Бесплатные 3D Модели
Создание обоев с типографическим эффектом в Blender
Этот урок познакомит вас с курсом создания типографического 3d эффекта для начинающих в Blender, и придание ему фантастического вида.
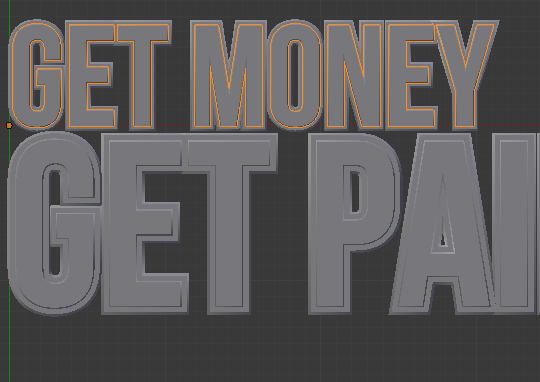
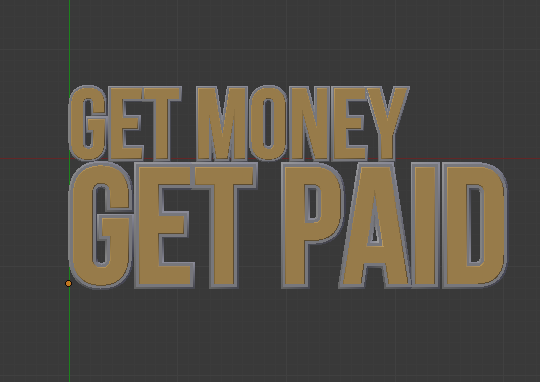
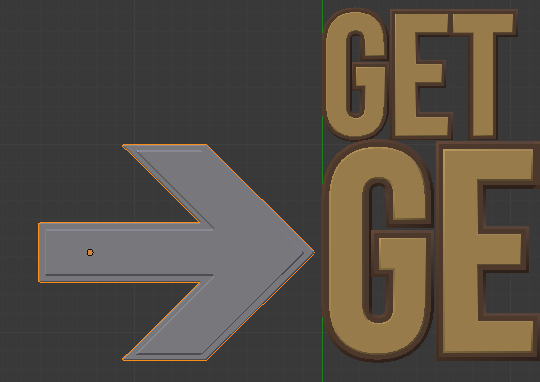
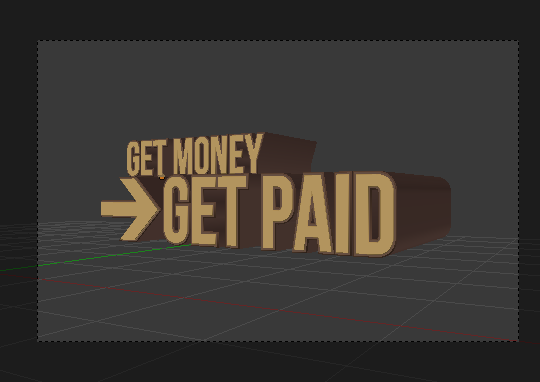
Ниже показано, что мы создадим:

В этом уроке вы узнаете:
- Как создать текст с определённым шрифтом
- Добавление скоса и других эффектов, чтобы сделать текст «попсовым»
- Сделаем текст более привлекающим внимание за счёт контуров
- Создадим золотой материал
- Ложные отражения для ускорения времени рендеринга
- Сделаем фон полосатым при помощи полос и градиента
От начала и до конца мы будем использовать на 100% только Blender 2.53.
Готовы? Ну тогда поехали!
Примечание: Мне пришлось урезать этот туториал на 27% для моих читателей, чтобы они предпочли читать текст, вместо видео.
Добавление текста
Начните с новой сцены и удалите всё. Затем нажмите 7 на цифровой клавиатуре чтобы перейти на вид сверху.

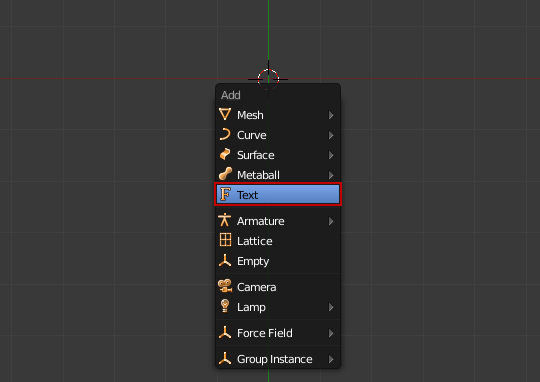
Добавьте текст, нажав Shift+A и выбрав Text.


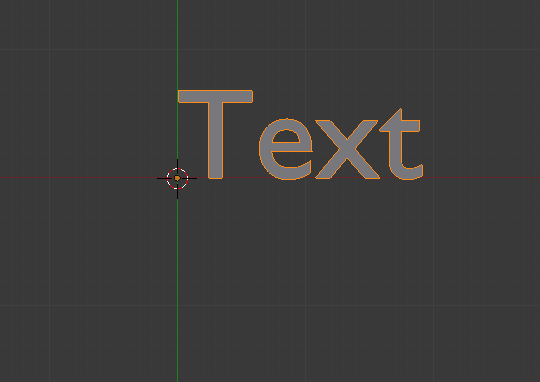
Нажмите Tab чтобы перейти в режим редактирования и напечатать желаемый текст.


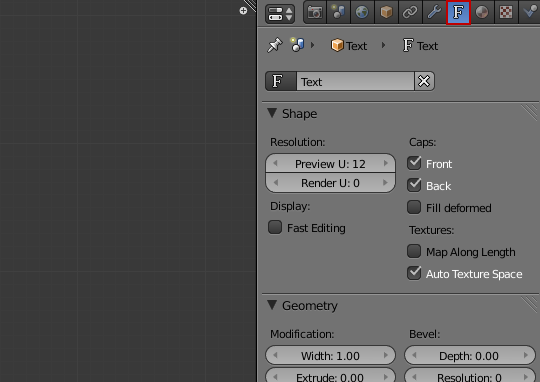
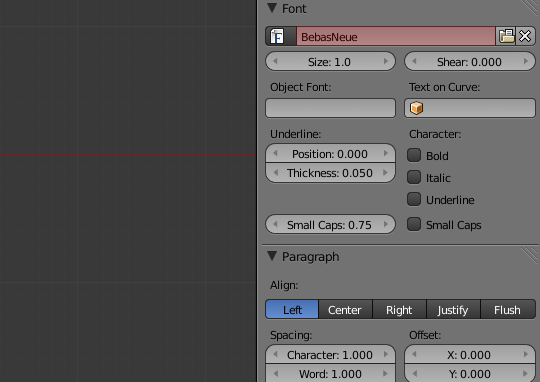
Сейчас используется шрифт заданный по умолчанию, который и скучноват и слегка уродлив. Давайте поменяем его. Кликните по вкладке Font.

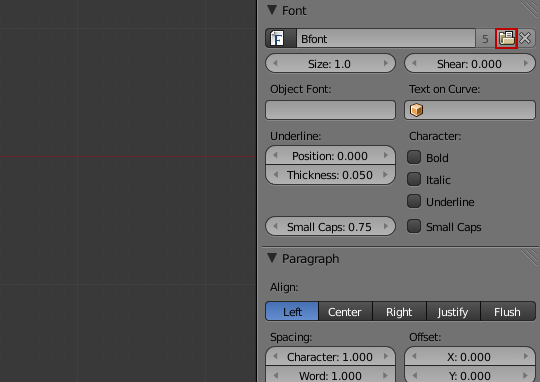
Пролистайте вниз и вы увидите раздел шрифтов. В отличие от некоторых программ, Blender не раскрывает список установленных шрифтов автоматически. Вы должны указать папку со шрифтами на вашем жёстком диске. Для того чтобы сделать это нажмите на кнопку папки:

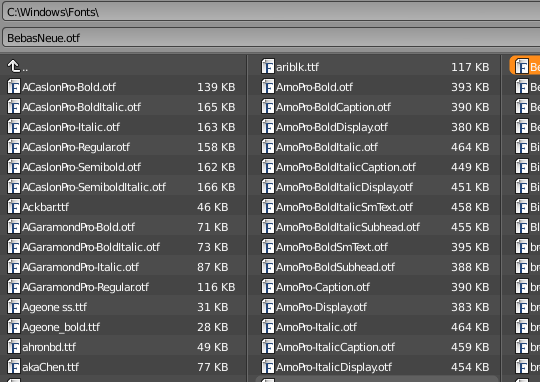
Это перебросит вас в файловое меню. Если вы используете Windows, вы найдёте все установленные шрифты в C:\Windows\Fonts\

Я буду использовать шрифт под названием BebasNeue. Не в вашем вкусе? Найдите нужный среди 20 больших и жирных бесплатных шрифтов.

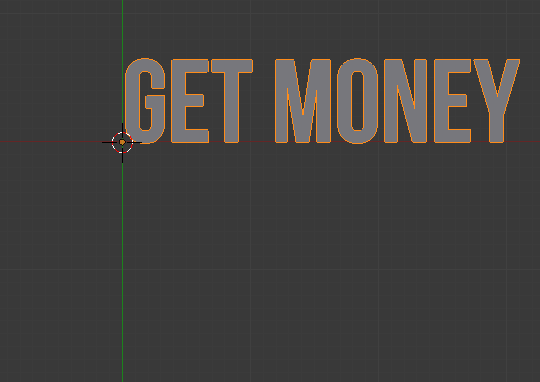
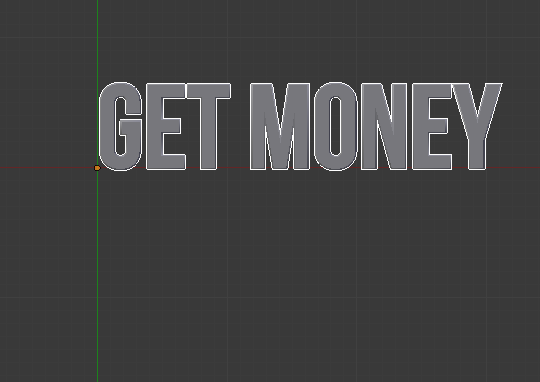
Смотрится не плохо!

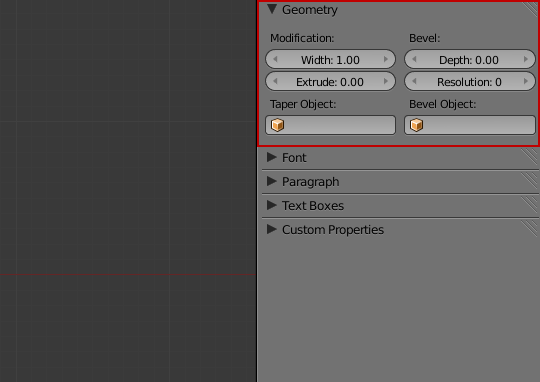
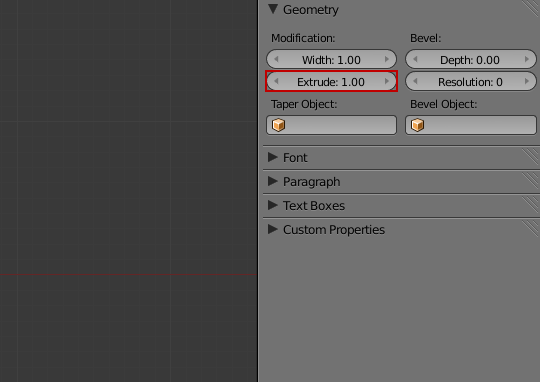
Теперь давайте изменим внешний вид шрифта. Большинство настроек содержится в разделе Geometry.

Значение Extrude нужно ставить столько насколько должен выдвигаться текст в 3d пространстве. Значение по умолчанию 0, что по сути означает 2d. Давайте поменяем его на 1.

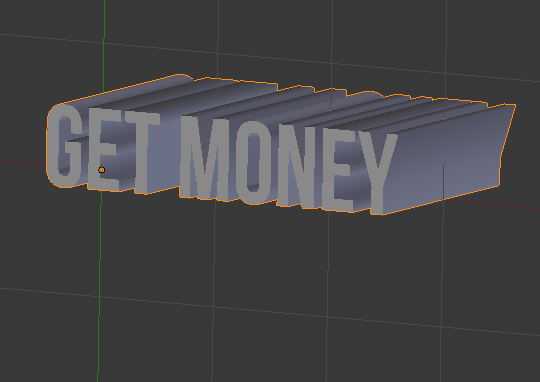
И вот текст стал 3d.

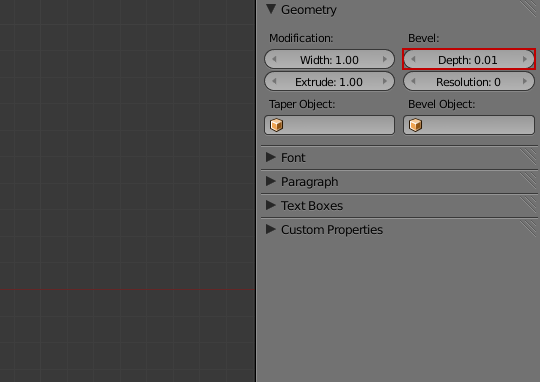
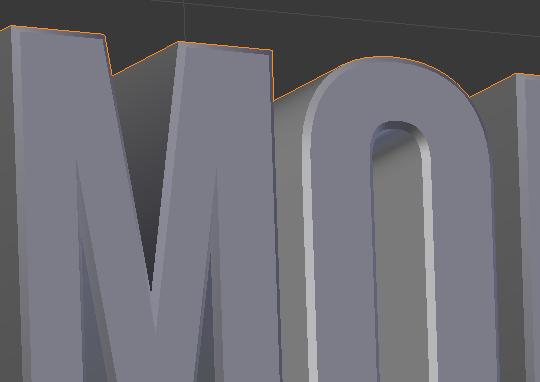
Теперь как насчёт того, чтобы придать ему очертания? Значение BevelDepth придаст тексту округлые края, сделав его выглядящим более сглажено и не таким «компьютерным». Установите это значение на 0.005 (на скриншоте показано 0.01, так как было не удобно округлять)

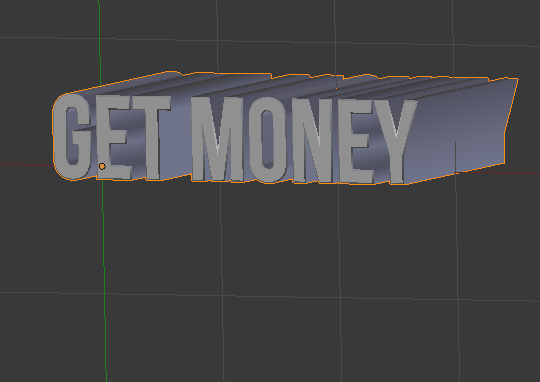
Намного лучше!

Видите края сгладились? Теперь о них никто не порежется))

Создание внешнего контура
Чтобы разбить однородность и отделить текст от фона мы создадим ещё один текстовый объект, который слегка больше и отличный по цвету.
Сдублируйте текущий текстовый объект (Shift+D) и нажмите Esc, чтобы оставить его на той же позиции, что и оригинал.

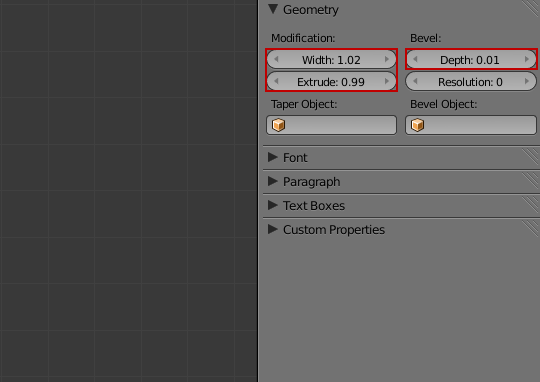
Теперь сделайте сдублированный текст немного больше оригинала:
Установите Width на 1.02 чтобы сделать его жирнее.
Установите Extrude на 0.99 чтобы сделать его мельче.
Установите Depth на 0.01 чтобы придать ему более определённые границы.

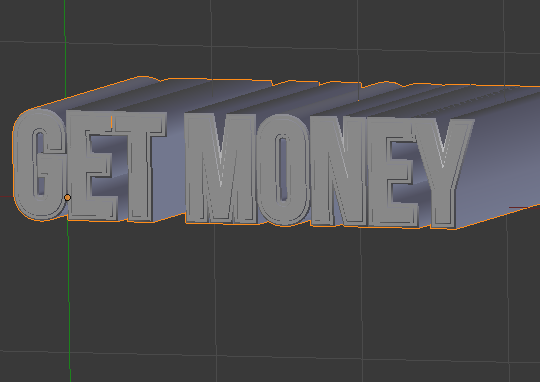
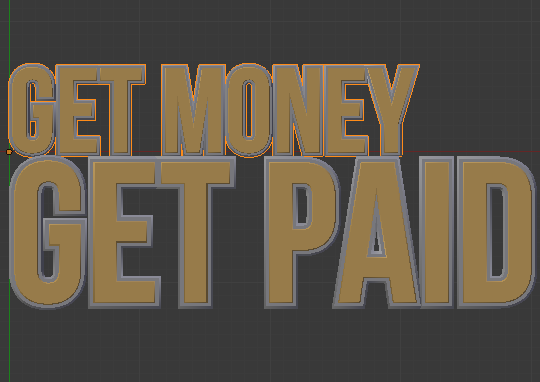
Идеально! Теперь у нас есть внешняя линия, которая пересекает оригинальный текст.

Если вы хотите точно воссоздать мой пример, сдублируйте текст и разместите под другим. Увеличьте его, чтобы он был больше и подчёркивал вид.

Добавление материалов
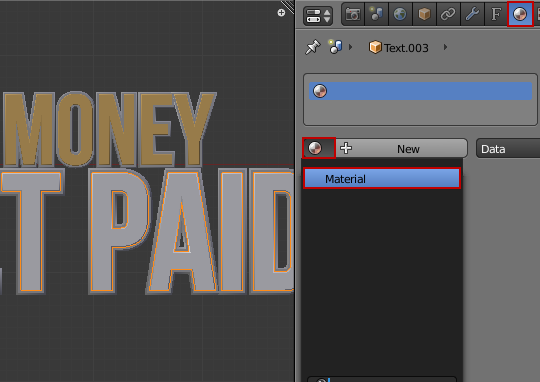
Мы начнём создание материалов с внутреннего текста, поэтому выделите его, как показано ниже:

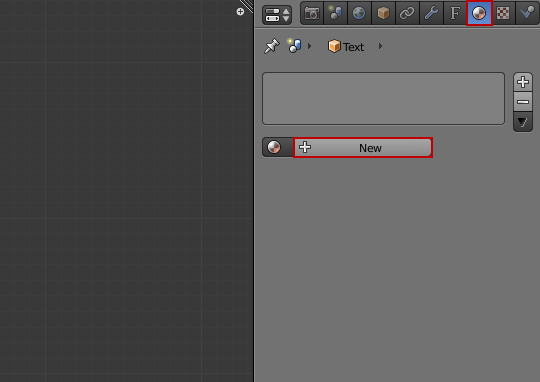
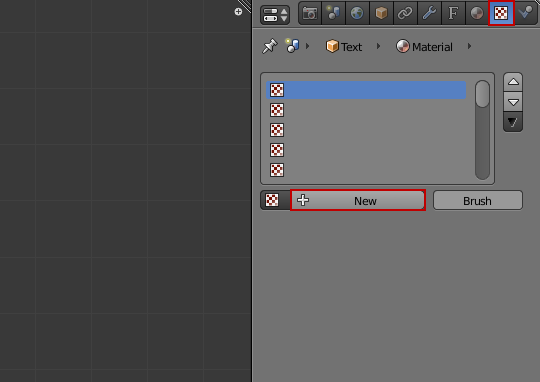
Теперь откройте панель материалов и выберите New чтобы добавить материал.

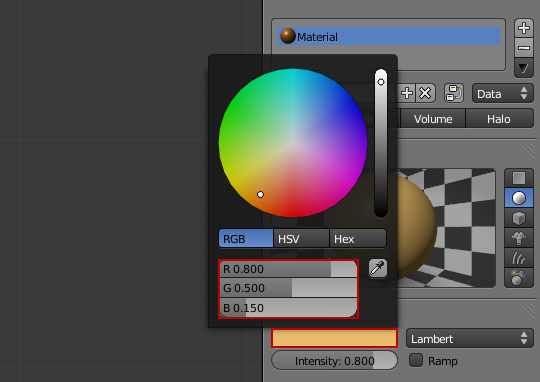
В панели diffuse кликните на цветном боксе и откроется цветовое колесо. Измените значение на цвет кофе со сливками. Я использовал R: 0.800 G: 0.500 B: 0.150.

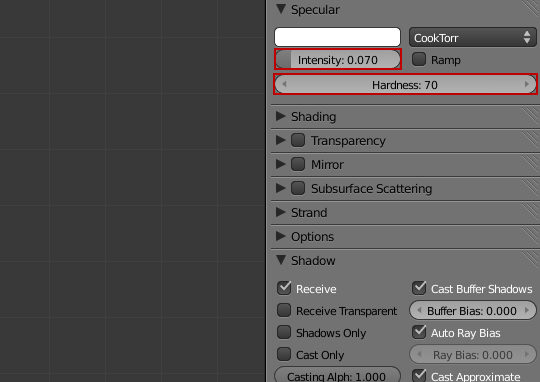
Далее измените параметр intensity в Specular на 0.70 и hardness на 70. Это придаст тексту лёгкий блеск, чтобы придать тексту эффект отражения света.

Теперь мы создадим карту ложного отражения для имитации вида настоящего золота. Если мы используем изображение для имитации отражений, вместо того, чтобы просчитывать реальные отражения при трассировке лучей, мы сократим время рендера очень значительно.
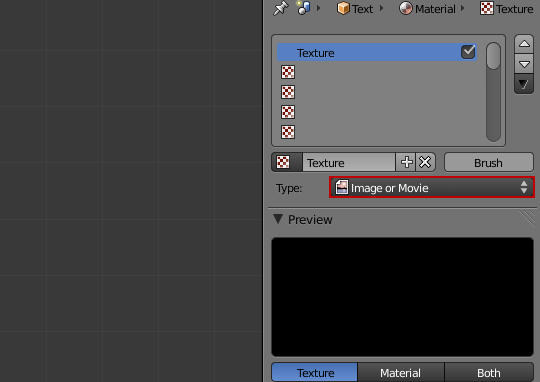
Откройте панель текстур, и кликните на New, чтобы добавить новую текстуру.

Установите тип текстуры на ImageorMovie в выпадающем списке.

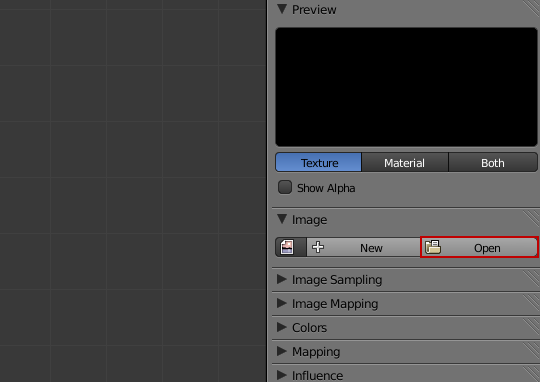
Кликните Open и найдите изображение на вашем жёстком диске, которое вы хотите использовать в качестве карты отражений.

Я буду использовать это фото студийного света, которую я нашёл на Flickr:
Фото сделано Бренди Симсом
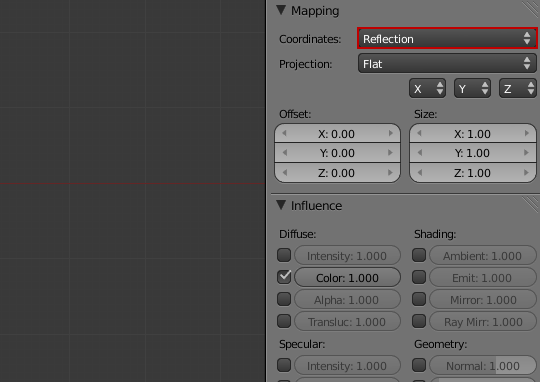
Важно: Установите координаты Mapping на Reflection. Это будет говорить Blender о том чтобы использовать изображение как отражения, вместо стандартной текстуры, которая наложена на объект. Если вы пропустите этот шаг, ваш рендеринг будет выглядеть ужасающе!

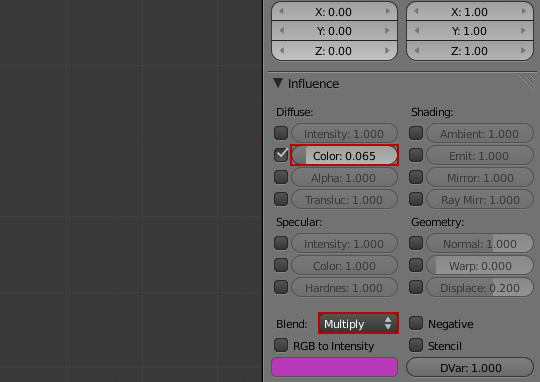
Сейчас отражения показаны на 100%, поэтому даже при желании вы не сможете увидеть цвет материала. Чтобы это исправить установите цвет 0.065. Установите тип смешивания Blend на Multiply, таким образом только светлые части отражения будут показаны на объекте.

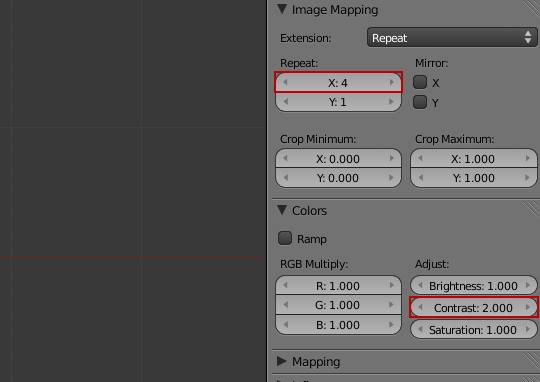
Чтобы добиться ложного эффекта анизотропического размытия (похоже на шлифованный метал), я увеличил значения repeat X до 4. Это должно эффективно сплюснуть текстуру по горизонтали, сделав вид отражения по вертикале размытым.

Материал золотого текста теперь готов.

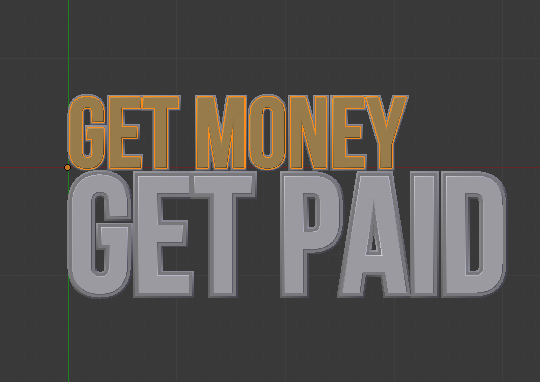
Примените тот же самый материал к внутренней части текста на другой строке текста.


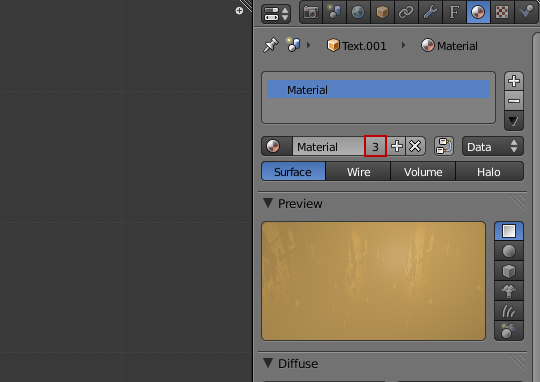
Теперь выделите внешнюю границу текста. Этот материал должен быть аналогичным, только темнее.

Из выпадающего списка меню выберите превью золотого материала, но кликните по следующему номеру для имени материала. Это должно создать копию материала, которую мы сможем редактировать, без воздействия на золотой материал.

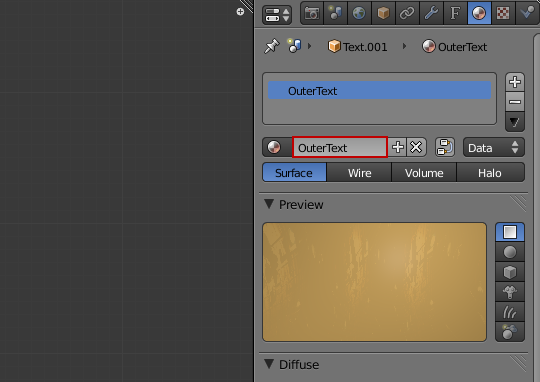
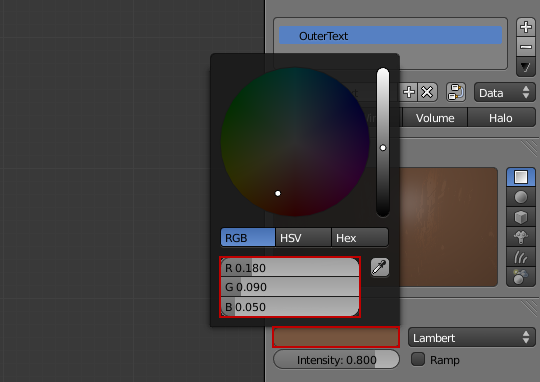
Назовите этот материал OuterText.

Кликните на область цвета и выберите насыщенный шоколадный коричневый из цветового колеса. Я использовал R: 0.180 G: 0.090 B: 0.050:

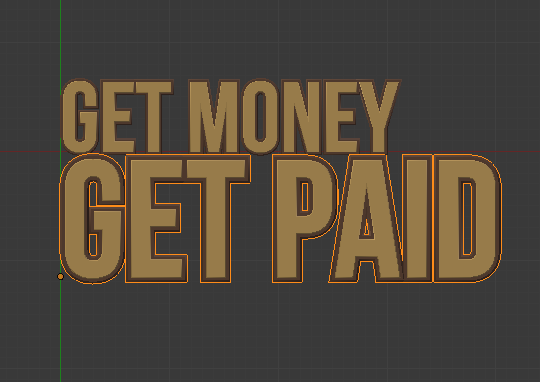
Теперь выделите другой внешний текст и примените тот же материал.

Создание стрелки
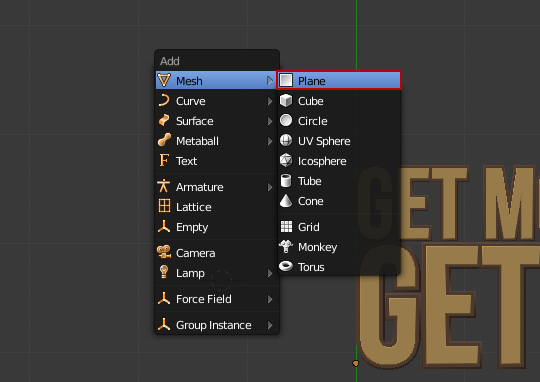
Мы будем моделировать стрелку от руки. Сначала нам нужно добавить плоскость. Для этого нажмите Shift+A и выберите Mesh>Plane.

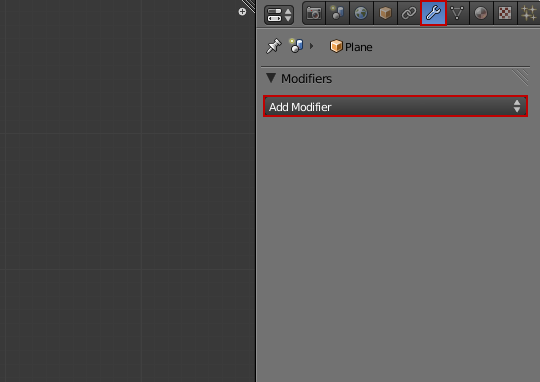
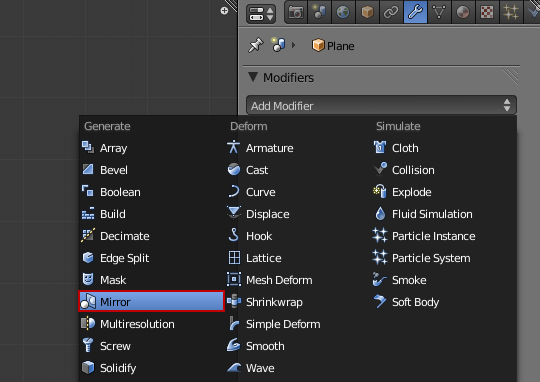
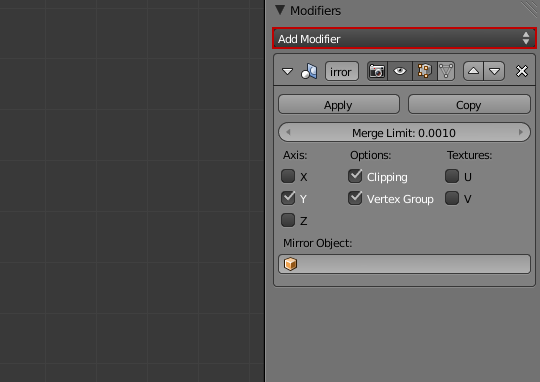
Чтобы сберечь время мы будем использовать модификатор массива array. Переключитесь на панель модификаторов и из выпадающего списка выберите Mirror.


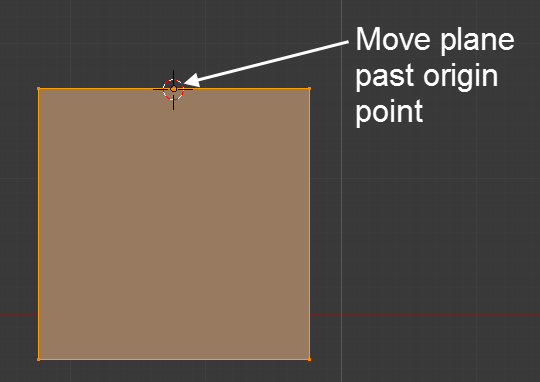
Mirror будет дублировать любое действие с одной стороны начального центра объекта, поэтому перейдите в режим редактирования и передвиньте плоскость под точку центра объекта:

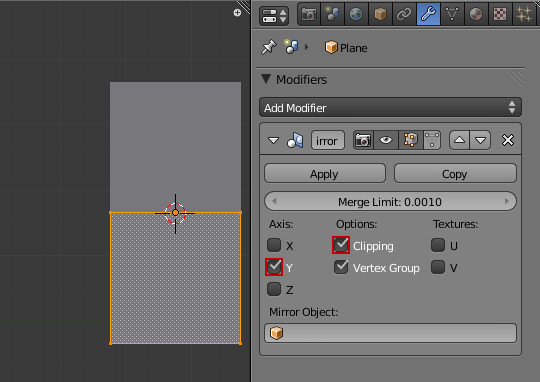
В опциях mirror включите Yaxis и clipping. Теперь отражение массива готово для работы.

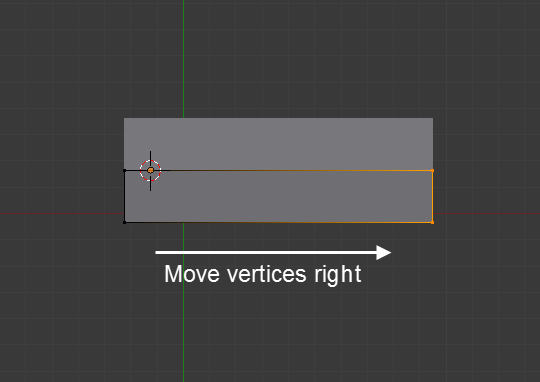
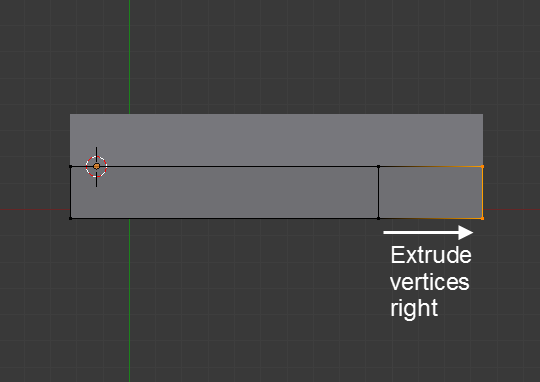
Начните, передвинув правую вершину вправо.

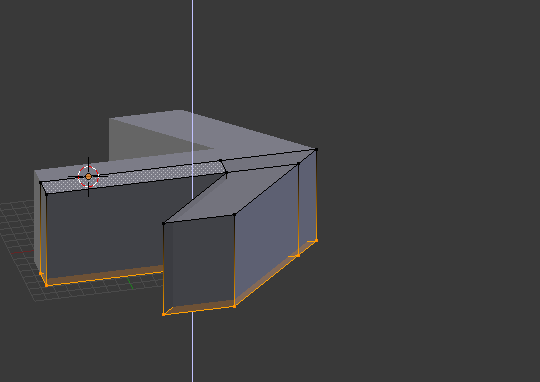
Экструдируйте её как показано ниже:

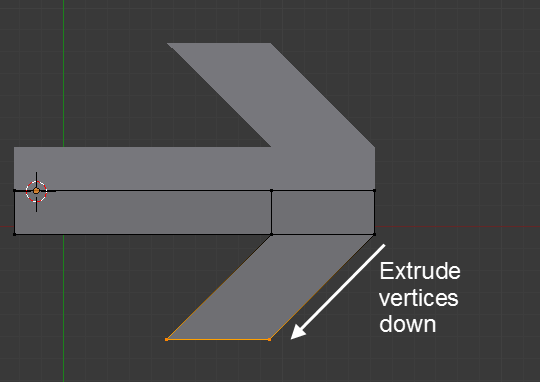
Выделите внизу две вершины и экструдируйте их вниз и влево.

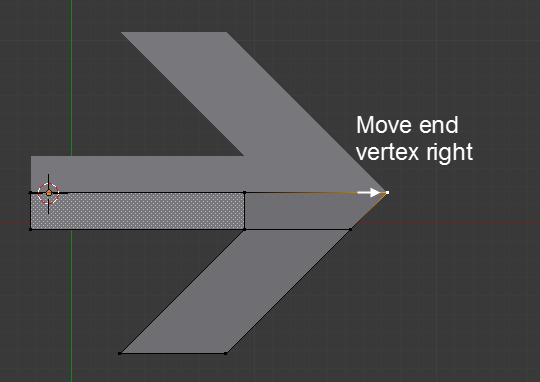
Теперь выберите крайнюю вершину и передвиньте её вдоль верхней линии, под углом, чтобы получилось острие стрелки.

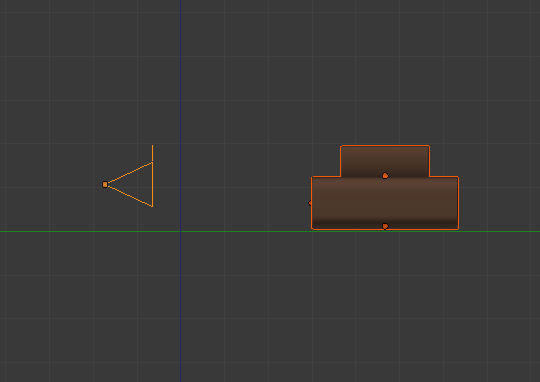
Форма стрелки готова.

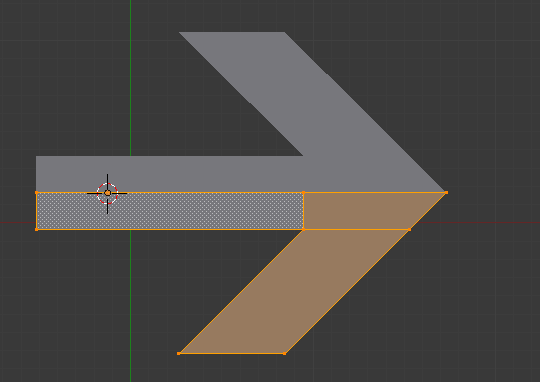
К сожалению стрелка двухмерная. Исправим это, выбрав все вершины и экструдировав их вниз.

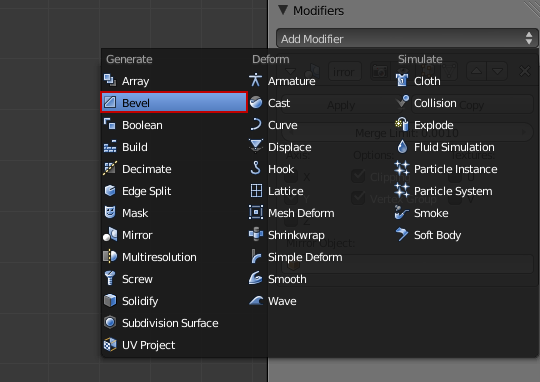
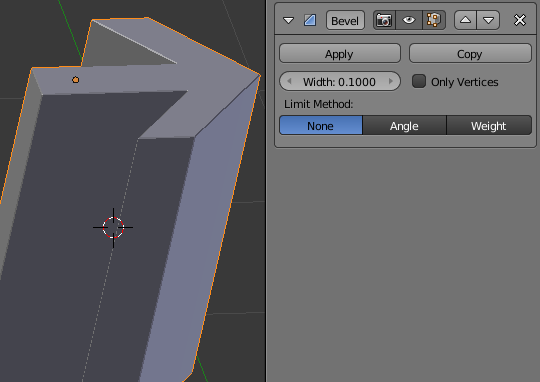
Теперь давайте добавим скос, чтобы подчеркнуть буквы. Перейдите обратно в модификатор и из выпадающего списка выберите Bevel.


Настройки по умолчанию идеальны!

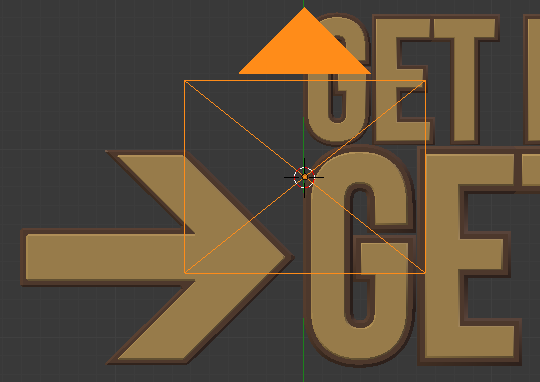
Выровняйте эту стрелку по буквам:

Теперь нам нужно создать для неё рамку. Сделать это просто: сдублируйте стрелку и увеличьте немного, для того чтобы создать внешние края. Вам возможно понадобится войти в режим редактирования, чтобы передвинуть некоторые вертексы, чтобы выровнять пропорции.

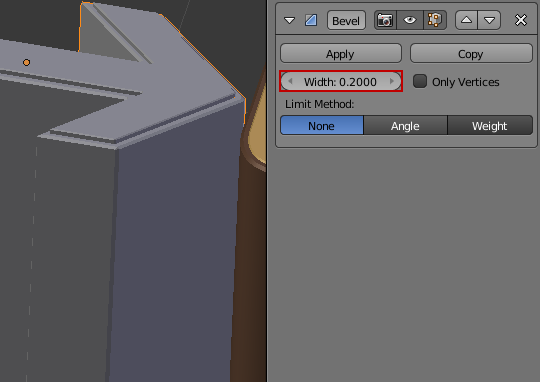
Для внешней стрелки увеличьте значение скоса (bevel) до 0.2. Это придаст ей более широкие края.

Теперь примените золотой и коричневый материалы, которые мы создали ранее:

Разместите камеру направленную на переднюю часть букв.

Если смотрите сверху вниз, те сейчас самое время повернуть её так, чтобы плоскость земли была видна.


Сместите камеру немного правее от букв, как показано ниже:


Добавьте освещение
Наша система освещения будет содержать 3 аккуратно размещённых источника света, для симуляции студийного освещения.
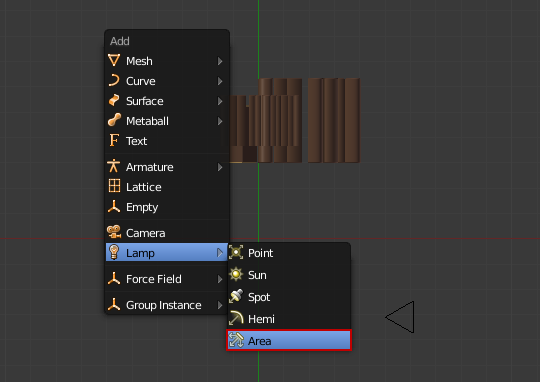
Начните с добавления area lamp (Shift+A, Lamp>Area)

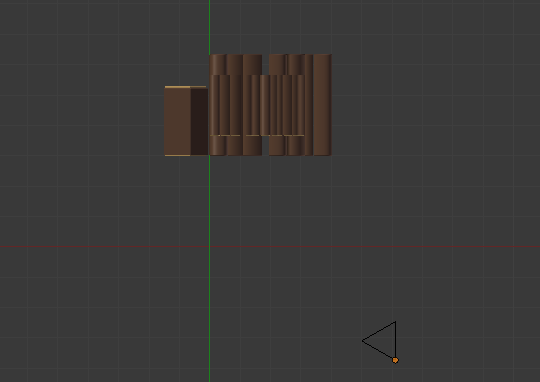
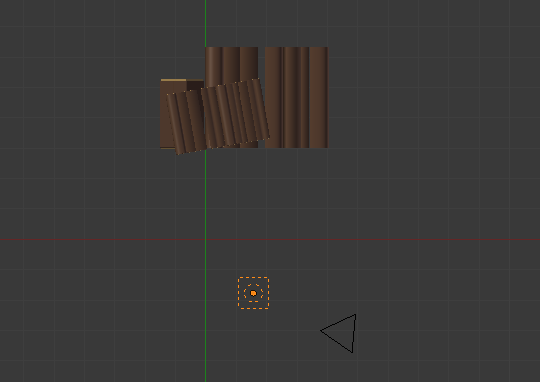
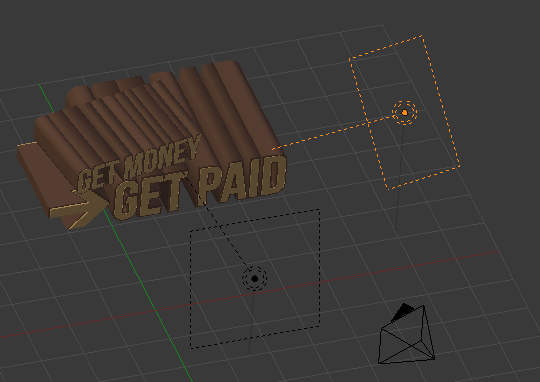
На виде сверху вниз, разместите лампу как показано ниже:

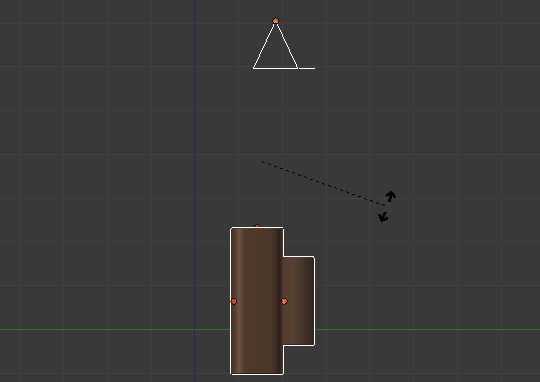
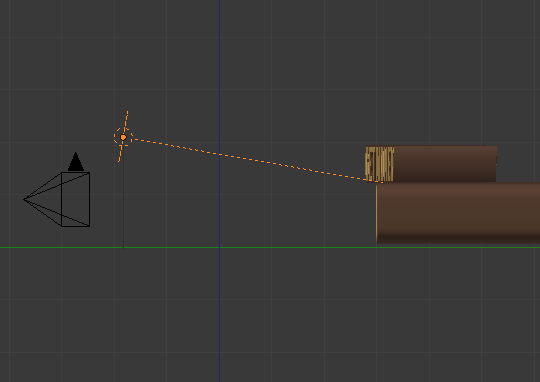
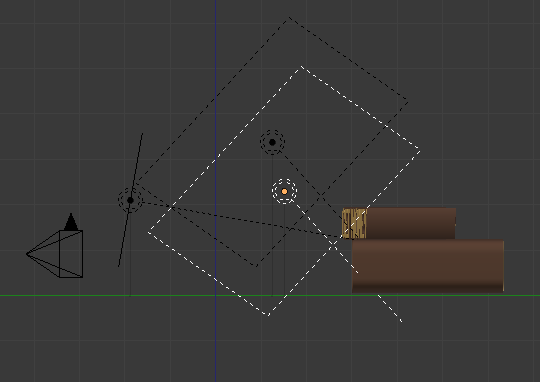
Переключитесь на боковой вид (NumPad 3) и наклоните как показано ниже:

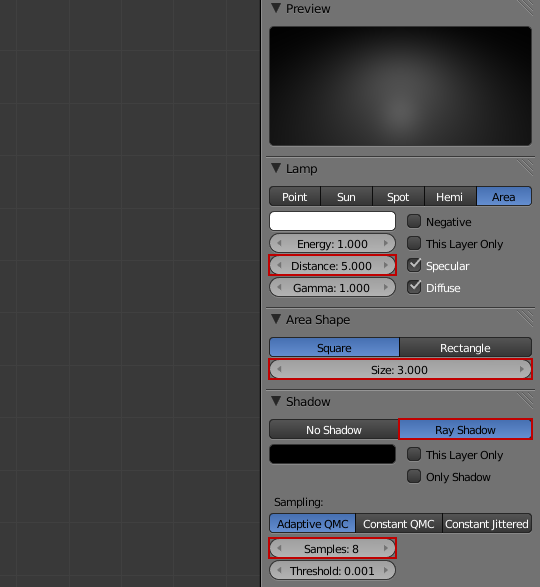
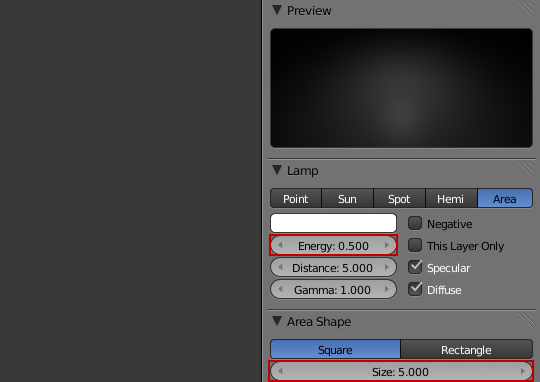
С выделенной лампой, перейдите в панель освещения и измените Distance на 5, Size на 3, а Samples на 8 (чтобы создать мягкие тени).


Теперь создайте вторую лампу, сдублировав первую.

Разместите лампу немного правее букв направив в бок.

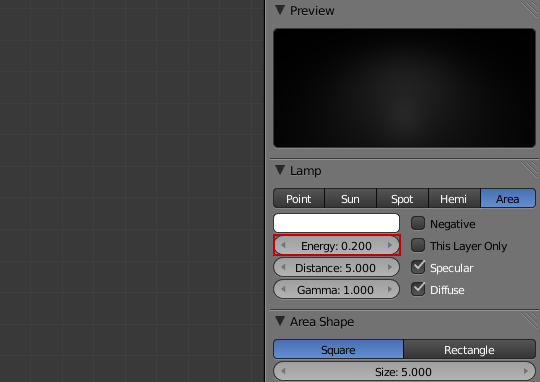
Эта лампа только лишь обеспечивает вторичное освещение, поэтому понизьте Energy до 0.5 и Size до 5.


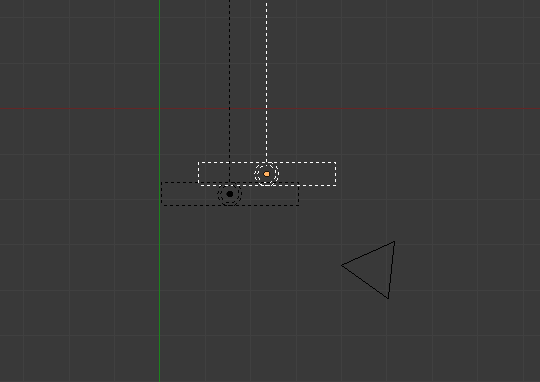
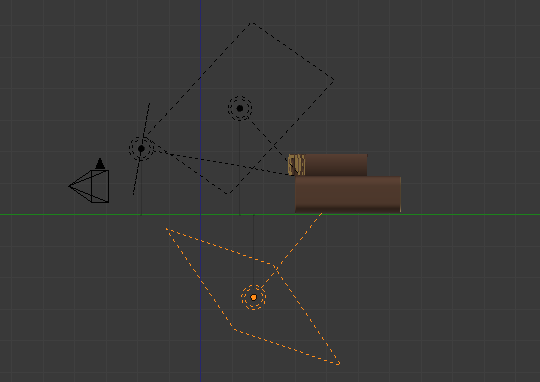
В конце мы создадим отражающее освещение. Сдублируйте вторую лампу и поместите её под буквами, направив вверх.


Эта лампа особая, и должна быть очень мягкой, поэтому установите Energy на 0.2:

Отлично!

Но есть один ньюанс…
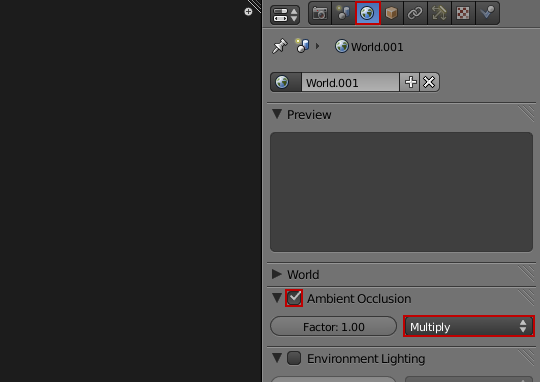
Сейчас внутренняя часть букв смотрится немного ярко. Чтобы исправить это, давайте добавим ambient occlusion. В панели World включите Ambient Occlusion и из выпадающего меню выберите Multiply, чтобы затемнить меш.

Намного лучше!

Добавим фон
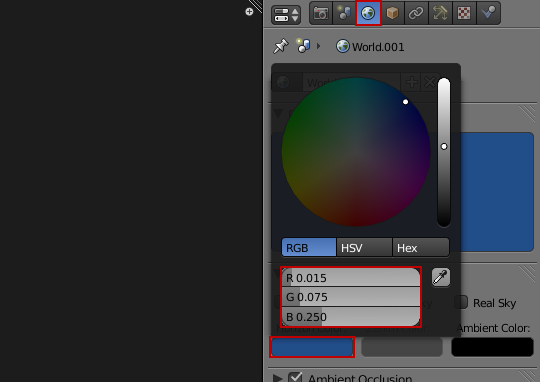
Нам нужно выбрать цвет для фона, который бы подошёл к золотому тексту. Самый простой способ сделать это — выбрать цвет, противоположный на цветовом колесе. В данном случае это голубой. Я взял значения R: 0.015 G: 0.075 B: 0.250

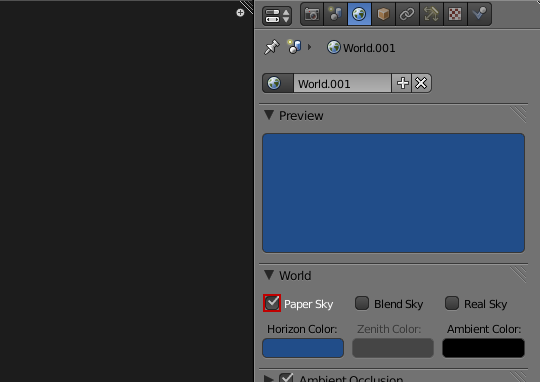
Мы добавим текстуры тогда, когда убедимся что они отображаются правильно, убедитесь что вы включили PaperSky.

Чтобы сделать текст более выделяющимся, добавим круговой градиент, который будет более светлым чем фон.
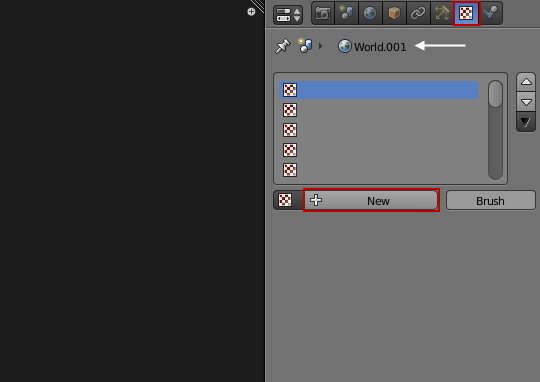
Переключитесь на панель текстур (убедитесь что World отображается сверху) и кликните New чтобы создать новую текстуру.

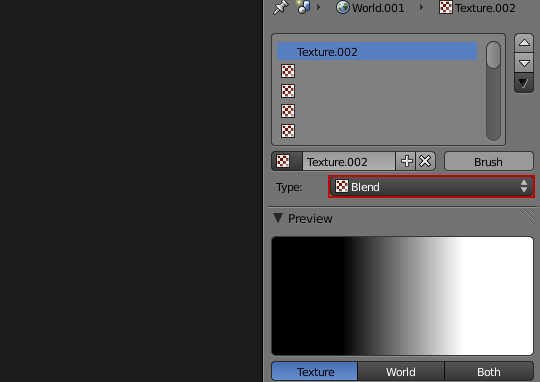
Из выпадающего меню выберите Blend.

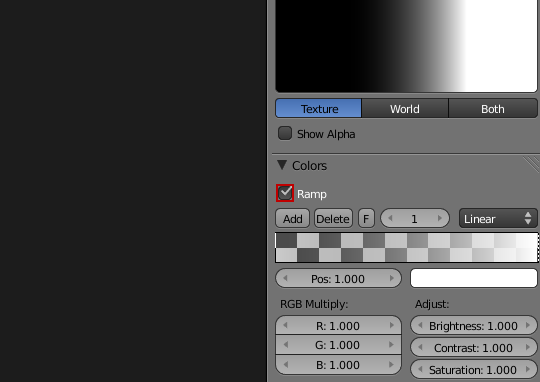
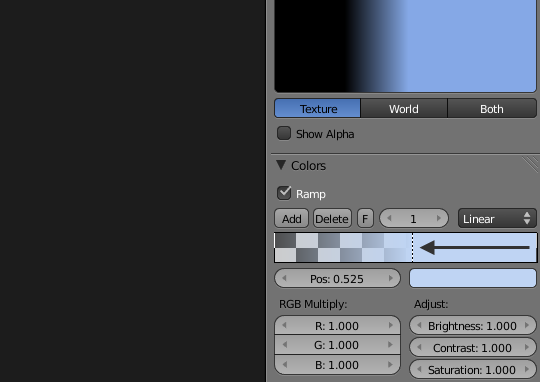
По умолчанию смешанная текстура чёрная с белым. Чтобы отредактировать смешанную текстуру кликните Ramp в разделе Colors.

Стрелки слева и справа управляют градиентом. Вы можете выбрать якоря кликнув на них.
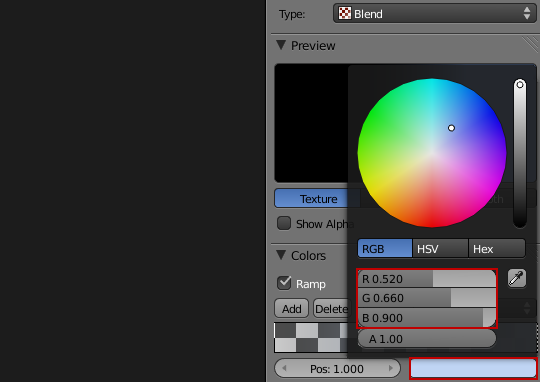
Измените цвет обоих якорей светло синим. Я использовал R: 0.520 G: 0.660 B:0.900.

Передвиньте правый якорь в центр. Это сделает круговой градиент больше и покроет больше фона.

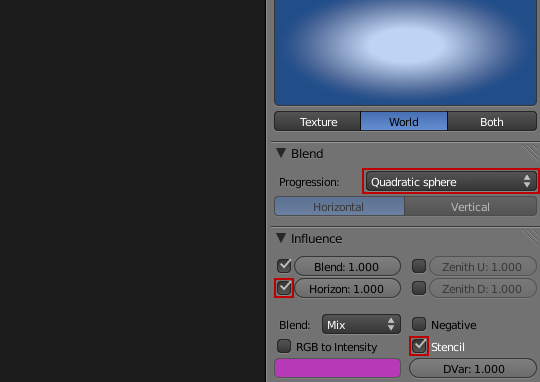
В разделе Blend кликните по выпадающему меню и выберите QuadraticSphere. Это переключит его с горизонтального градиента на радиальный.
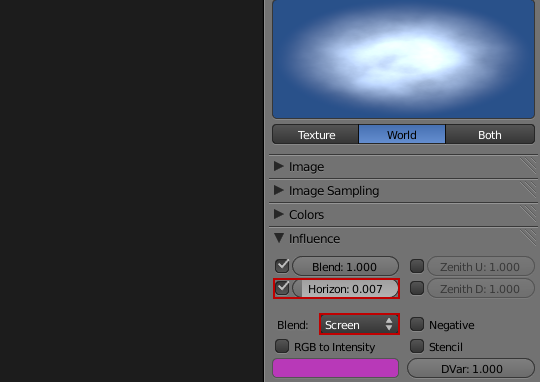
Включение Horizon применит текстуру к мировым настройкам. Включите Stencil чтобы создать маску для следующей текстуры которую мы создадим.

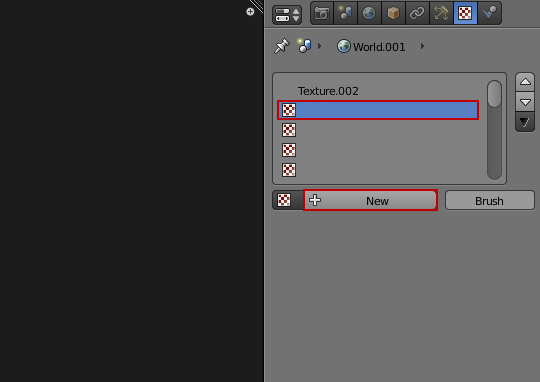
Добавьте новую текстуру под той что мы создали.

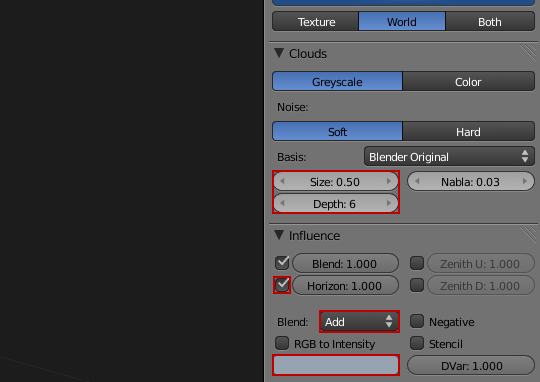
Оставьте текстуру Clouds по умолчанию. Измените Size на 0.5 и Depth на 6. Это создать более большой и более детализированный облачный паттерн с градиентом, который мы только что создали.
Выберите Horizon, он применён к мировым настройкам.
Измените тип смешивания на Add, таким образом настройки облаков усилят светлоту градиента.
Измените цвет облаков на тот же светло-голубой, который мы уже использовали до этого (R: 0.520 G: 0.660 B:0.900)

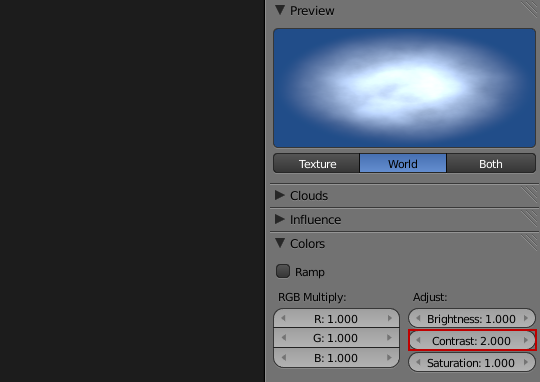
Почти всё. В опциях цвета увеличьте Contrast до 2.

Вот как выглядит наша сцена с фоном:

Далеко до совершенства, но уже намного лучше. Но голубая область выглядит очень скучно. Чтобы зажечь её, давайте добавим немного полосок.
Добавляем полоски.
Наилучший способ добавить полосы в любой дизайнерский проект, это создать свой собственный. Но не переживайте! На самом деле это достаточно просто.
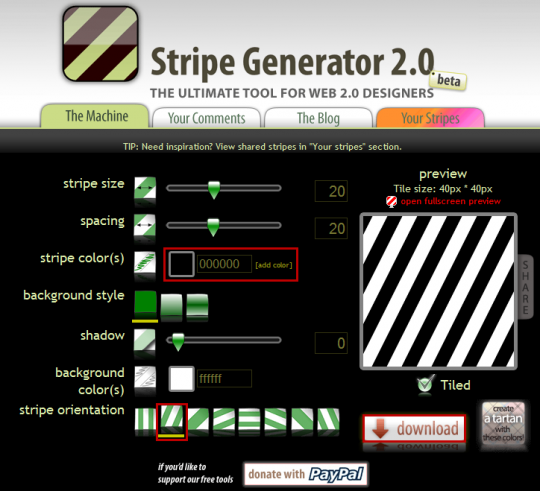
Загляните на StripeGenerator.com и создайте текстуру полосок, как вам нужно, при помощи самого простого интерфейса. Когда вы закончите просто нажмите Download, чтобы скачать маленькую бесшовную текстуру. Не плохо было бы сохранить её в закладки.
Ниже настройки, которые я использовал:
А ниже текстура, которую я создал:

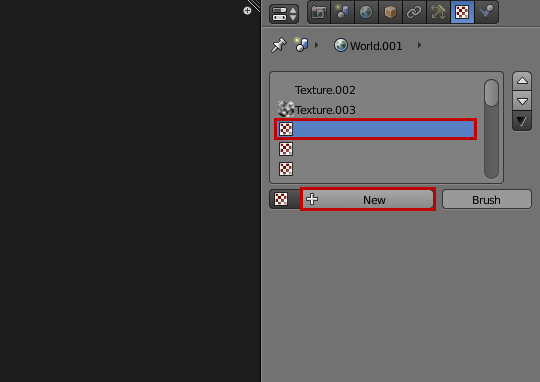
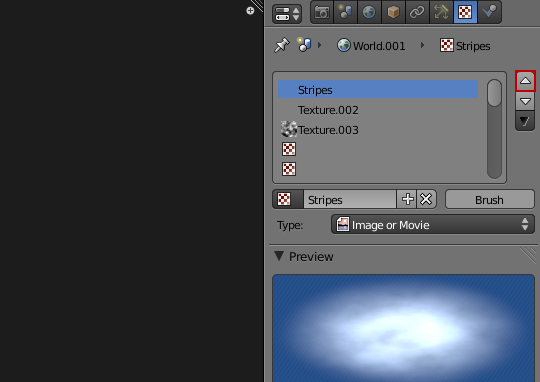
Добавьте новую текстуру ниже других.

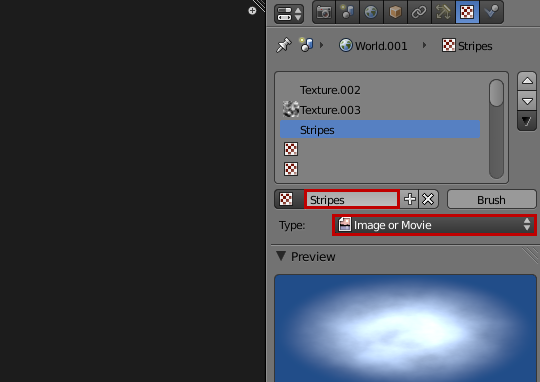
Переименуйте текстуру в Stripes и измените тип на Image or Movie.

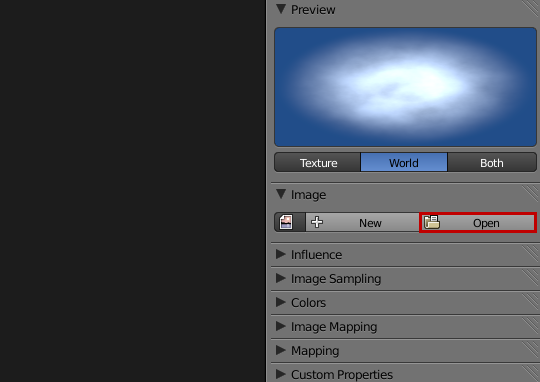
Нажмите Open и найдите текстуру полосок.

В разделе influence включите Horizon и установите значение на 0.007 (это сделает полоски непрозрачными).
Измените тип смешивания на Screen чтобы чёрные линии игнорировались, и рендерились только белые линии.

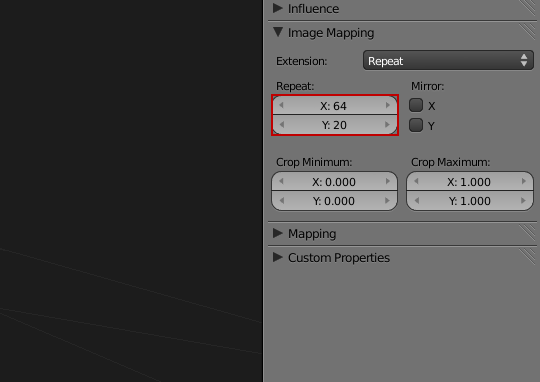
Сейчас маленькая текстура растянута вдоль всего фона, и выглядит весьма не привлекательно. Чтобы исправить это мы должны узнать сколько раз должна повториться текстура.
Чтобы узнать это мы должны взять разрешение рендера (2560?1600) и поделить на размер текстуры (40?80). Таким образом получается 2560/40 = 64 и 1600/80 = 20. Значит нам нужно ввести значения repeat X: 64 и Y: 20.

Далее передвиньте текстуру Stripes наверх стека, чтобы на неё не воздействовала трафаретная маска, которую мы создали для градиента. Вы можете сделать это кликнув на стрелку, которая напротив стека.

Теперь нажмите render.
Если вы решите на этом закончить, дело ваше, но было бы не плохо проявить креативность. Я добавил кассовый аппарат, деньги и яркий свет, для финального рендеринга:

>>Скачать финальный файл .blend<<
Скачать обои
Урок был взят и переведён с сайта: www.blenderguru.com.