Бесплатные 3D Модели
«Арена гладиаторов» — часть 1
Автор: Nikola Damjanov
Сайт: https://www.artstation.com/artist/nikoladamjanov
Использованные приложения: 3ds Max, ZBrush, Unreal Dev Kit

В первой части этого мэйкинг-оф Никола Дамьянов поделится процессом создания игровых ассетов и окружения

Я бы хотел начать с маленького предупреждения, это был мой первый проект на Unreal Engine (UE), и я признаю, что определённая часть процесса могла быть лучше и/или оптимизированней, и если у вас есть какие-то комментарии, пожалуйста поделитесь.
Шаг 01: Идея
Этот проект начинался как игровой прототип для Nordeus, мы хотели создать гладиаторскую PvP игру. У нас была неделя, чтобы собрать всё вместе, поэтому я основывался на стороннем наборе моделей и набрасывал всё на скорую руку, чтобы уложиться во времени. Игра была заброшена по разным причинам, но я не мог с этим смириться. Затем, год спустя я наткнулся на старые файлы, пока думал над своим следующим проектом, таким образом я решил пересмотреть сцену и переделать всё с нуля.
Изначальный концепт, который мне надо было переделать был частью арены, и использовался как фон для сцены битвы гладиаторов. Я представлял себе статичную сцену и двух персонажей на данном этапе, и у меня была мысль отрендерить это всё в Marmoset, но я очень скоро изменил эти планы. Вскоре после того как я начал перестраивать сцену я сразу же стал искать более подходящий угол камеры, пользуясь прототипом игры, но это оказалось сложной задачей, так как я был ограничен очень маленькой частью сцены, и когда я пытался переместить камеру, то обязательно что-то терялось.
Поэтому я решил построить её всю. Я подумал, что будет интересно показать её как момент времени, но со свободным панорамированием и вращением вокруг, показом сцены и показ кусочков истории на основе окружения, атмосферы и персонажей. Таким образом, я перешёл от статичного кадра к диораме. Но проект снова сошёл с рельс, когда я понял, что Marmoset не лучший выбор для рендера сцены в таком масштабе. Я люблю Marmoset для демонстрации персонажей, принадлежностей или мелких секций сцены, но данная задача выходила за эти рамки. Я не мог получить того качества или гибкости, которые мне были необходимы. И тогда произошло второе большое изменение и я решил перейти на Unreal Engine.
У меня большой опыт использования Unity, так как я использую её каждый день в работе, но мне никогда не выпадало возможности поэкспериментировать с UE в более серьёзных масштабах. Я видел потрясающие и крышесносные работы в реальном времени от других художников, и это дало достаточно мотивации для изучения чего-то нового.

Скриншот из изначального прототипа мобильной игры

Изначальный размер камеры

Сцена, собранная в Marmoset Toolbag 2

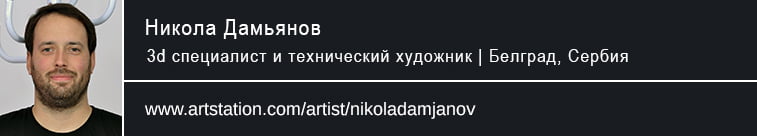
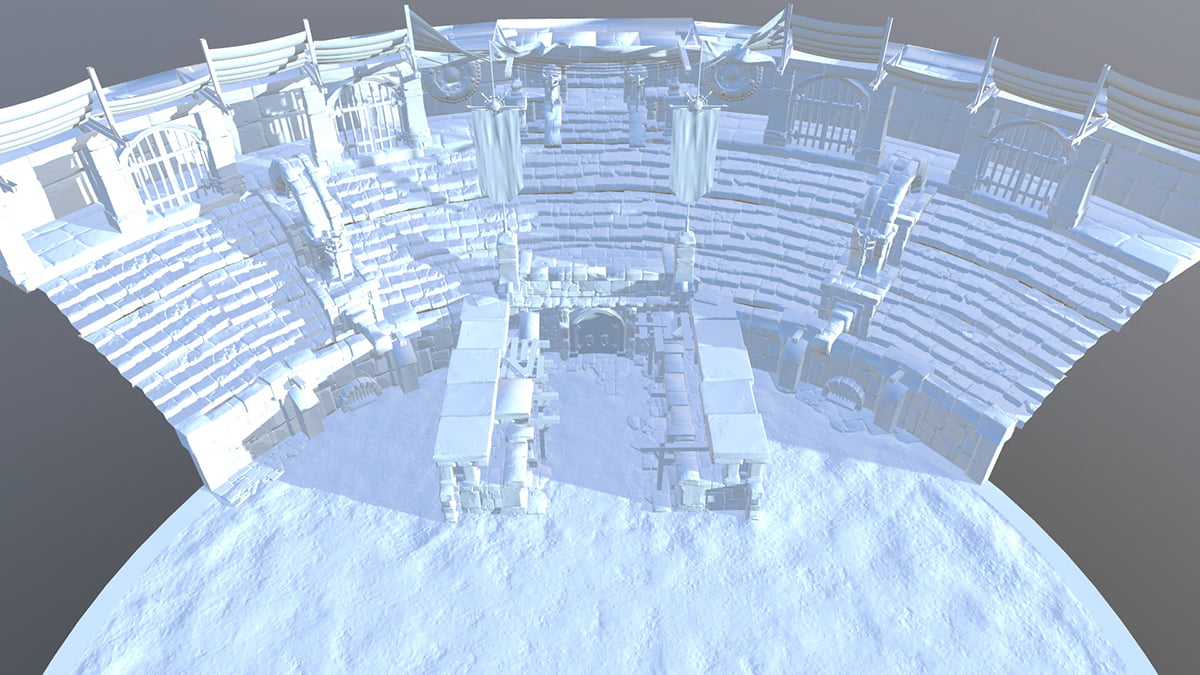
Сцена, собранная в Unreal Engine, сразу показала большую глубину и атмосферность.
Шаг 02: Планирование и моделирование
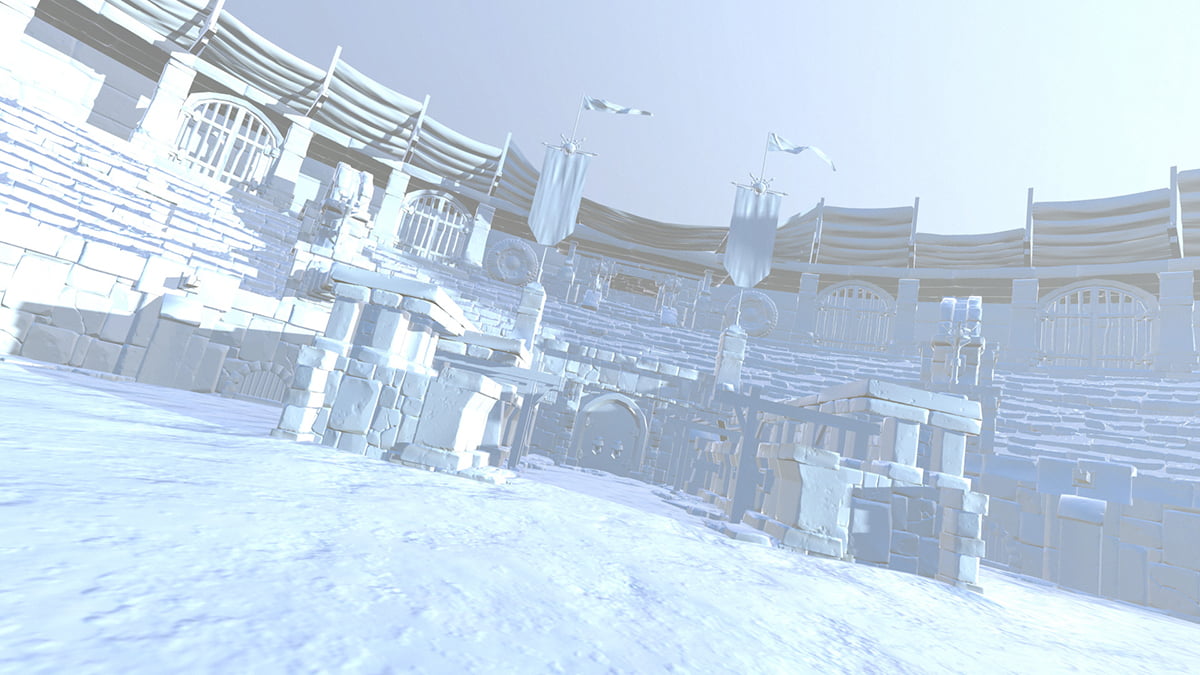
Проект везде был в своём изначальном состоянии, и два этапа были объединены вместе. Модели были очень простыми, так как сцена была в основном из камней, я начал с базовых форм и простого полигонального моделирования, ничего замысловатого. Учитывая первоначальный план, отрендерить всё в Marmoset, я выложил всю сцену в 3ds max. Надеюсь вы будете умнее, чем я — если планируете делать что-то подобное в игровом движке, собирайте сцену там, используйте инстансы и вы сэкономите себе и время и производительность. Мне было лень заново расставлять всё, поскольку я знал сколько работы предстоит сделать и хотел сфокусироваться на других задачах.
Теперь, оглядываясь назад, я бы определённо добавил больше геометрии в некоторых местах, это один из минусов, когда вы не придерживаетесь плана в проекте — вы начинаете с одной идеей, а в конце получается что-то совершенного другое. При переносе некоторые вещи теряются, так как когда вы делаете ассеты для реального времени, они имеют технические ограничения, поэтому надо планировать заранее, чтобы эти ограничения не превратились в дефекты.

Базовые модели, использованные для создания сцены
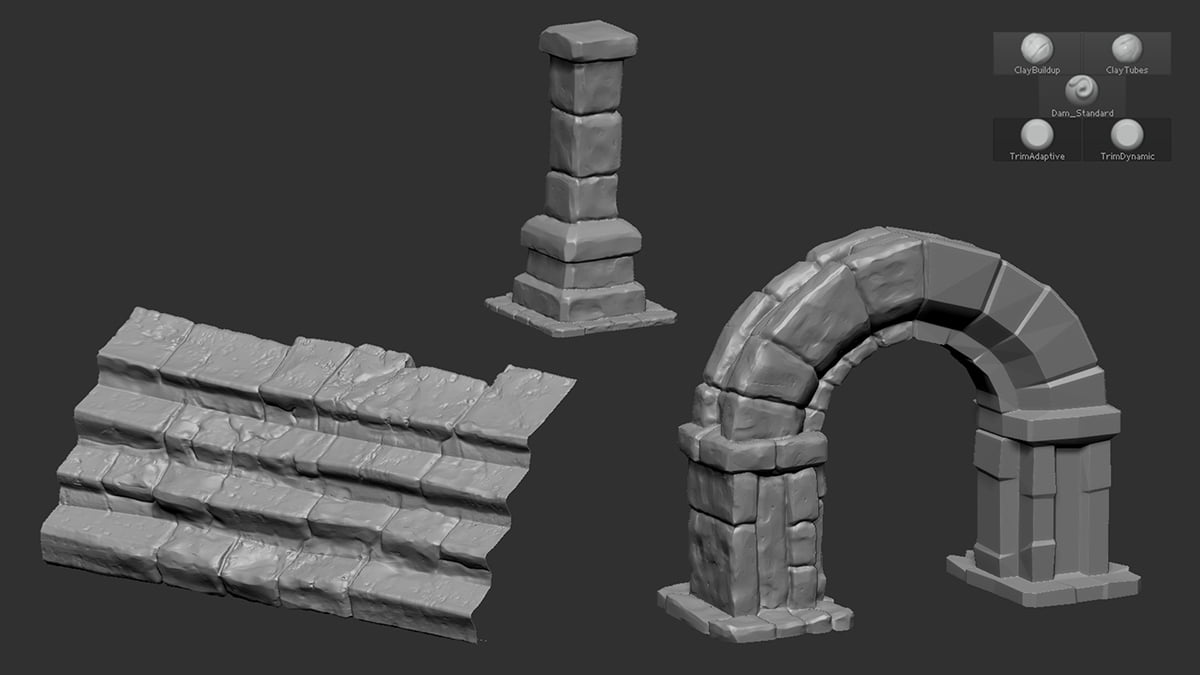
Шаг 03: Скульптинг
Когда я получил представление как будет выглядеть сцены, я разделил все уникальные ассеты по файлам, сделал UV и импортировал в ZBrush. Мой подход в ZBrush включает — импорт низко-полигональной модели, подразбиение много раз с отключённым сглаживанием, чтобы геометрия сохранила форму и пару раз для сглаживания краёв. Это даёт мне отличную отправную точку.
Каменные ассеты были сделаны с использованием кисти Clay, чтобы добавить объём, и кисти Trim — чтобы его убрать. Затем сглаживаем и повторяем, чтобы добиться желаемого вида камня. Под конец создания ассетов я использовал DamStandard с очень маленьким радиусом, чтобы определить основные формы, добавить больше глубины в щелях, а также вставить трещины в разных местах.

Скульптинг камней
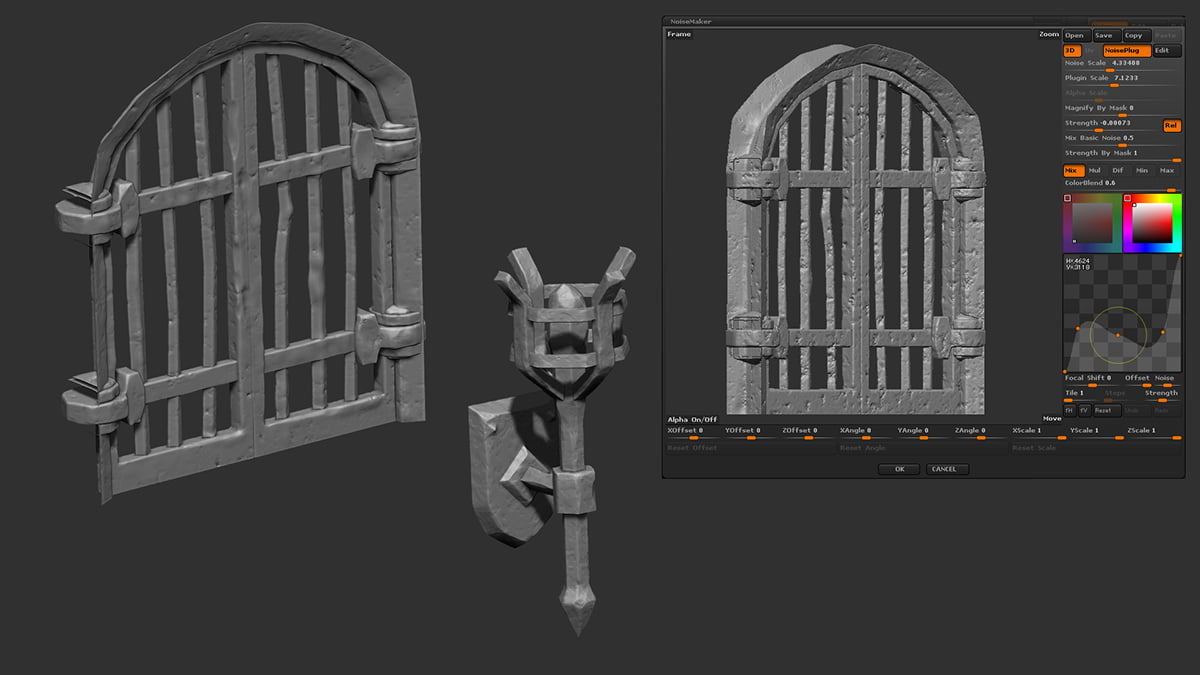
Для металлических ассетов я использовал тоже самое начало, что и для камней, но не скульптил слишком сильно. Вместо этого я наложил две или три Surface Noises (Erosion, Dent или Corrugated) разных форм и размеров, а затем использовал кисть Trim между этапами, чтобы добавить крупные деформации поверхности. Я стремился достичь вид состаренного железа и это сработало.

Скульптинг металлических поверхностей и пример Surface Noise
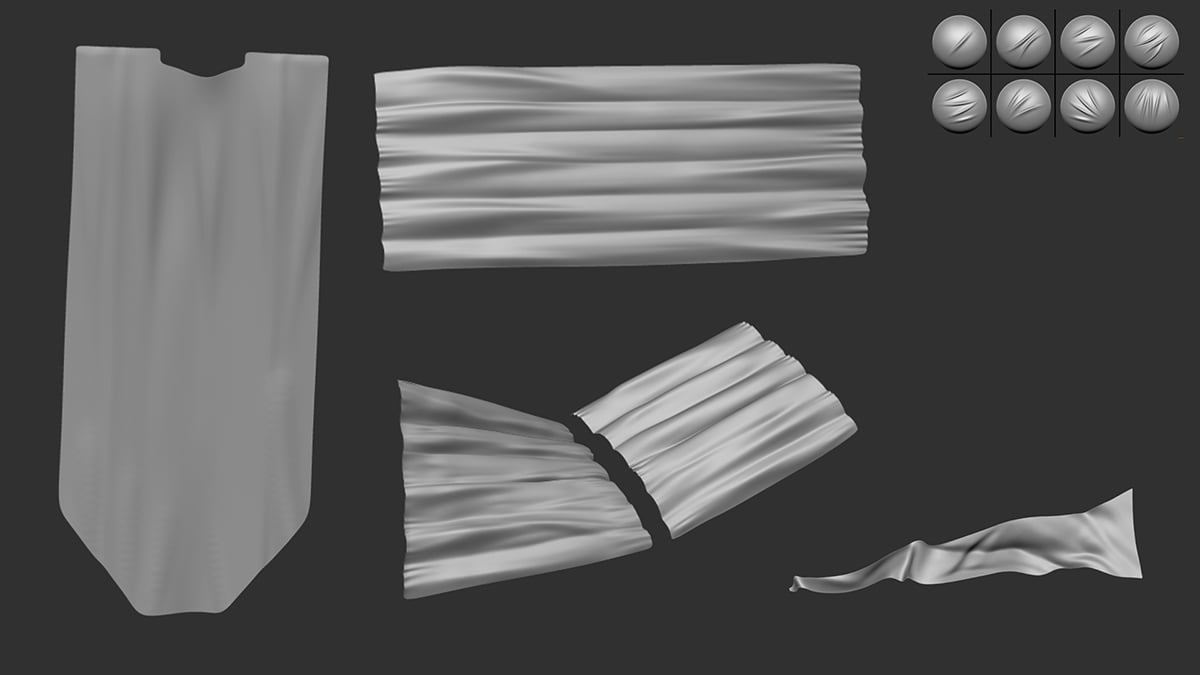
Для ассетов одежды я использовал слегка другой процесс, я лишь подразбил со сглаживанием, так как хотел, чтобы края были гладкие и скруглённые. Я заострил края, так как хотел, чтобы они были острые. Я использовал кисть Inflate очень интенсивно, чтобы казалось, что ткань провисает, а детали были добавлены при помощи очень красивых альфа кистей складок ткани от Ahmed Teka. Я не скульптил никаких деталей на поверхности или порванные части, поскольку я знал, что сделаю это на этапе текстурирования.

Скульптинг ткани и использование альфы
Шаг 04: Текстурирование
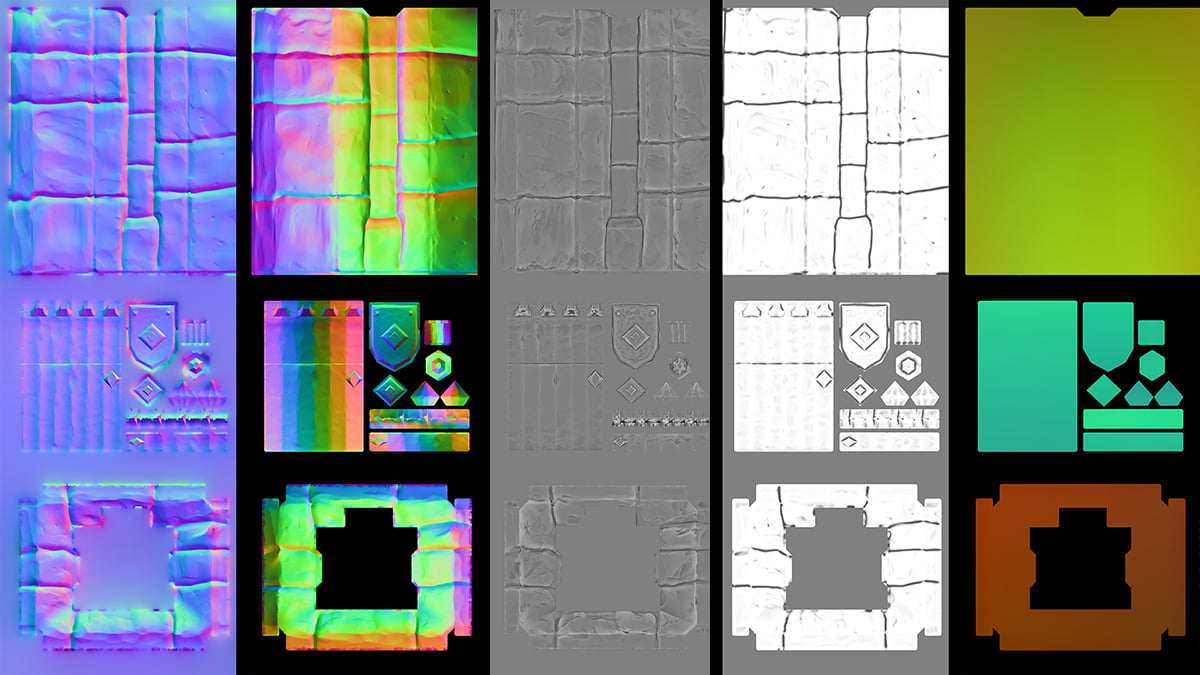
Одной из вещей, которые я знал с самого начала, было то, что я буду всё текстурировать в Quixel. Я использовал его на отдельных ассетах, и хотел протестировать на всей сцене. Качество сканированных текстур, которые имеются в Quixel, не имеет аналогов, но приложению стоило бы улучшить удобство использования. Поскольку в Quixel нет запекания с высокого качества на низкое, я экспортировал карты нормалей из ZBrush, но всё остальное было запечено в Quixel (AO, Curvature, Object Space Normals и Position Gradients).

Различные запечённые карты
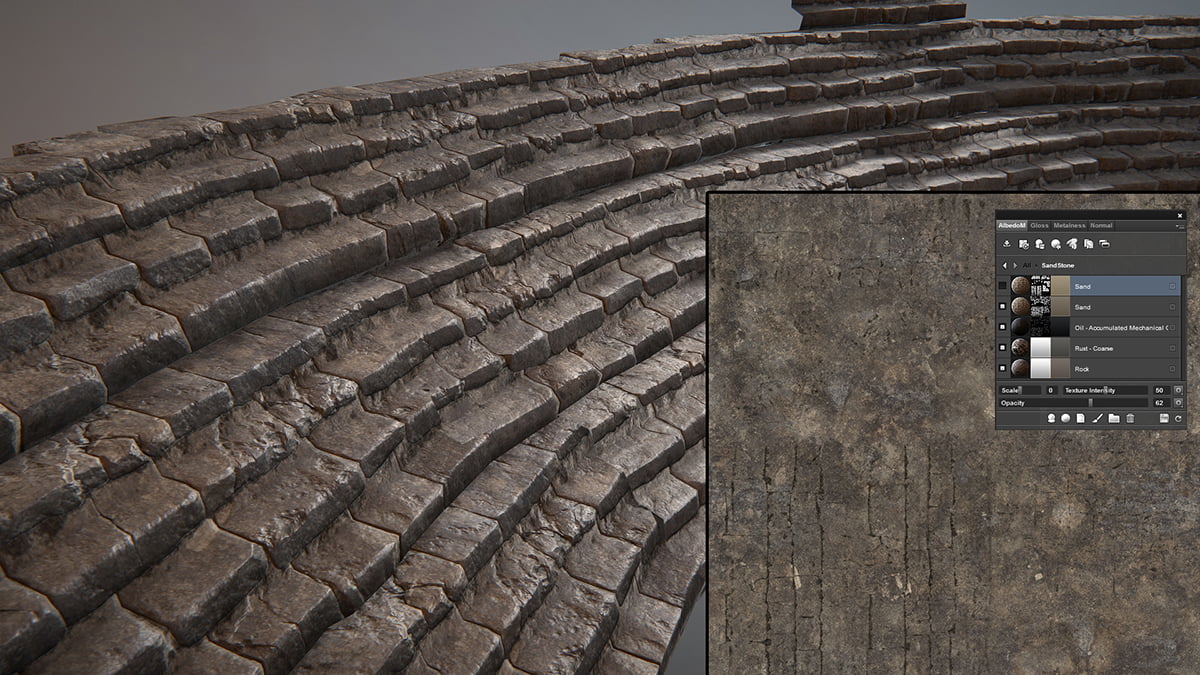
Я начал с ассетов камней — это то что составляло основную часть моей сцены — и поэкспериментировал с текстурами. Я экспериментировал со многими вещами, как например, с цветом/тенями камней, шероховатостью, а также значением покрытия песком. Это было очень забавно и весело, и я советую вам найти время, чтобы попробовать это всё. Quixel — это ваш друг в данном случае, поскольку вы можете просто накладывать материалы, используя мощную систему маскирования.
Тот образ, к которому я стремился для видов камней, был практически завершён. Я создал умный материал от разработчика внешнего вида, который дал мне прессет для определения всех различных смешанных материалов, их атрибуты и маски. После этого было важно применить эти умные материалы ко всем элементам камней с некоторым индивидуальными настройками для базового цвета песка.

Разработка вида для каменных материалов

Умные материалы для камней, использованные на ступеньках и финальная диффузная карта
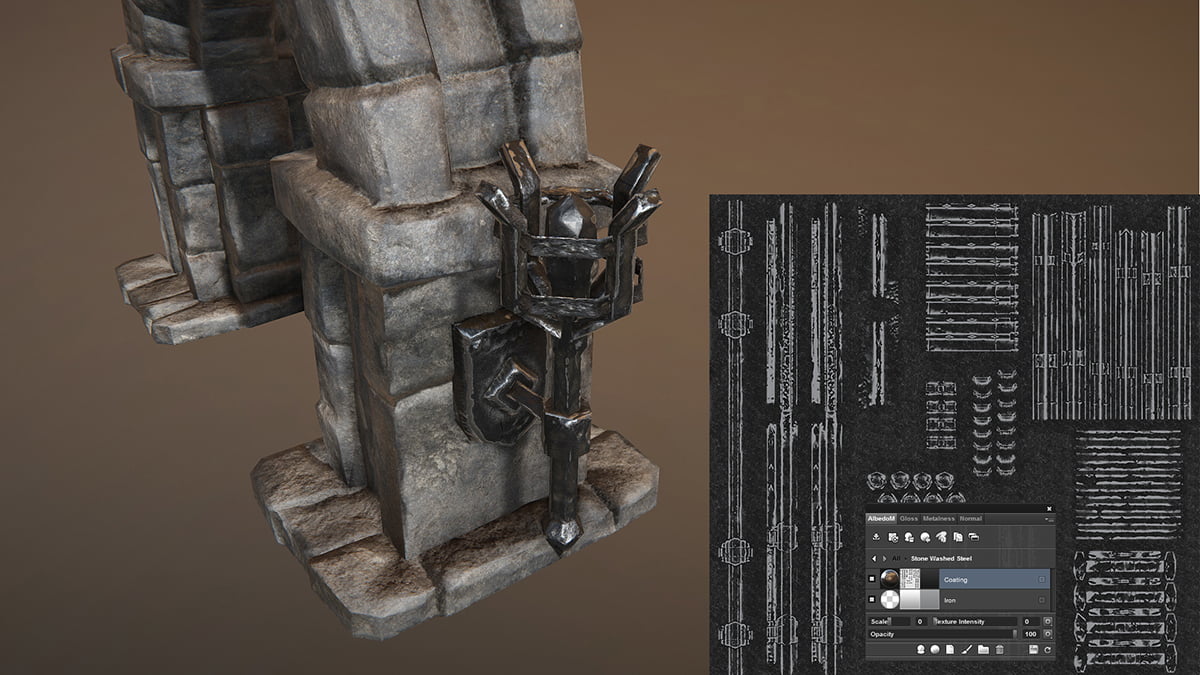
Металлический материал был намного проще, так как он имел железную основу и определённое покрытие сверху. Я переживал по поводу того, как выглядеть переход от металлической поверхности к не металлической в PBR, но всё вышло хорошо.

Умный материал для металла на факеле и финальная диффузная карта
Материал ткани был, наверное, самой сложной частью, не из-за текстур, которые были простыми — материал ткани в качестве основы, затем более светлый слой поверх него, на открытых участках, тёмный цвет, умноженный в местах складок, а также блеклый цвет в потёртых местах. Я также добавил дополнительную грязь в конце. Что действительно было проблемой, так это разорванные части ткани. Методом проб и ошибок я всё-таки подобрал кое-что, подходящее для этой сцены.
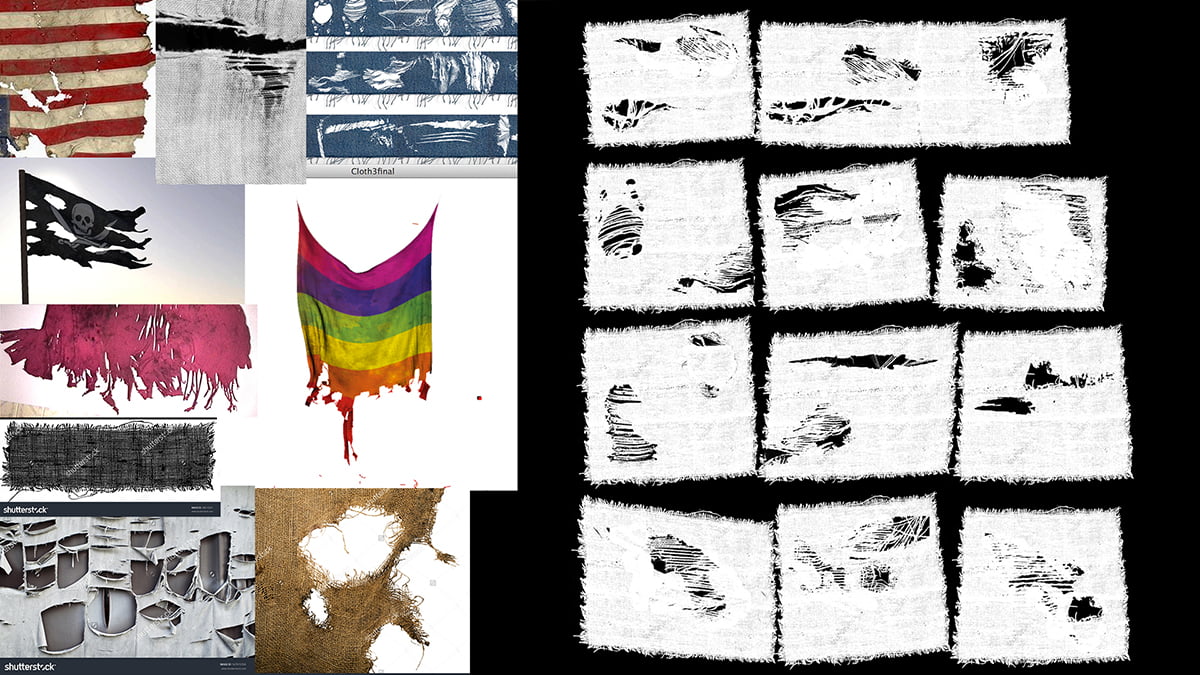
Я пытался использовать Quixel, для создания гранжевых масок, а затем рисовал ими там где нужно, но это выглядело жутко. В конце решил попробовать возможности фотобашинга. Я собрал много референсов разорванной ткани, такой как джинсы, флаги, шторы и футболки, затем я вырезал интересные участки, обесцветил их и поиграл с уровнями, чтобы получить подходящие сегменты альфа карт. Далее я стал их распределять словно кусочки пазла, стараясь подогнать под масштаб и придать ткани достаточную детализацию. Но следует быть осторожным, так как легко переборщить.

Материал ткани, использованный на занавесках и финальная диффузная карта

Референсы, которые я собрал для создания альфа карты ткани и финальный результат
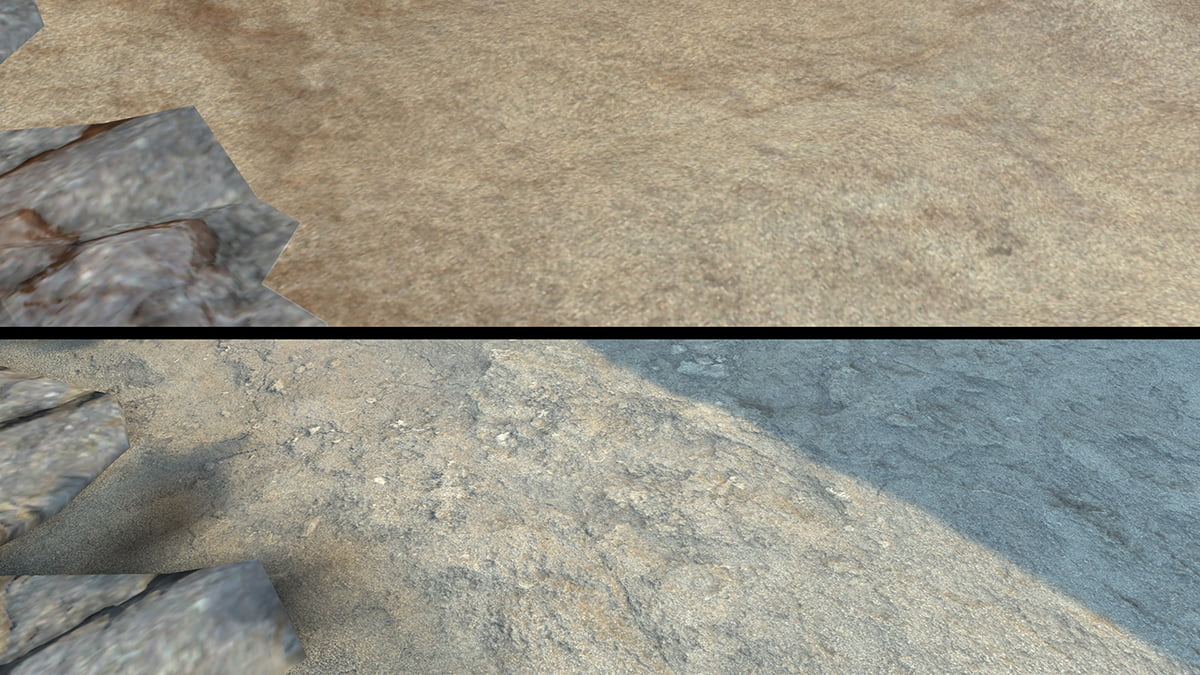
Я делал землю дважды. В первый раз это была простая плоскость, смоделированная в 3ds max и модифицированная, чтобы внешне было лёгкое разнообразие высот, и немного грязи по краям. Она была текстурирована картой 8k, в комбинации с двумя типами песка (грубый и необработанный), грязи и булыжника. Всё это было смешано при помощи нарисованными от руки масками, и выглядело всё неплохо издалека, но плоскость была слишком большая для одной карты 8k при близком рассмотрении. У меня появилась идея разделить плоскость на части и использовать отдельные текстуры, но это было достаточно сложно сделать в Quixel.
В конце я переделал землю в Unreal Engine при помощи встроенного Terrain tools. Я экспортировал все карты из Quixel, как уникальные повторяющиеся текстуры, а затем сделал splat shader в UE, который смешал эти карты основываясь на цвете вершин. Компромисс данной техники заключается в том, что вы получаете красивые и чёткие текстуры даже в большом приближении, но сложность их смешивания зависит напрямую от количества геометрии, которые имеет ландшафт. Поэтому вам надо отыскать баланс между разрешением геометрии (производительностью) и сложностью смешивания (внешним видом), как всегда.

Сравнение детализации текстур земли. Сверху — единая текстура 8k, снизу — splat shader с картами 1k
Шаг 05: Сборка
Теперь у меня есть всё что нужно для того, чтобы начать расставлять это в UE. После импорта всех моделей и текстур, я создал три материала для всей сцены. Все материалы используют стандартную двухстороннюю metal/rough PBR основу со стандартными настройками UE, с небольшими различиями. К примеру, материал ткани использует режим смешивания (для прозрачности) с подповерхностным шейдингом модели, а ландшафт имеет собственную ноду смешивания слоёв, основанную на built mixing shader.
Это был важный этап для меня, поскольку на данный момент, на первый взгляд, я видел собранную сцену с текстурами. И она выглядела хорошо, даже в сыром состоянии, по сравнению с Marmoset. Я был очень доволен своим решением построить всё с нуля, это также повысило мою мотивацию ко всей предстоящей работе.

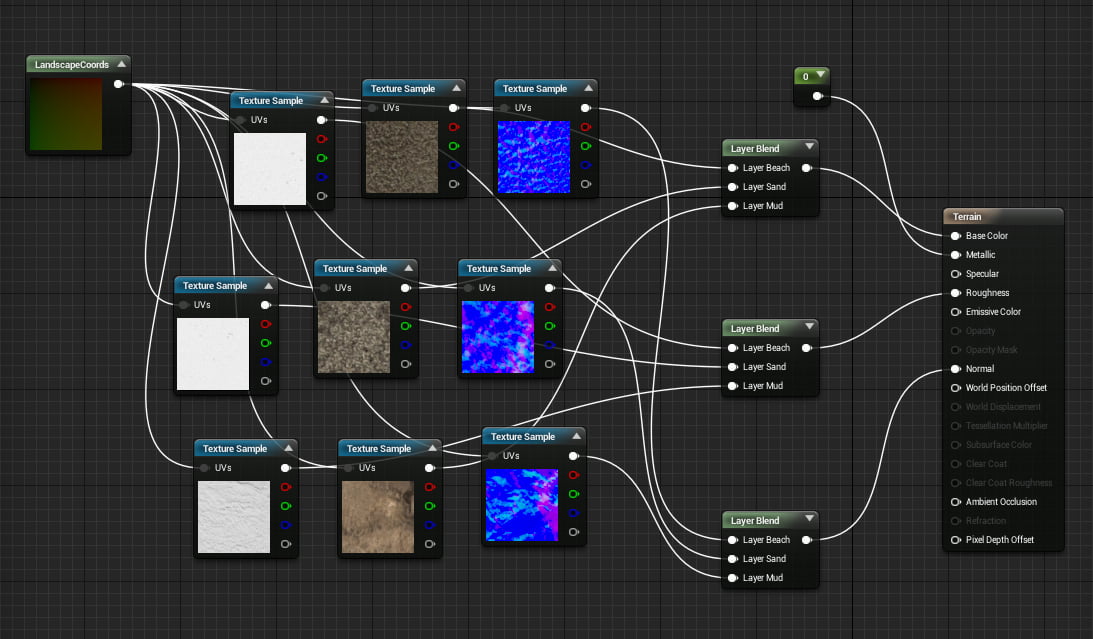
configuration of the splat shader used for the ground

Сцена с текстурами
В следующий раз я покажу вам как я вдохнул жизнь в статичную сцену и объединил всё вместе.
Урок был взят и переведён с сайта: 3dtotal.com.












