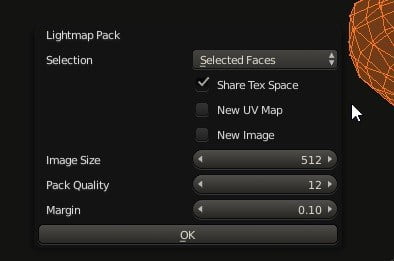
Меню Lightmap Pack
Мы будем использовать Selected Faces в меню Selection. В меню Image Size установите разрешение изображения 4K, (4096×4096).
Pack Quality: 20
Margin: 0.05
Lightmap Pack — это метод, который проецирует текстуру равномерно. Он задействует более 85% поверхности холста, который мы ранее создали.

Lightmap Pack
Теперь, когда у нас создана карта UV, перейдём к следующему шагу — запеканию.
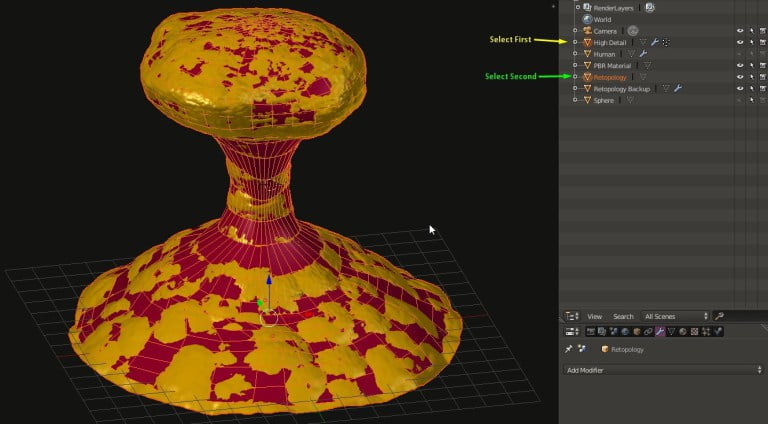
Сначала мы сделаем это с картой нормалей. Нам понадобится наш высоко-полигональный меш с нашим низко-полигональным мешем. Выделите сначала высоко-полигональный меш, затем удерживая SHIFT выберите низко-полигональный меш.

Выбор мешей по порядку
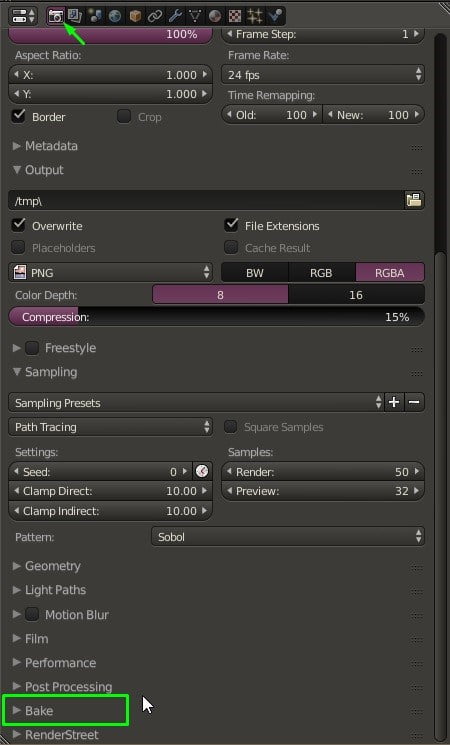
Затем во вкладке Render, в нижнем правом окне найдите опцию Baking Textures. Возможно надо пролистать вниз.

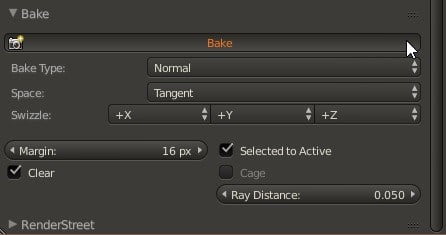
Найдите опцию Baking на вкладке Render

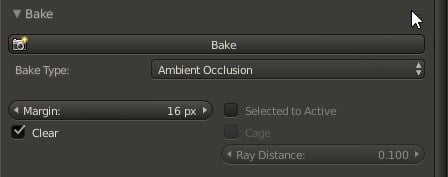
Открытие категории запекания
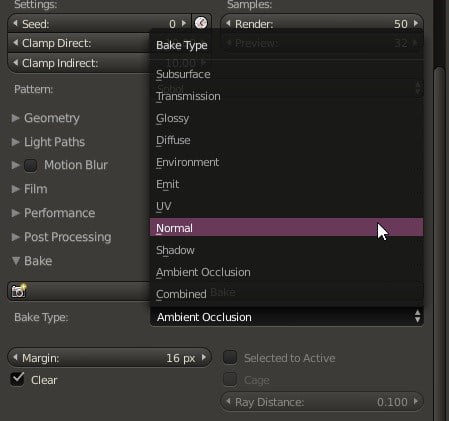
Переключите Ambient Occlusion на Normal в Bake Type меню
Затем активируйте опцию “Selected to Active”.

Переключение с Ambient Occlusion на Normal
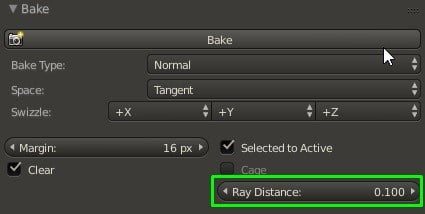
В меню Ray Distance мы можем установить значение для опции, отражающей расстояние между поверхностью низко-полигональной модели и высоко-полигональной. Если значение не установить правильно, к примеру, низкое значение, конечная карта будет полностью пустая. Если значение выставлено завышенное, то могут возникнуть деформации на проекции карты.

Опция Ray Distance

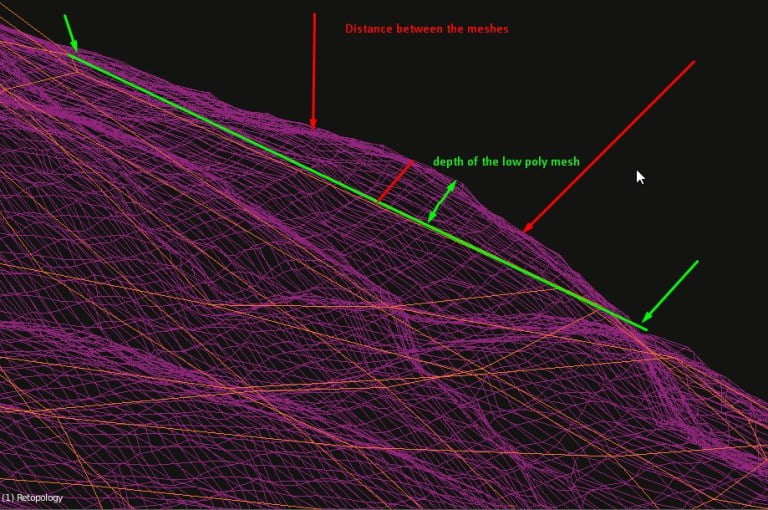
Расстояние между низко-полигональным мешем и высоко-полигональным
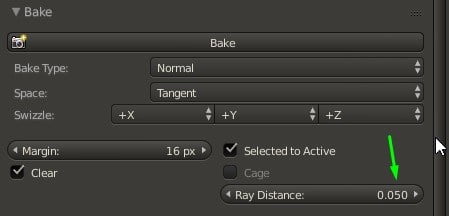
Для начала давайте попробуем значение 0.050, просто чтобы протестировать карту. Но сначала надо указать Blender, где мы хотим сохранить карту.

Опция, установленная на 0.050
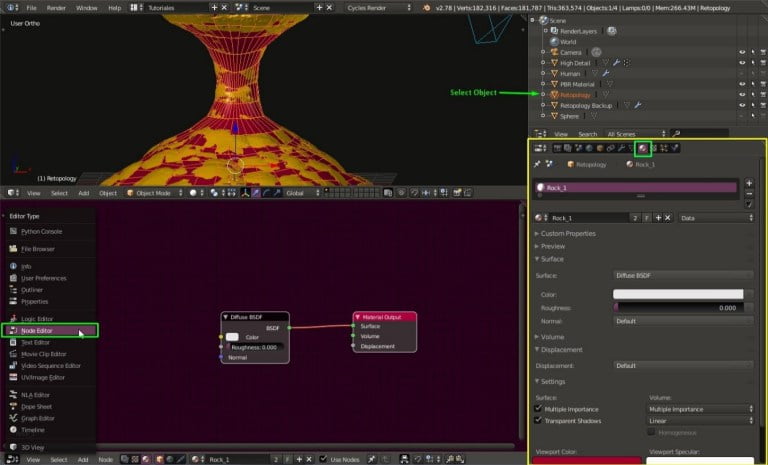
Редактор нод
Создайте ещё одно окно в Blender и измените тип окна на Node Editor. Режим рендеринга, вместо Blender Render, мы установим на Cycles Render, чтобы делать расчёты карты. Теперь нам нужно создать базовый материал для нашего низко-полигонального меша, убедитесь, что низко-полигональный меш выделен, когда вы создаёте новый материал.

Добавление окна редактора нод и материалов
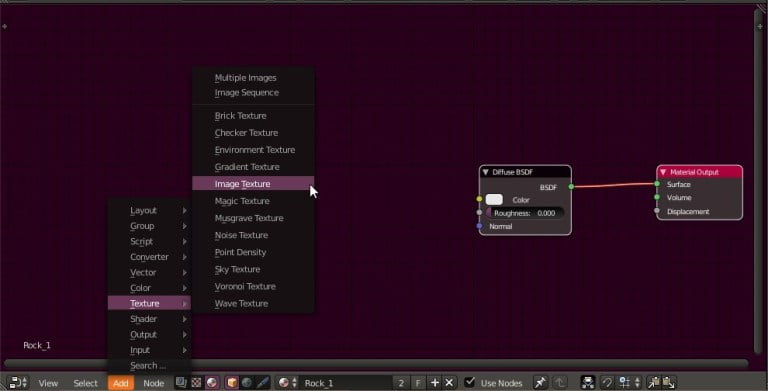
Добавьте ноду Image Texture в редакторе нод.

Добавление ноды Image Texture
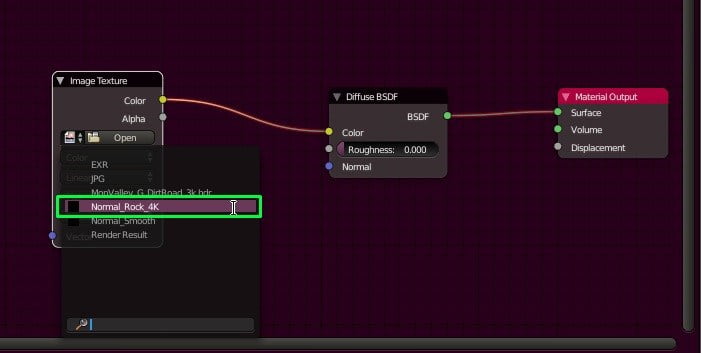
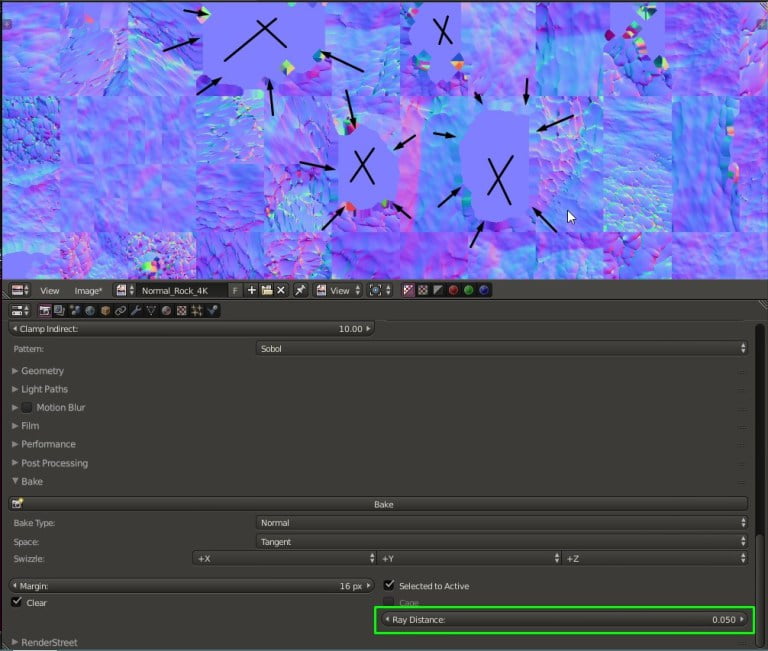
В ноде Image Texture мы можем выбрать текстуру, которая изначально создана там, где мы сохраняли карту нормалей. Я назвал карту, которую мы создали Normal_Rock_4K.

Устанавливаем название “Normal_Rock_4K” для нодыImage Texture
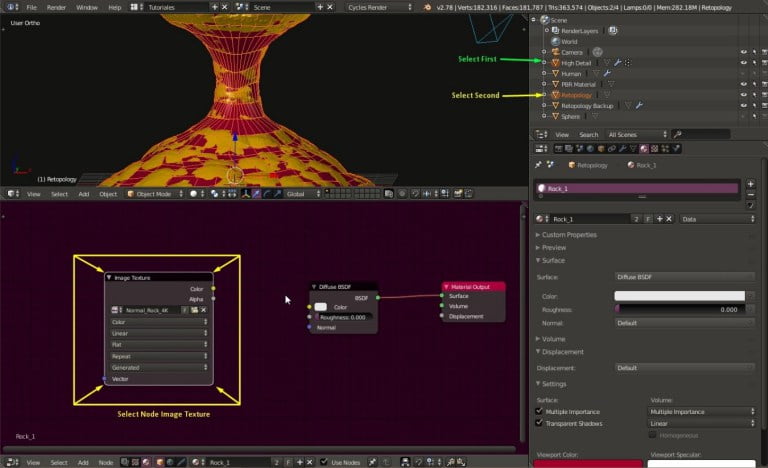
После этого выделите снова оба объекта, чтобы активировать материал на низко-полигональном меше. Затем, выделив ноду Image Texture, информация о просчётах будет сохраняться автоматически на эту карту.

Выбор объектов по очереди и выбор ноды Image Texture
Начните процесс запекания, нажав кнопку Bake во вкладке Render.

Нажимаем кнопку Bake
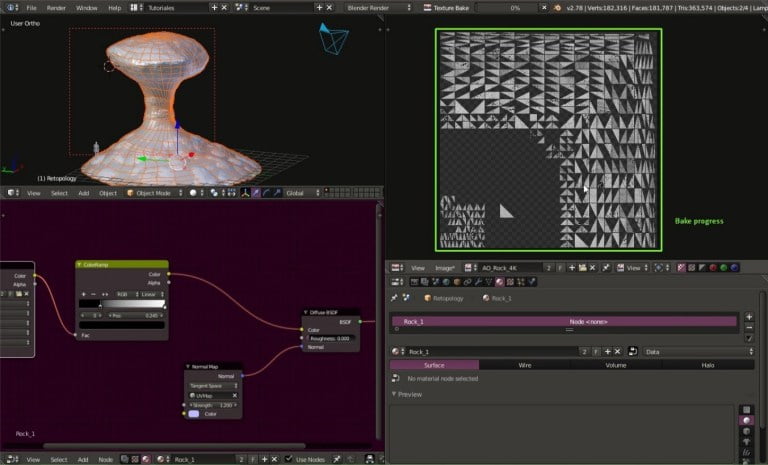
Если всё правильно, то процесс запекания начнётся. Этот процесс может занять определённое время, в зависимости от того насколько большим было количество полигонов оригинальной модели.

Проценты запекания текстуры
Если просчёт окончен, то высветится это:

Запекание завершено
Когда запекание завершено, то всегда очень важно посмотреть на финальный результат, чтобы проверить какие-либо ошибки. Мы не хотим, чтобы данные ошибки были на нашей финальной проекции. Вот некоторые примеры того, что может произойти, при выставленном значении Ray Distance для нашей изначальной модели. Чтобы исправить проекции я поднял значение Ray Distance до 0.100.

Примеры ошибок проекции
После некоторых попыток, я нашёл что наиболее благоприятное значение для Ray Distance это 0.200 в моём случае:

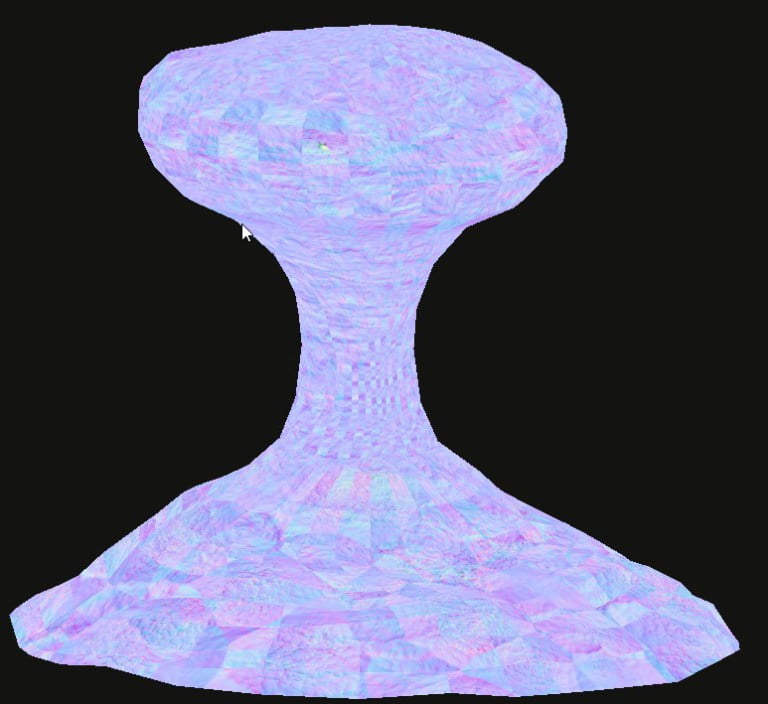
Финальная карта
Теперь, прежде чем делать что-либо ещё, давайте сохраним нашу текстуру, если вы хотите этого.
Настройка карты нормалей
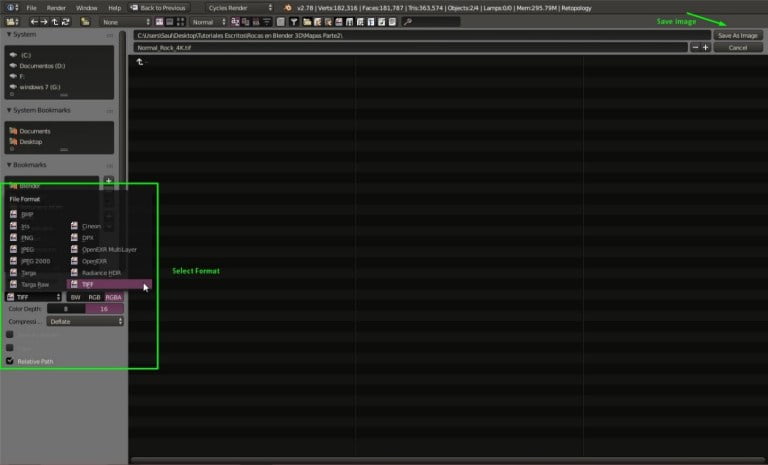
Я сохраню свои изображения в формате TIFF. Этот формат позволяет мне не терять детализацию изображения, при этом он не использует слишком много ОЗУ при отображении. Но вы можете использовать любой другой формат изображения если это необходимо.

Выбор формата для сохранения файла с изображением
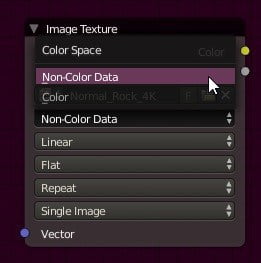
Теперь мы сконфигурируем карту нормалей, чтобы мы могли визуализировать результат в Cycles. В ноде Image Texture измените опцию Color Space на Non-Color Data.

Изменение опции Color Space на Non-Color Data
Добавьте ноду Normal Map в окне редактора нод.

Добавление ноды Normal Map
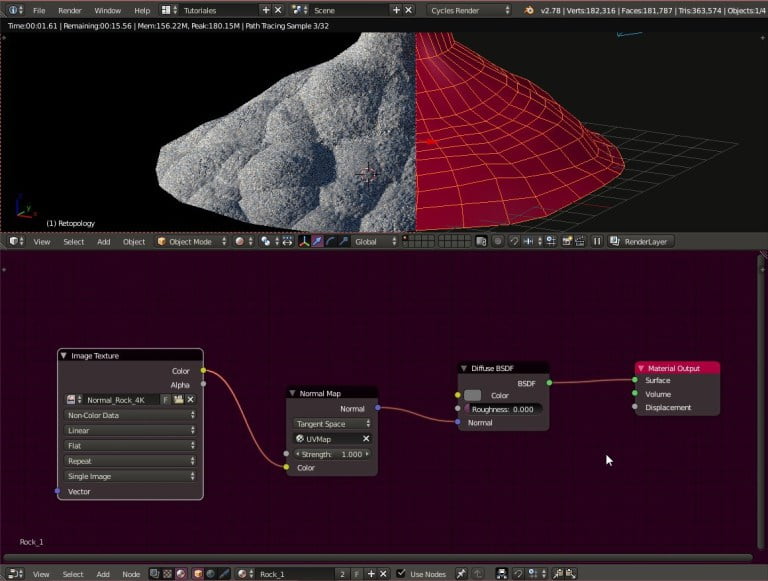
Подсоедините ноды в следующем порядке, как показано на следующей картинке. UV Map должна быть присвоена в ноде Normal Map под Texture Space. Мы используем тёмный цвет для лучшего отображения теней, которые будут отбрасываться картой нормалей. Теперь мы имеем первую созданную карту, готовую к использованию.

Подсоединение нод в редакторе нод
Создание Occlusion Map
Теперь мы создадим новое изображение для того, чтобы сгенерировать Occlusion Map.

Создание нового изображения для Occlusion Map
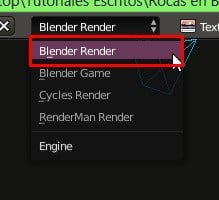
Чтобы получить эту текстуру мы можем использовать любой из режимов рендеринга, будь то Cycles Render или Blender Render. В данном случае мы будем использовать Blender Render, так как он быстрее, чем Cycles, но помните, что это основано на количестве сэмплов, использование которых может замедлять просчёт компьютера.

Переключение Cycles Render на Blender Render
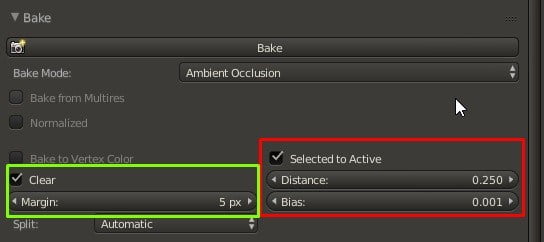
После этого, измените Bake Mode на Ambient Occlusion, а затем активируйте Selected to Active. Затем после настроек значения полей (margin), просто нажмите кнопку Bake и подождите, пока компьютер сделает вычисления.
Всегда важно сначала выделять высоко-полигональный меш, а затем низко-полигональный перед тем, как кликнуть на кнопку Bake.

Установка настроек для запекания Ambient Occlusion

Прогресс Ambient Occlusion
После того как запекание завершено, сохраните изображение.
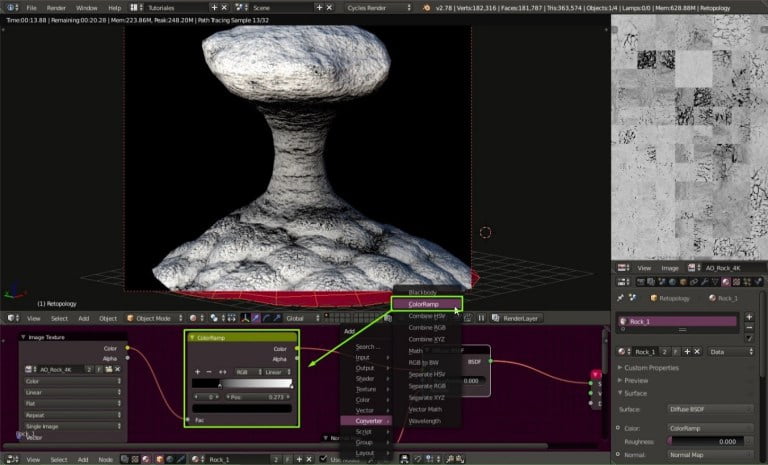
Затем добавьте карту нормалей и Ambient Occlusion на тот же материал. Добавьте ещё одну ноду в редакторе нод, которая называется ColorRamp, чтобы настроить плотность цветов. Теперь просто протестируем результат карты Occlusion.

Добавление ColorRamp для тестирования Occlusion Map
Создание Dirt Map (Карты грязи)
Для следующей карты, которую мы назовём Dirt, нам необходим аддон в Blender. Этот аддон называется Node Wrangler.
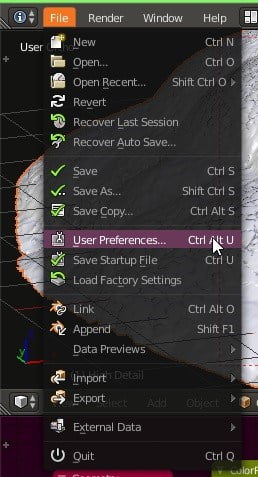
Перейдите в User Preferences, который находится в меню File, или просто нажмите CTLR+ALT+U.

Переходим User Preferences
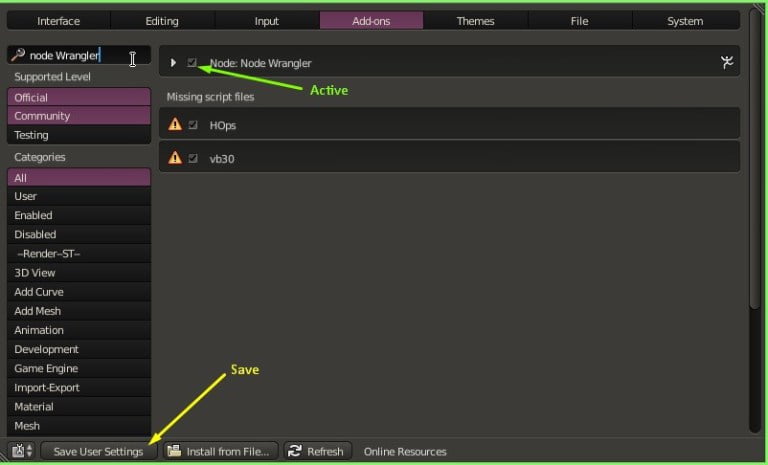
Найдите Node Wrangler в поисковой панели во вкладке Add-ons и активируйте его.

Активация Node Wrangler
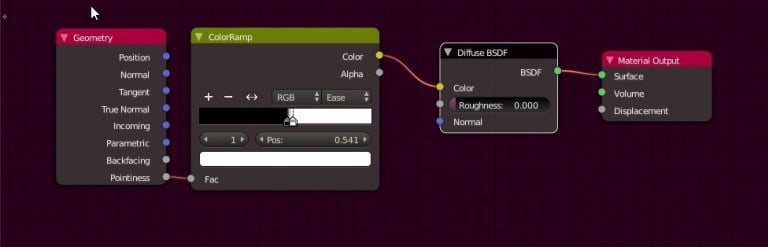
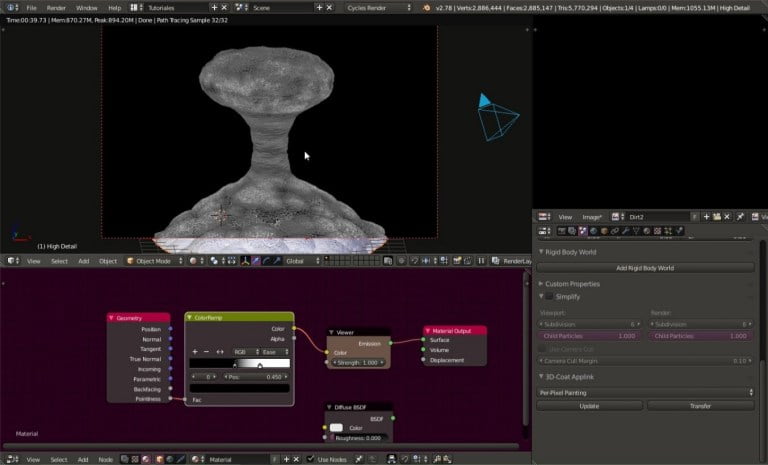
Теперь создайте материал на высоко-полигональном меше и добавьте следующие ноды. Подсоедините следующие ноды вместе, чтобы создать шейдер грязи.

Ноды для Dirt Shader
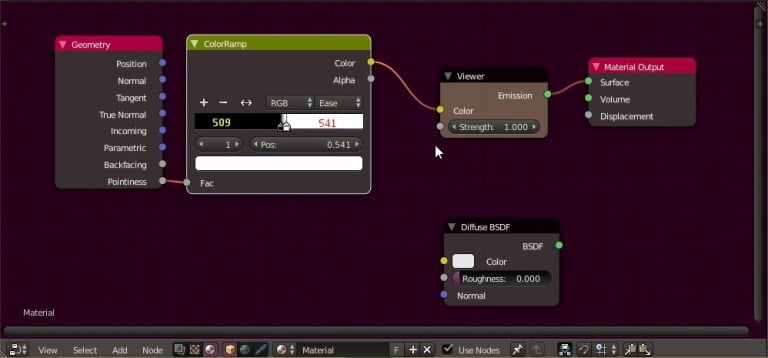
В редакторе нод мы подсоединим ноду Viewer Node, просто нажав CTRL+SHIFT для этого. Затем нажмите клавишу H, чтобы отсоединить ноду Viewer и соединить её с соответствующим точкой.

Размещение ноды Node Viewer
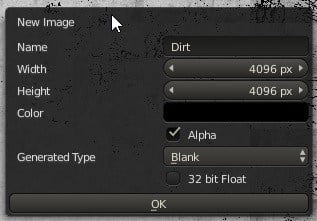
Создаём новое изображение для карты “Dirt”.

Новое изображение для “Dirt” Map
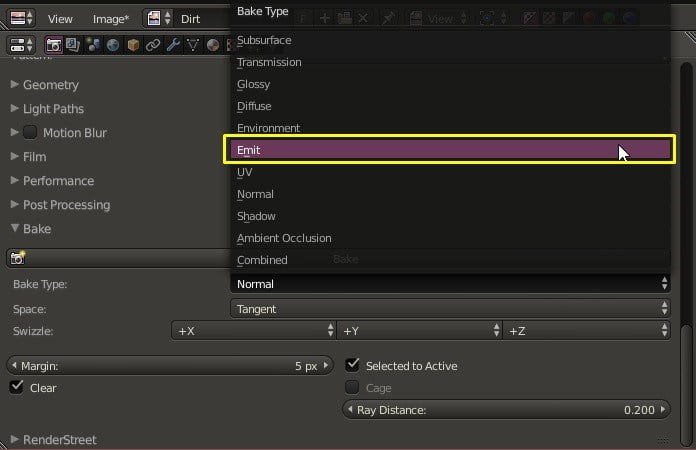
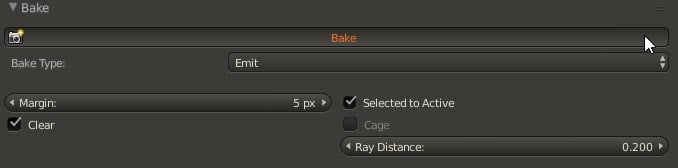
Для этой карты мы используем Emit Bake Type в меню Bake

Emit Bake Type
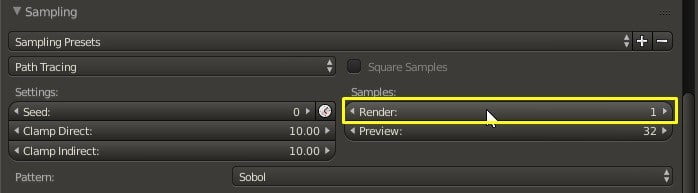
Мы будем использовать всего первый уровень рендера для семплов

Установка сэмплов для значения Render на 1
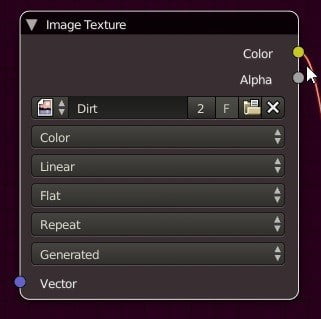
Теперь выберите объекты в том же порядке что и раньше. Сначала высоко-полигональную модель, а затем низко-полигональную. Присвойте изображение в ноде Image Texture.

Настройка Dirt Image в ноде Image Texture
Кликните по кнопке Bake.

Нажатие кнопки Bake
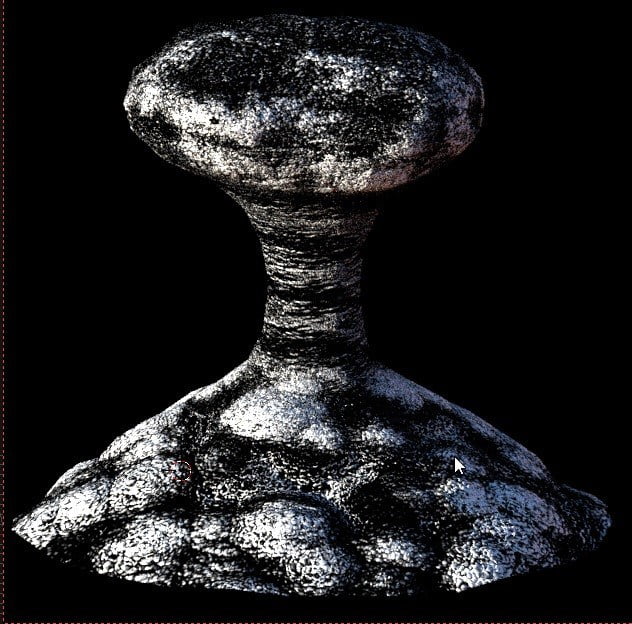
Так моя карта “Dirt” выглядит на моём объекте.

Объект, с применённой картой Dirt
Завершение проекта
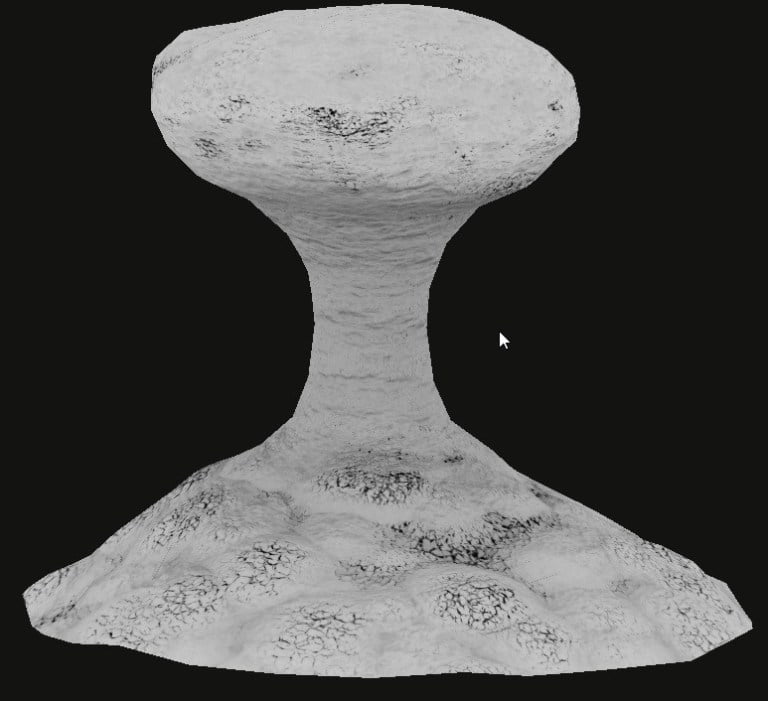
Продемонстрируем возможности созданных карт на нашей модели камня. Вы также можете настроить значения в вашей ноде ColorRamp, чтобы посмотреть на другие результаты. Лично для себя я добавил дополнительную карту.

Дополнительные карты?
Помните ограничения создаём только мы сами, мы завершили вторую часть нашего урока. Вот результаты второй части урока по созданию камней в Blender:

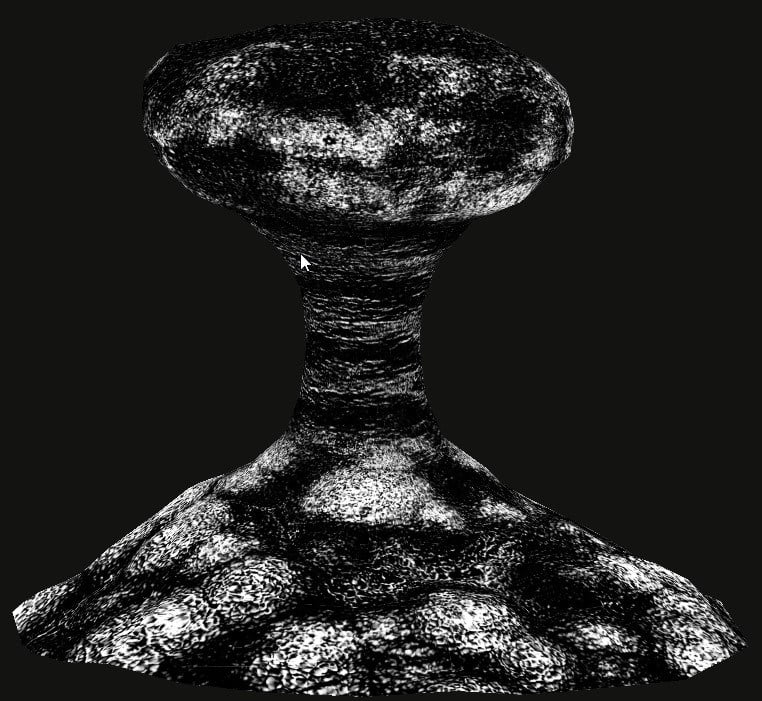
Normal Map

Dirt 1

Dirt 2

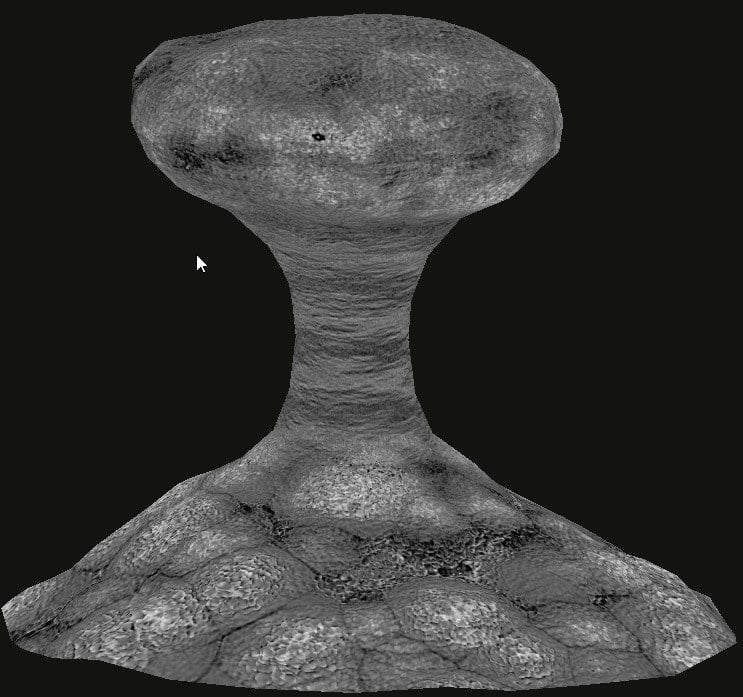
Occlusion Map
Пройдите все шаги, которые нужны для создания этих карт. Необходимо использовать всё что мы узнали в этом уроке, для дальнейшего развития. И мы приблизимся к нашему финальному рендеру.
Урок был взят и переведён с сайта: blenderworld.net.












