Бесплатные 3D Модели
Мэт-пейнтинг в Blender
Автор: Carlos Mazon
Использованные приложения: Photoshop, Blender

Карлос Мазон раскроет нам, как он создавал мэт-пейнт текстуры для своей архивиз модели детского сада, при помощи инструментов Blender
В этой статье я покажу основные этапы моей работы, от 3D идеи, полученной от клиента, до пост-обработки изображения, которая является основной частью процесса.
О проекте
Основная идея проекта была довольно оригинальна. Детский садик должен был показать искусство граффити маленьким детям, создав обучающий сайт с галереей. Я был сильно воодушевлён этой идеей, так как я уже видел, что в итоге получатся очень оригинальные картины.

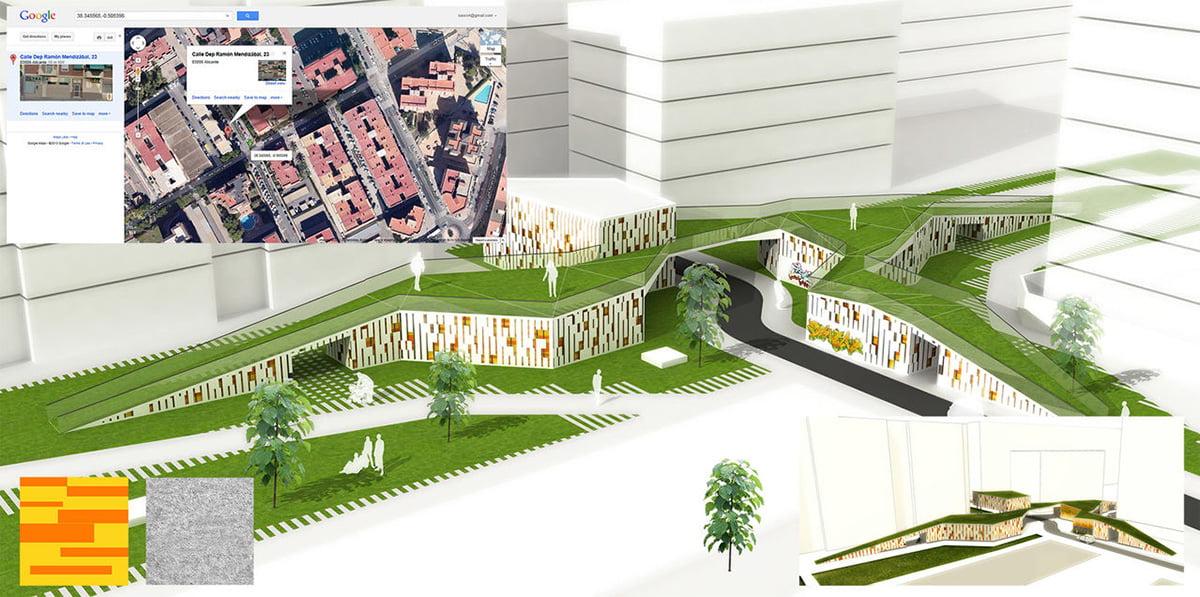
Идея 3d концепта от архитектора
Импорт модели
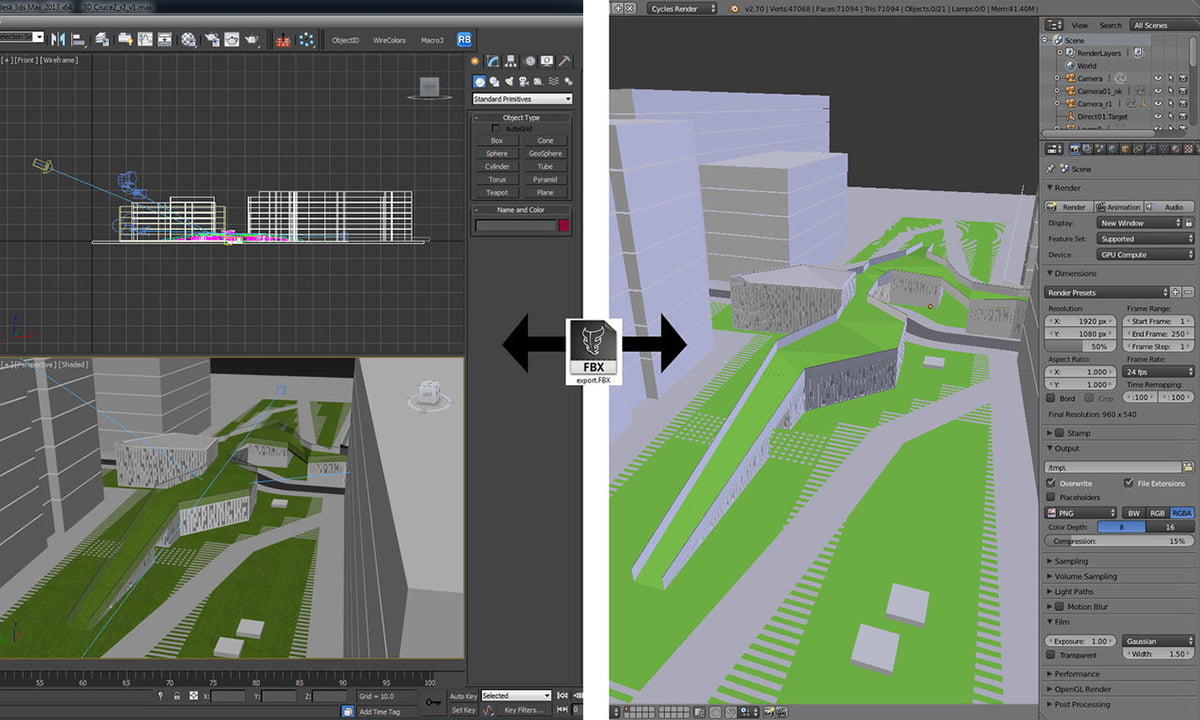
Клиент прислал модель в формате 3ds Max, а я экспортировал её в FBX. Новый FBX импортер в Blender работает безупречно, но я знаю, что OBJ будет работать также хорошо.

Экспорт файла в FBX формате и импорт его в Blender
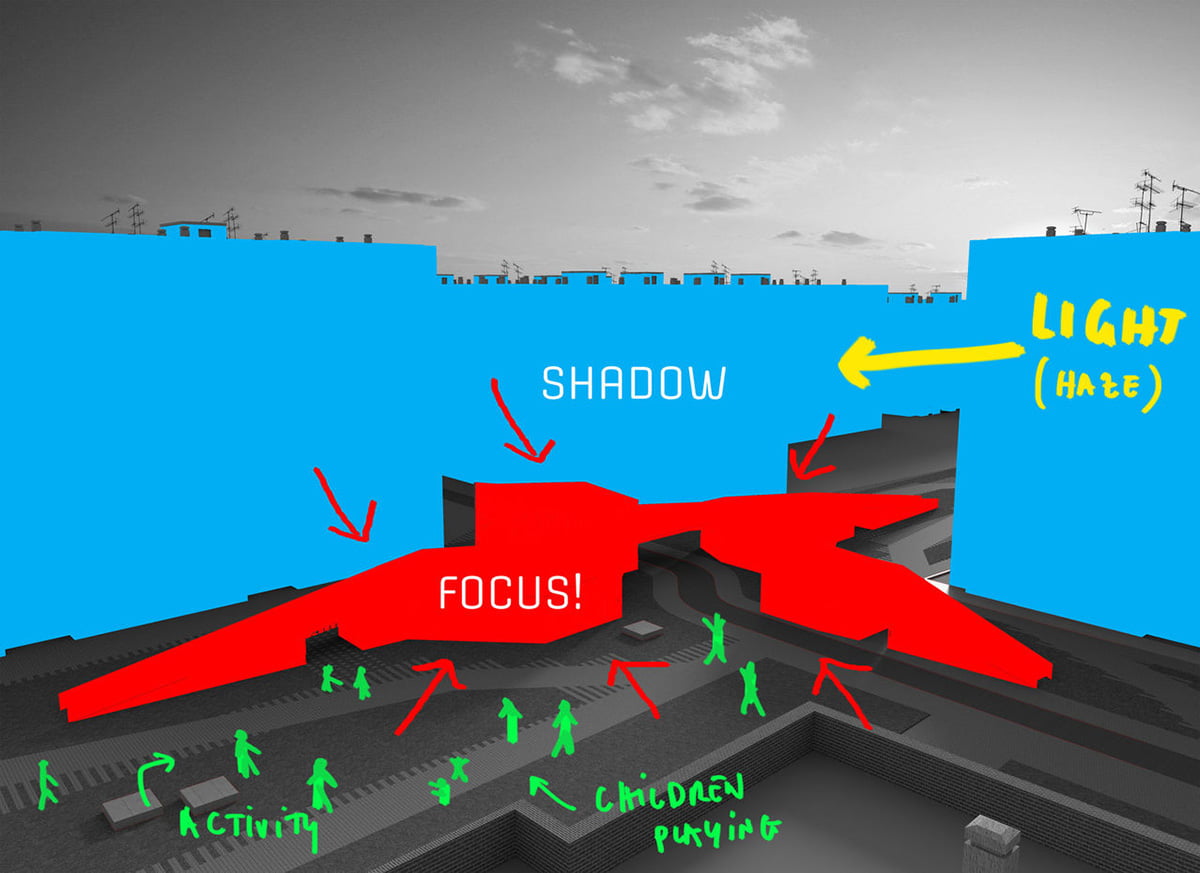
Настроение
Проект располагался в пригородной части Аликанте на юге Испании. Архитектор хотел вид с воздуха, и я знал, что это будет нелёгкой задачей спрятать страшные высокие здания из кирпича и сконцентрировать внимание зрителя на маленьком современном детском саду.
Я решил сделать вид позднего заката, поэтому я мог скрыть все высокие фасады в тени и осветить внутри главную часть — детский садик. Целью было показать настроение места, чем просто описать его форму. Мне хотелось, чтобы было много играющих детей, граффити и родителей, отдыхающих вокруг на картинке.
Первым шагом было отыскать в интернете картинки с высоким разрешением с воздушными видами на закат, таким образом я бы мог увидеть реальное поведение света, теней, отражений и т.п. Я всегда делаю это, чтобы проанализировать различные элементы и сделать их расшифровку.

Поиск вида и композиции картины
Камера и освещение
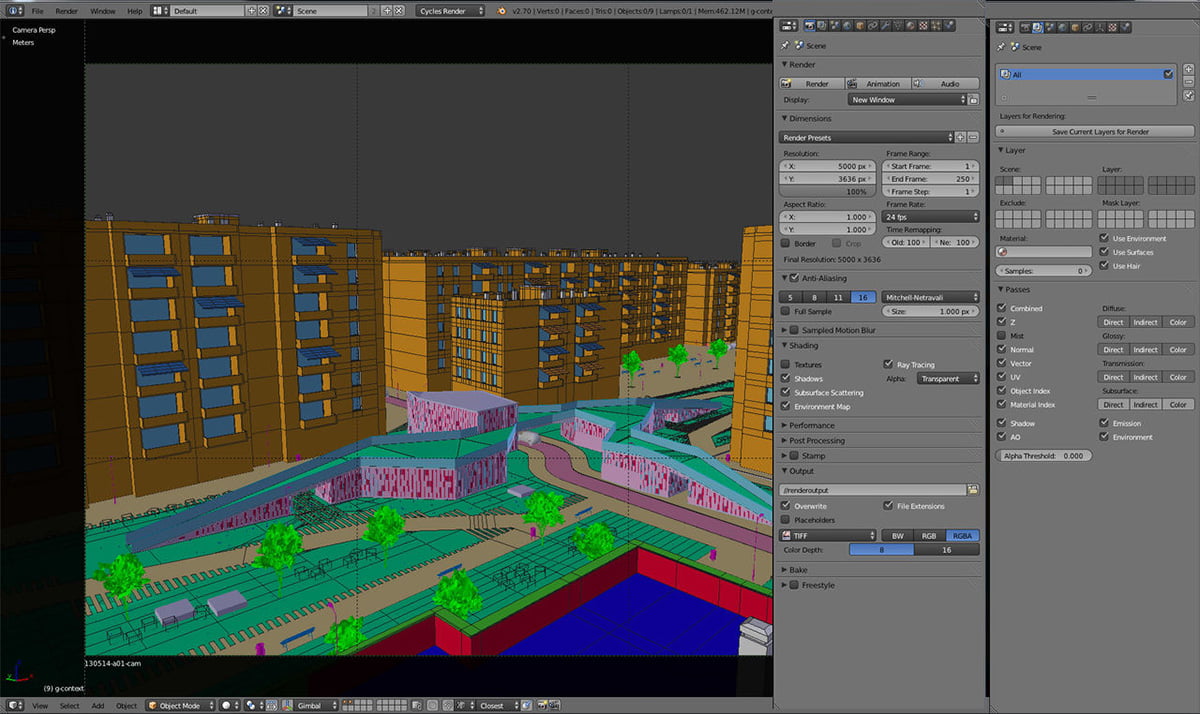
Я хотел показать большое количество содержимого, поэтому я использовал 25 мм фокусное расстояние. Финальное изображение должно быть распечатано на формате A1, поэтому конечный размер будет 6000 пикселей по ширине. Я использовал Cycles, в качестве основного движка для рендеринга.
У меня была Nvidia GeForce GTX 670 совместно с GTX 770, но после нескольких проб я понял, что моя рабочая станция с CPU (Intel Xeon E5) рендерит быстрее, поэтому позже в проекте я решил забыть о GPU и использовать CPU. Финальный рендер занял около трёх часов и задействовал 1,5 Гб видеопамяти (там, где использовалось GPU).
Для освещения я использовал HDR фон вместе с Sun lamp, чтобы улучшить тени (Примечание: рекомендую прочитать этот пост Бена Саймондса, чтобы посмотреть расширенные способы решения этой задачи без необходимости добавлять солнце).
Ещё одним источником освещения был Emission Shader, который я использовал для внутренней части детского сада. Карта HDR называлась Barcelona Rooftops с Hdrlabs. В настройке освещения я почти ничего не менял, только лишь понизил силу (strength) HDR до 0.75 и увеличил силу Sun до 3.
Настройка освещения в сцене
Ассеты
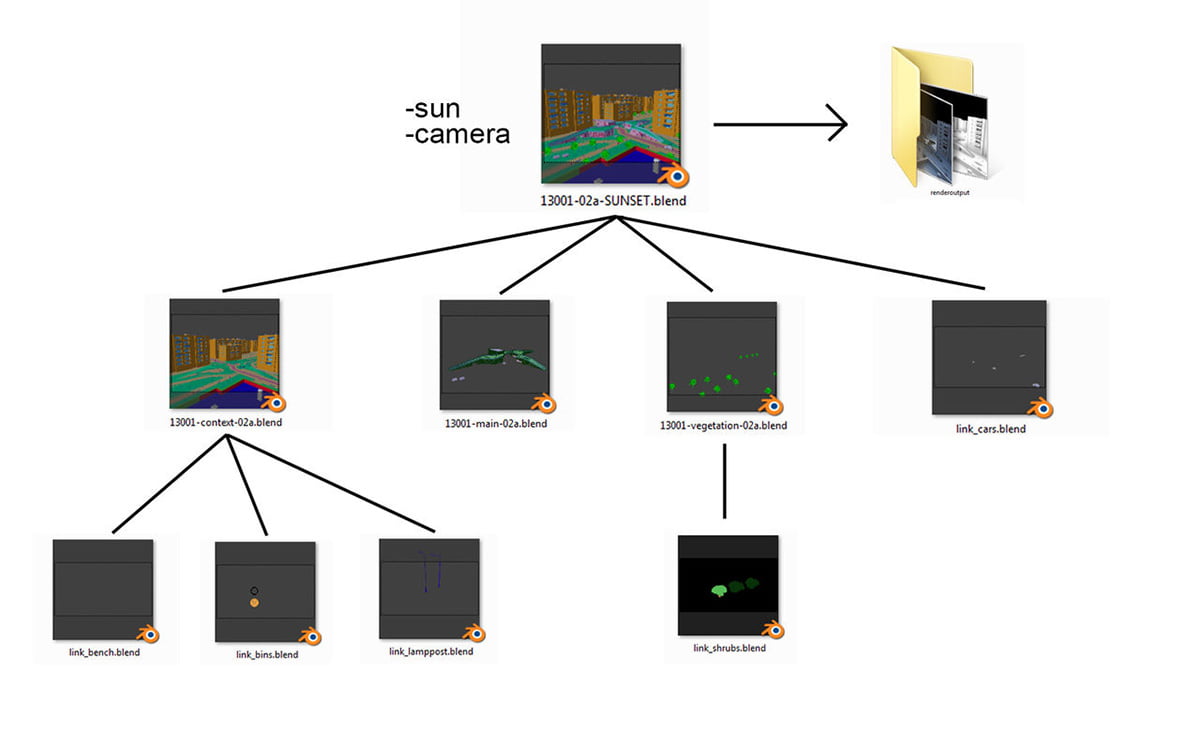
Поскольку работа включала в себя много разных 3d элементов, я решил разделить сцену на отдельные файлы, чтобы сохранить организацию: у меня были отдельные файлы для главного здания, фона, машин, людей, и всё это было соединено с главным файлом, в котором было освещение, камера и проходы рендера. Такой метод работы также позволяет мне, чтобы над проектом работало больше людей одновременно.
Я работал с группами и соединил их все в главный файл. Я установил Outliner на отображение групп, что позволило мне работать подобным методом со слоями, но с бесконечным их количеством. Я настоятельно рекомендую использовать скрипт Edit linked Library так как он позволяет ускорить процесс редактирования связанных файлов.
Здесь вы можете увидеть схему с разными файлами и группами, которые я использовал в сцене
Материалы
Материалы в сцене были предельно простыми, поскольку я люблю оставлять дерево нод простым. Почти все материалы в сцене были Mix Shaders (Diffuse/Glossy) с Bump Maps.
Сроки проекта были очень короткими, поэтому у меня не было времени на UV развёртки. Я использовал Object в Texture Coordinates для всех материалов в сцене.
Большинство изображений были взяты с cgtextures.com, после чего были модифицированы с целью увеличения, а также чтобы убрать повторяющийся паттерн. Я оставил главную текстуру 2000, поскольку не хотел перегружать видеопамять.
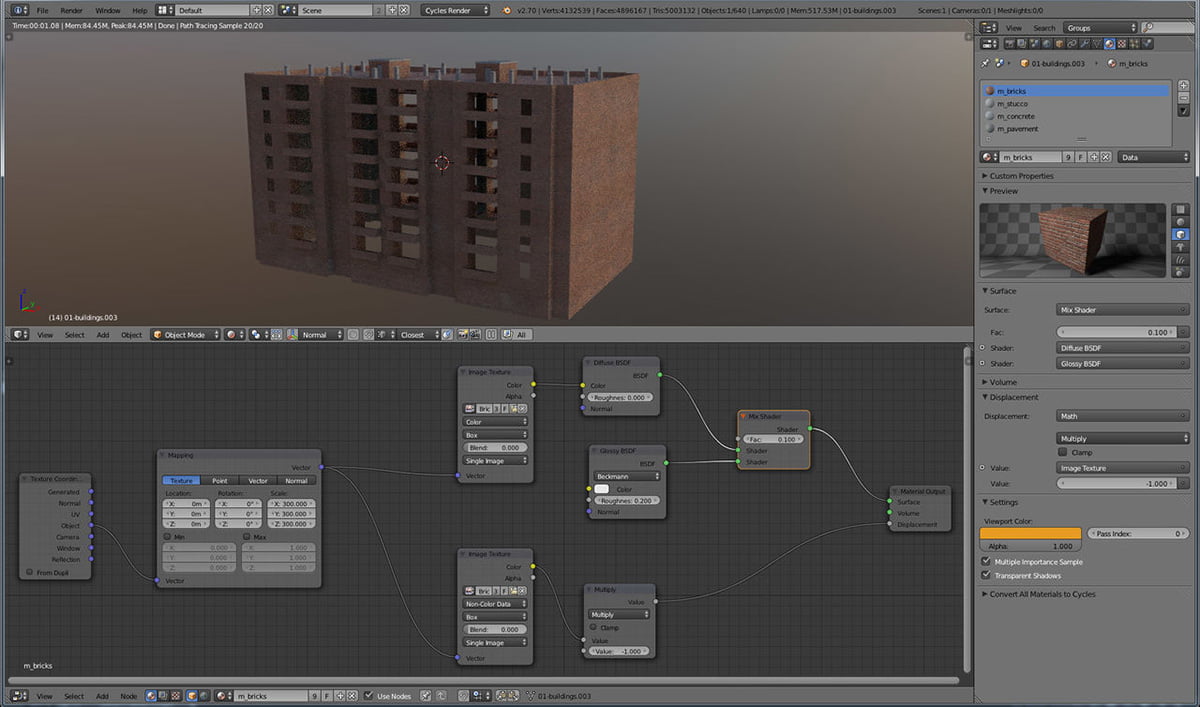
Здесь вы видите несколько примеров материалов, которые я использовал в сцене
На этом изображении показано дерево нод кирпичного шейдера
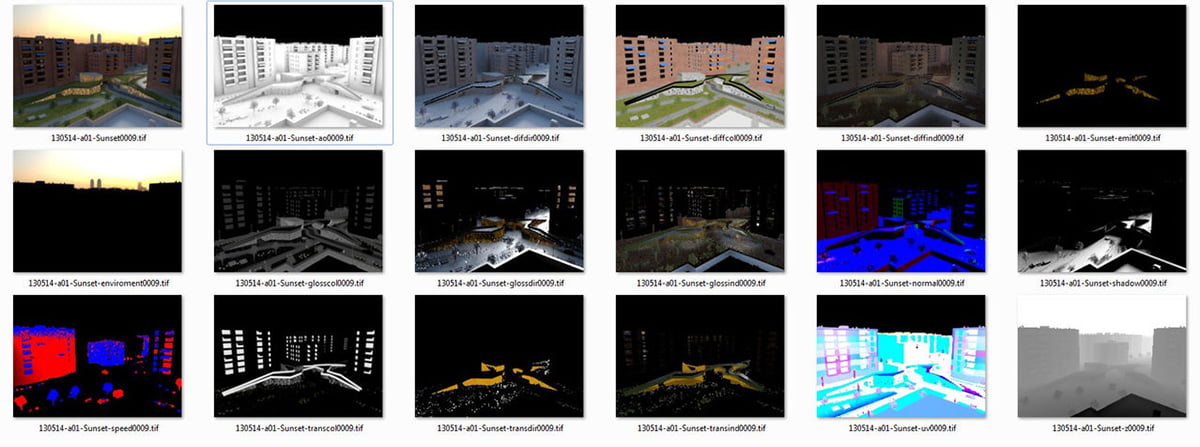
Проходы рендера
Это был один из наиболее важных пунктов, поскольку мой рабочий процесс основывается на мощной пост-обработке.
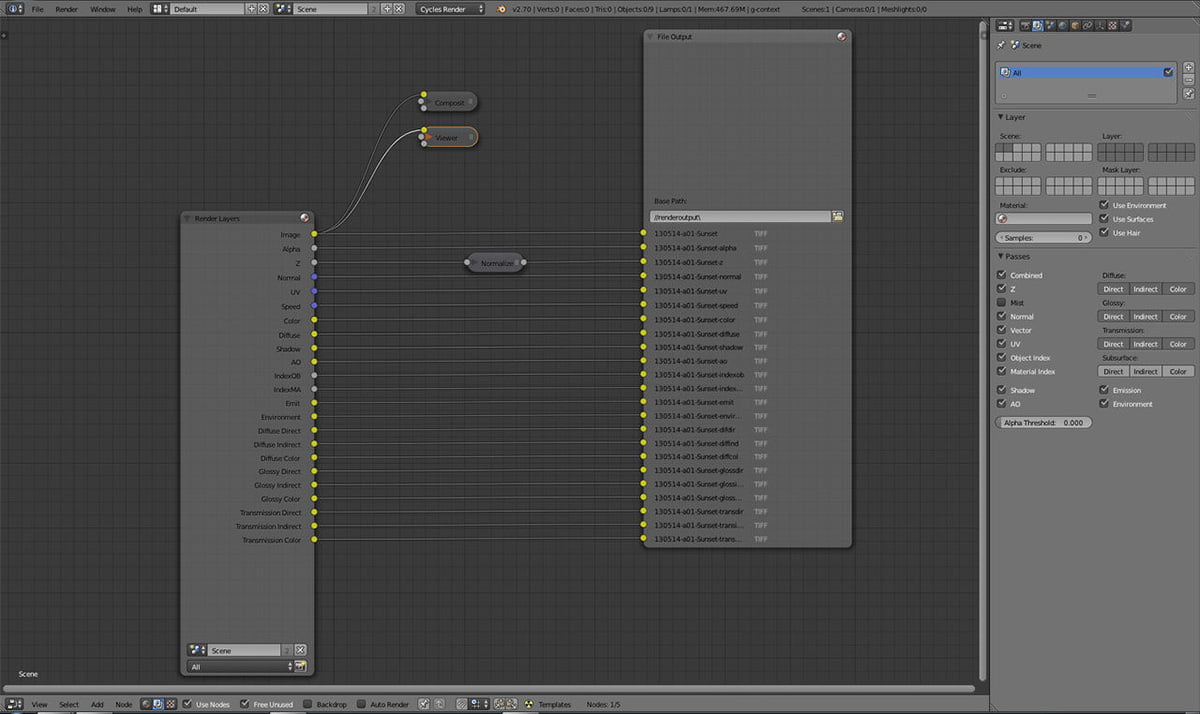
Так выглядят ноды File Output
Цветовой проход
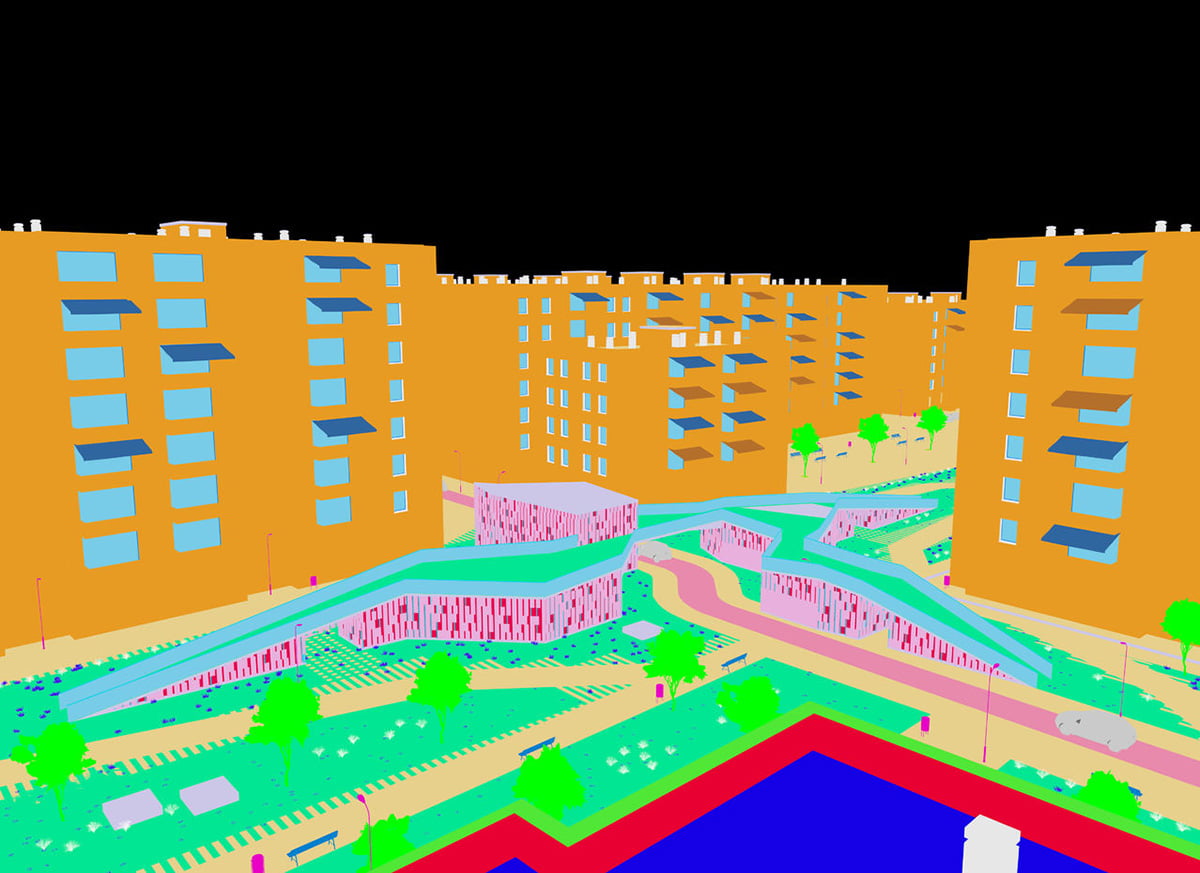
Недоставало лишь прохода цвета без текстур. Это проход, который рендерит цвета объектов во вьюпорте в сцене без теней или каких-либо других деталей. Это очень полезно, так как благодаря этому вы можете быстро выделить любой элемент по цвету в Photoshop. К сожалению в Cycles нет возможности отрендерить без текстур (но это возможно в Blender Internal), однако есть маленькая хитрость, чтобы преодолеть это.
Сначала вам необходимо применить разные цвета окна проекции (viewport colors) ко всем материалам в сцене Material > Settings > Viewport Color (Примечание: вы можете использовать скрипт Random Material Viewport Color, чтобы сделать это автоматически). Переключитесь на Blender Internal и в Render options > Shading отожмите кнопку Textures, затем перейдите Render Layers > Passes и нажмите Color pass.
Создание цветового прохода из безтекстурной модели
Рендеринг цветового прохода
Теперь, если вы установили дополнение Convert Materials to Cycles, вы можете перейти в Material > Convert All Materials to Cycles > Reset All to Non-Nodes, чтобы быстро превратить ваши материалы в без-нодовые и визуализировать безтекстурный проход при помощи Blender Internal.
Помните, чтобы оставить всё как в прошлом шаге и не сохранять сцену после превращения материалов в Non-Nodes, поскольку этот шаг нельзя будет отменить!

Визуализированный безтекстурный цветовой проход
Отрендеренные финальные проходы
Пост-обработка: базовый рендер
На этом этапе начинается магия. Я использовал Photoshop в качестве моего главного инструмента для рисования мэт-пейнтинга, но после некоторых настроек, вы возможно сможете сделать это при помощи Krita или Gimp.
Я старался сделать эту часть урока, не опираясь на какую-то определённую программу, поэтому вы можете посмотреть быстрый разбор картины шаг за шагом.
Сначала базовый рендер.

Базовый рендер для наших дальнейших изменений
Пост-обработка: небо и люди
Я заменил небо, добавил людей и интерьеры, и наложил текстуры на фасады. Я также наложил текстуры на траву, деревья и землю, и добавил детали такие как граффити, рисунки мелом, весящие верёвки и прочее.

Добавление неба и людей на рендер
Пост-обработка: свет
Здесь я нарисовал свет и дымку, чтобы придать глубину картине, а также добавил блики и световые пятна, образуемые солнцем. Ещё я нарисовал тени и виньетировал рамку изображения, а также добавил блики линз и Боке.

Улучшение освещения в сцене
Пост-обработка: цвето-коррекция и финальные штрихи
На этом заключительном этапе я поработал с цвето-коррекцией, используя Color Balance, Selective Colors и Curves. Я также добавил финальные фильтры, такие как Sharpening, Bloom и немного Chromatic Aberration.
Надеюсь вам понравился этот урок и не стесняйтесь связаться со мной.
Работа над цвето-коррекцией и финальные штрихи
Урок был взят и переведён с сайта: 3dtotal.com.