Бесплатные 3D Модели
Основы реалистичного текстурирования. Blender Guru
Я помню, как расстраивался, когда только начинал изучать Blender. Не из-за его интерфейса, а потому что чужие материалы в интернете по сравнению с моими выглядели просто прекрасно.
Я скачивал те же самые текстуры, делал аналогичные модели, но мои материалы всегда выглядели плохо. Не было взаимодействия с освещением, не было никакого рельефа или теней, и я не понимал почему.

Многие годы я совершал ошибки, пока наконец не нашёл ответ — всё дело в типах текстур.
Год назад я создал урок на эту тему, но он был слегка длинным и использовал Crazybump. Поэтому я решил воссоздать этот урок в коротком и простом видео.
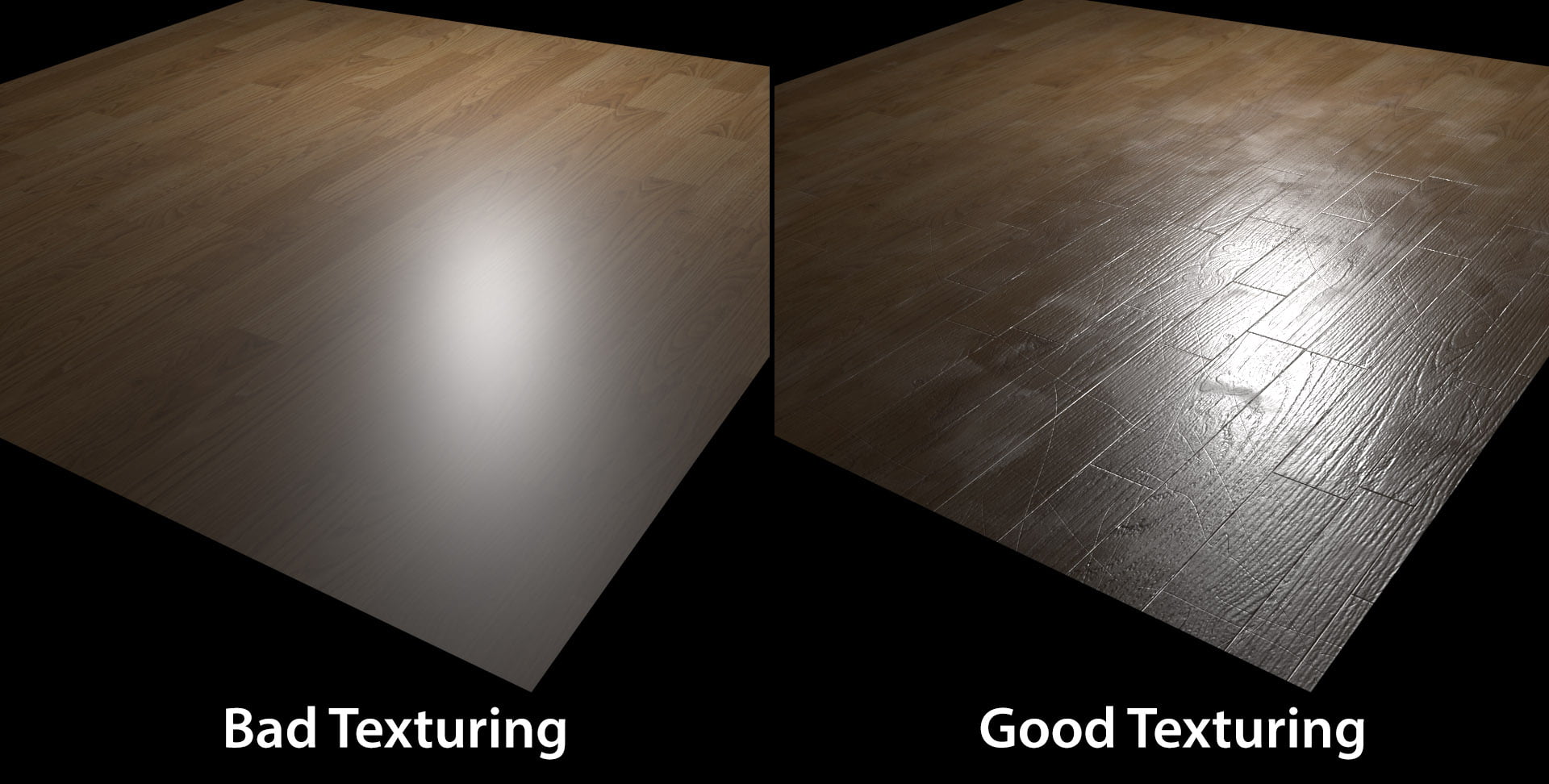
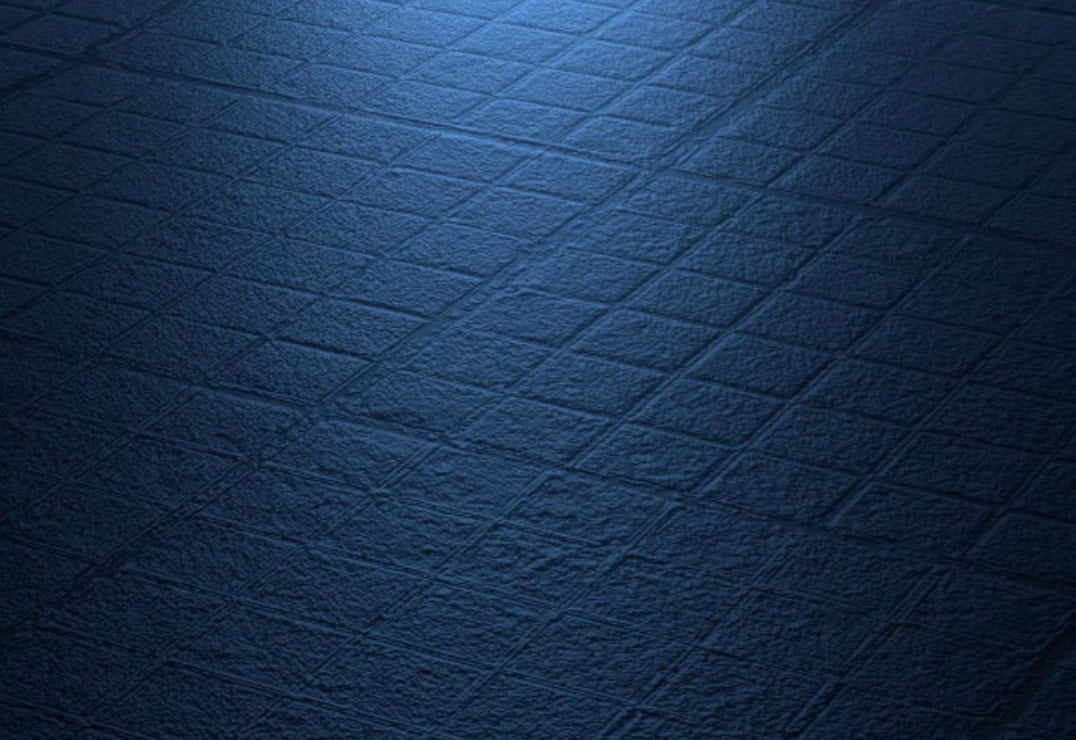
Самая распространённая ошибка при создании нового материала, это то, что вы скачиваете текстуру и просто применяете её на поверхность. Поэтому мы не можем различить никаких объёмных деталей на этой текстуре, и она выглядит словно фотография или картонная упаковка.

Следует понимать, что 3d программам для более реалистичной имитации материала требуется несколько видов текстур.
Наиболее важным типом текстур является карта рельефа (Bump). Например, она может передать мелкие ямки или царапины в дереве. Благодаря этому материал становится более реалистичным.

Этот метод изготовления материалов я использовал при создании своих трейлеров для Академии архитектуры. И в его основе лежат несколько простых шагов, которые я расскажу вам в этом уроке.
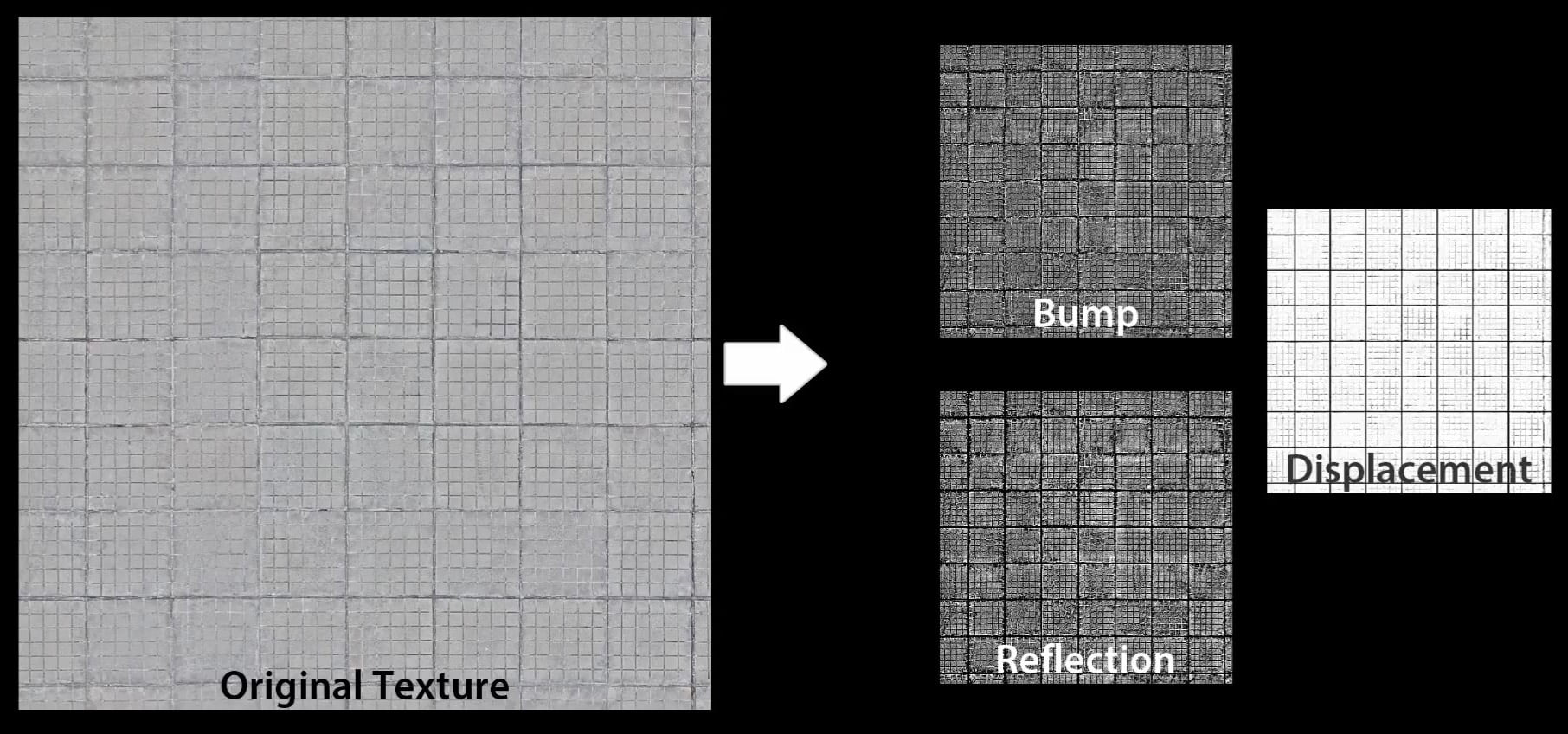
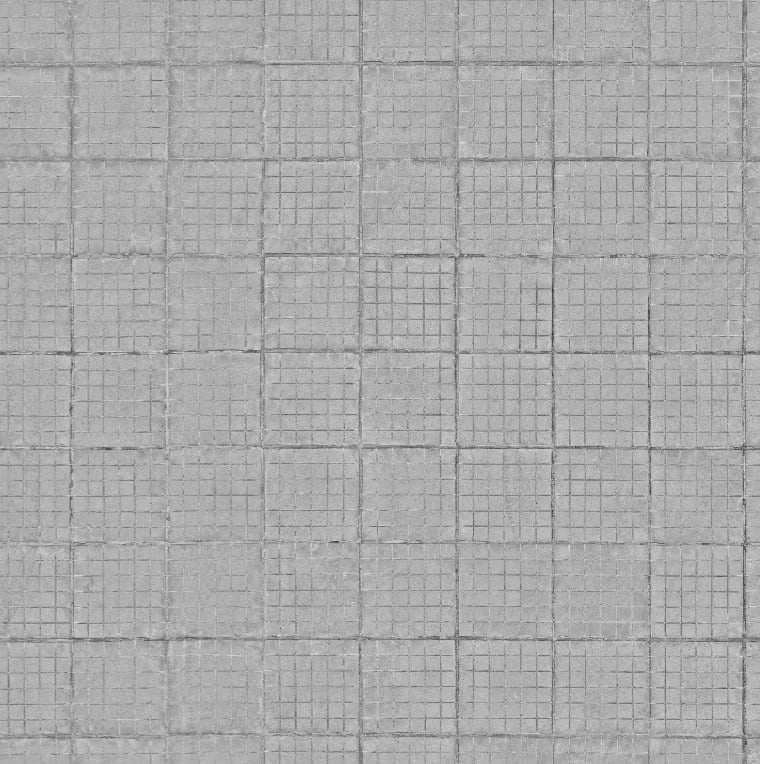
Мы используем эту текстуру, для того, чтобы создать карты Bump, Reflection и Specular.

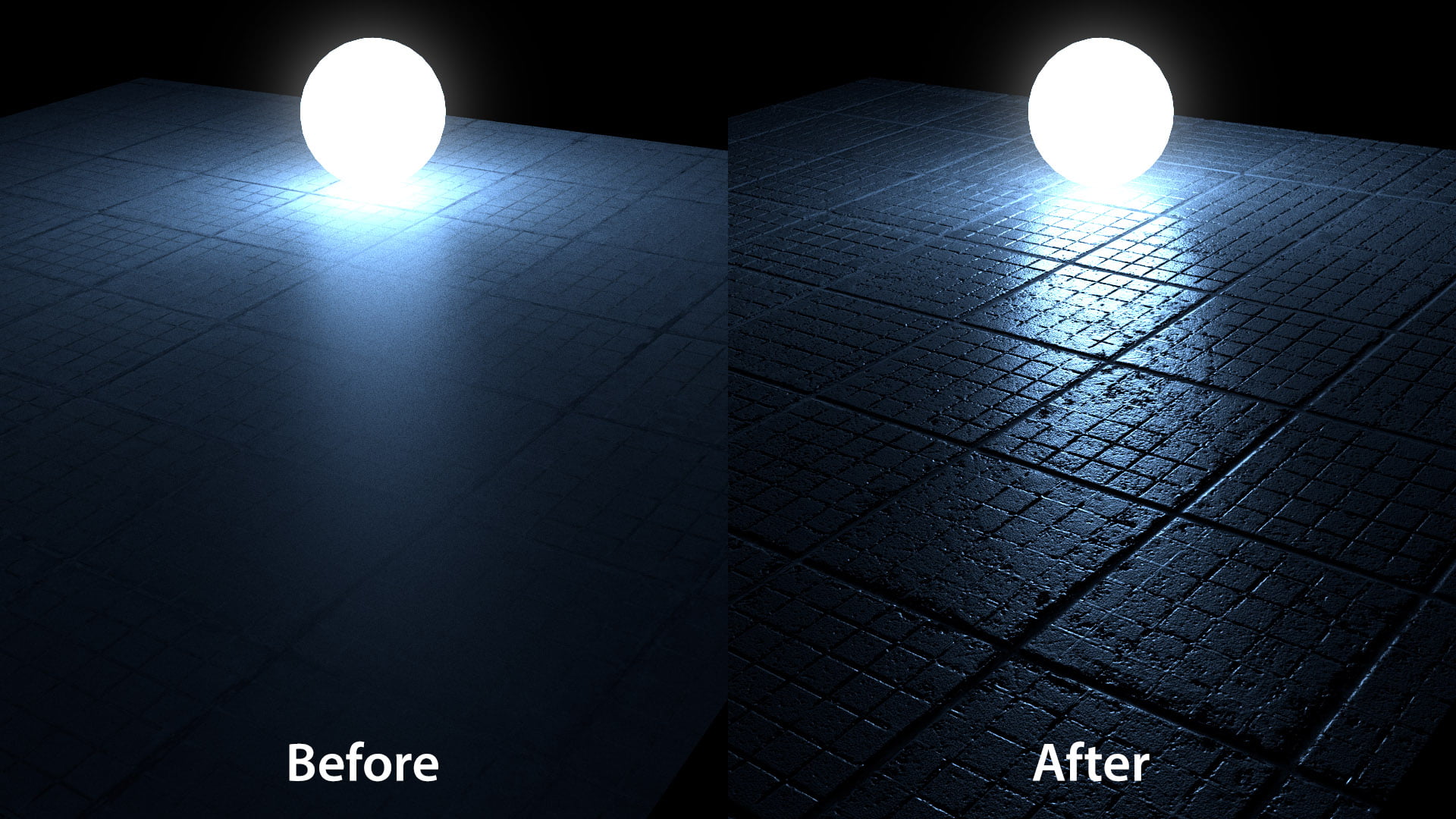
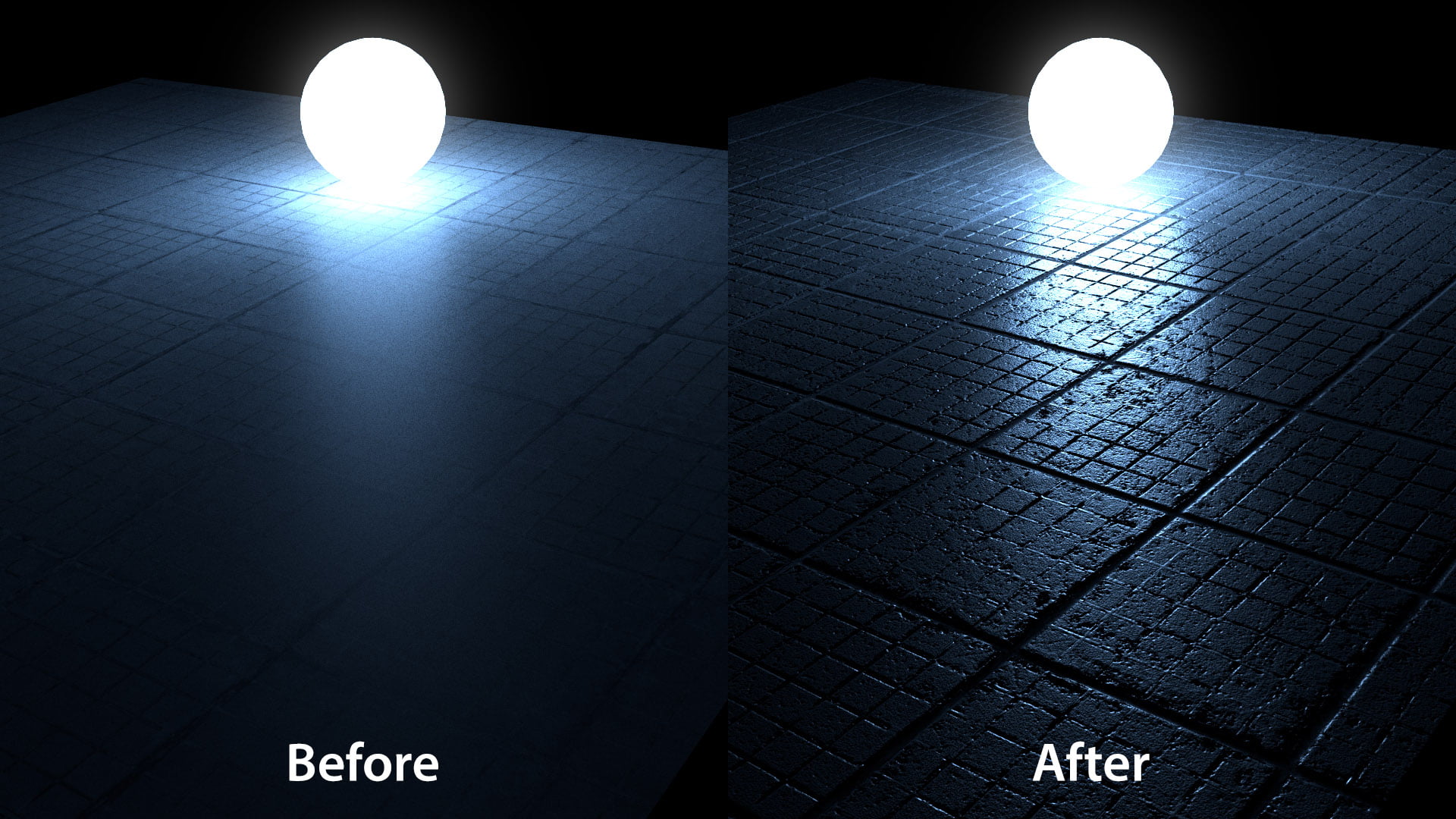
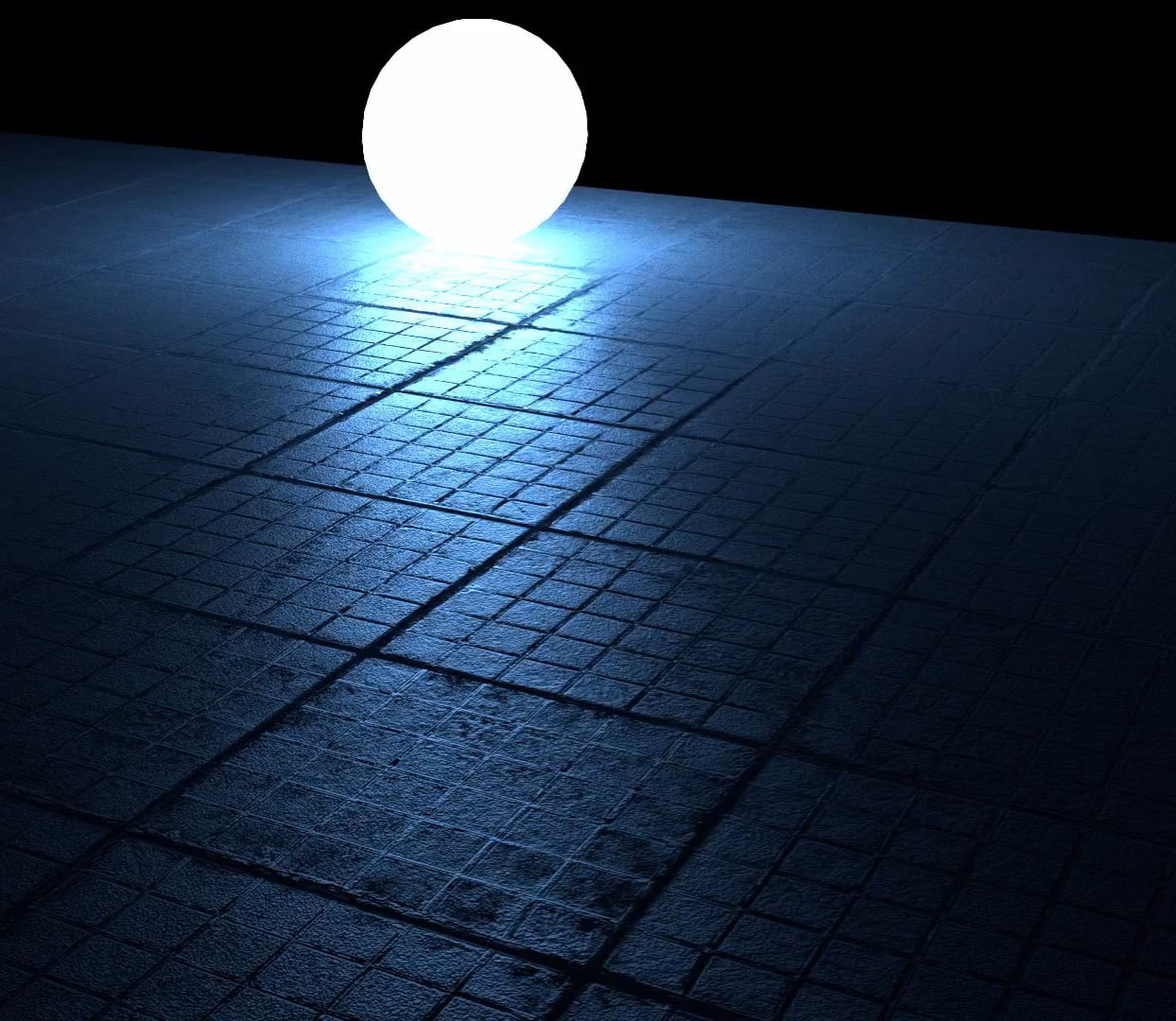
А затем вставим их в ноды материала в Blender, и превратим из этого (картинка слева) в это (картинка справа).


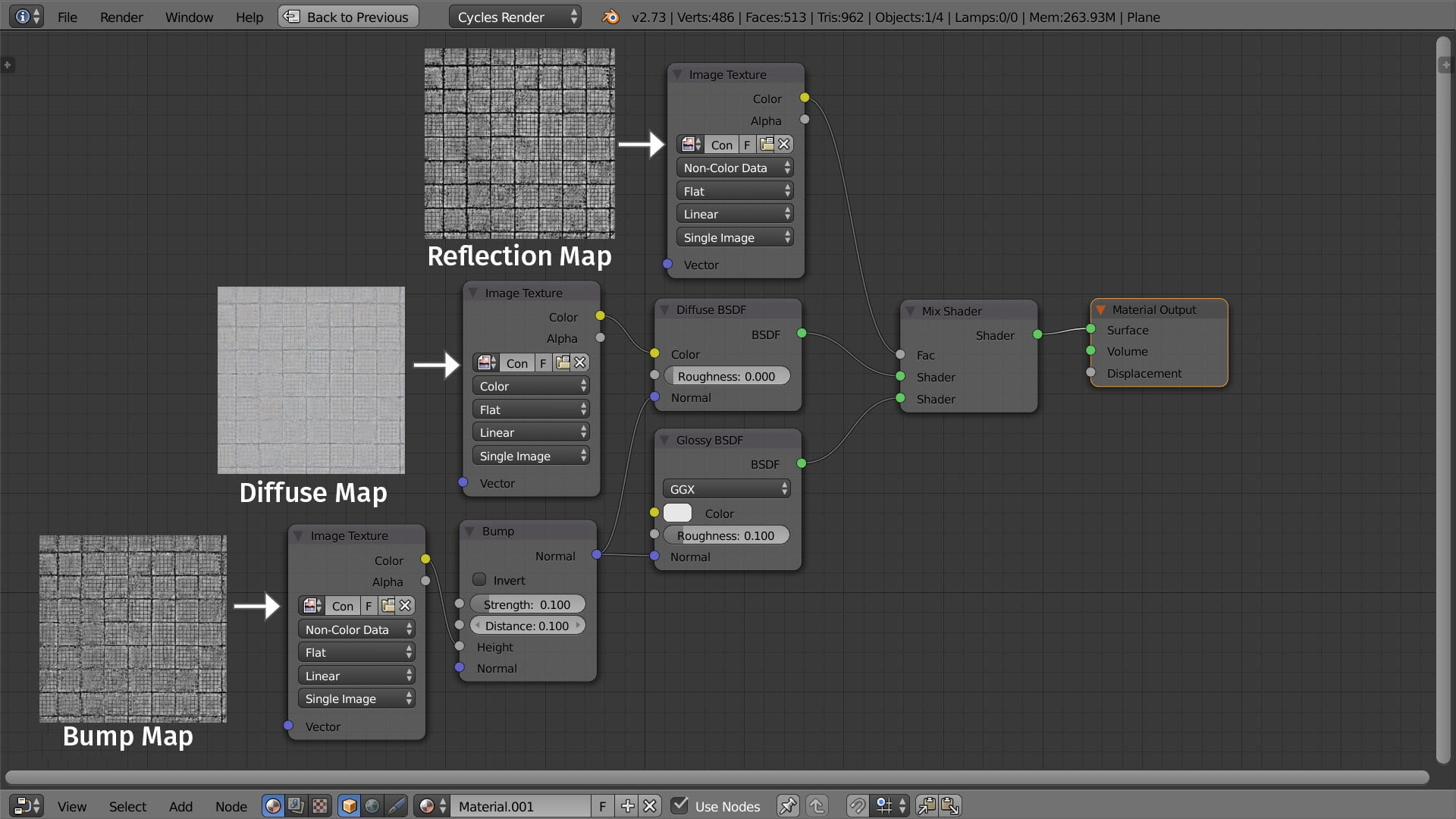
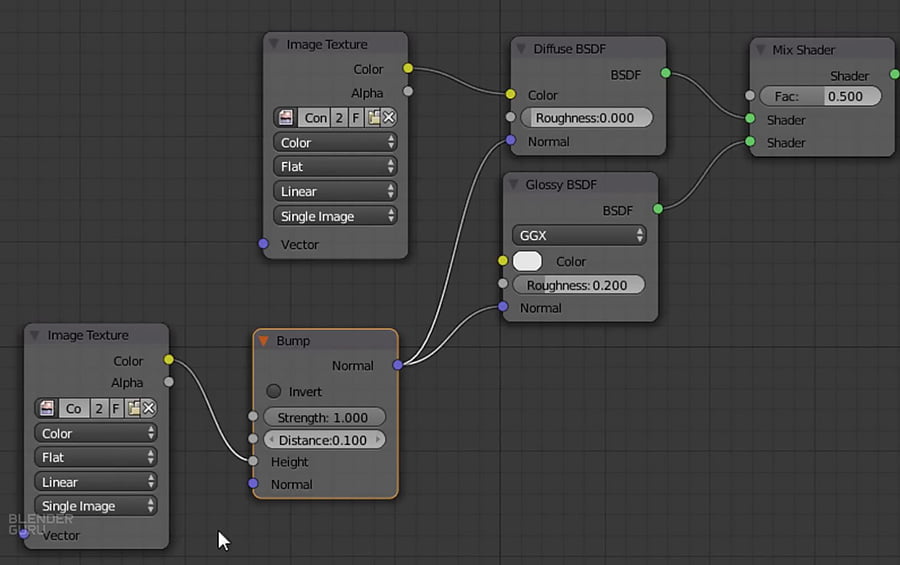
Скачайте текстуру, ссылку на которую я приводил выше. Затем откройте Blender и загрузите текстуру на плоскость с готовой UV развёрткой. Перейдите в редактор нодов и добавьте ноду Image texture и подсоедините её к стандартному шейдеру Diffuse.
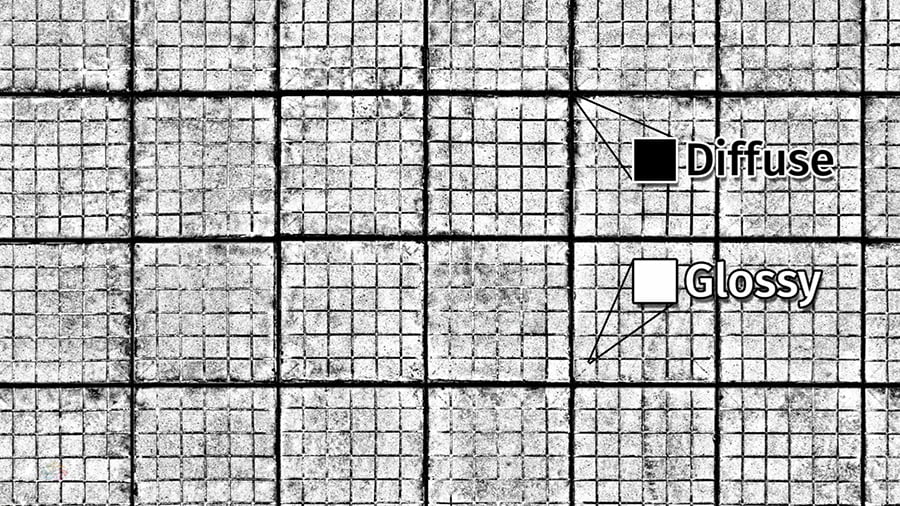
Добавьте шейдер Glossy и объедините их вместе при помощи ноды Mix Shader. И чтобы мы могли видеть, что мы делаем, добавим сферу, которая излучает голубой свет. Таким образом мы загрузили простую текстуру на плоскость. Теперь перейдём к видам текстур.
Bump Map
Карта Bump имеется в любом материале и имитирует уровень рельефа поверхности, отбрасывает тени и искажает отражения. Любая поверхность в реальном мире имеет рельефность, поэтому она придаёт фотореалистичность любому материалу.
Существует два способа создания карты Bump. Первый это — создать чёрно-белое изображение. Второй — создать карту нормалей. Оба эти метода дают хороший результат, но во втором случае требуется специальное приложение. Для этого урока мы создадим чёрно-белое изображение.
Перейдём в приложение для редактирования изображений наподобие Photoshop и начнём с преобразования текстуры в чёрно-белое (Grayscale) изображение. Причина, по которой нужно это сделать в том, что 3d приложение воспринимает светлые участки как возвышения, а тёмные как углубления.
Исходя из этого нам нужно получить два уровня цвета. Участки между плитками должны быть тёмными. Вам может захотеться настроить контраст сильнее, чтобы получить больший перепад между высотами. Но сейчас нам нужно всего лишь сохранить серую текстуру как отдельный JPG файл и вернуться обратно в Blender.

В окне Node Editor добавьте ваш новый файл с изображением и добавьте его к ноде Bump. Соедините эту ноду с Diffuse и Glossy шейдерами.

Важный момент здесь состоит в том, что нужно установить тип изображения на Non-Color-Data (Color Space).
Теперь, если вы отрендерите эту сцену, вы заметите, что до этого плоский материал, теперь приобрёл небольшой рельеф на поверхности, который отбрасывает тени и воздействует на отражения.
Reflection Map
Теперь перейдём к следующему шагу — к созданию карты Reflection или как её ещё называют Secularity map (карта отражений). Она используется в 3d приложениях для того чтобы определить какая часть материала будет блестеть, а какая нет. Это очень важный вид текстуры для материала.
Перейдите в Photoshop и настройте больший контраст у предыдущей текстуры при помощи уровней (Levels). Тёмные участки будут означать отсутствие отражений, а светлые участки, соответственно, их присутствие.
В углублениях отражений не видно, поэтому их нужно сделать темнее. А отражения на поверхности плиток сделаем серыми, чтобы сделать их более визуально привлекательными.
Сохраните файл как ещё один JPG и добавьте это изображение в редакторе нод в Blender. Но на этот раз подсоедините его ко входу Fac в Mix Shader. Как и в прошлый раз установите тип изображения на Non-Color-Data.
Теперь вместо того, чтобы отображать стандартный глянец, из-за чего текстура плохо читалась, мы установим глянец там, где на изображении белые участки, и diffuse там, где чёрные.

Если отрендерить сейчас сцену, картинка будет выглядеть намного лучше.

Таким образом мы получили три текстуры в нашем материале: оригинальная текстура diffuse, карта bump и карта reflection. Результат уже выглядит намного лучше, чем тот с которого мы начинали. Но есть ещё кое-что, что мы должны сделать, чтобы добавить реализма в нашу сцену.
Displacement Map
Карта дисплейсмента (карта смещений) полезна для создания крупных деталей. В своих уроках я использовал её обычно для создания камней из изображений. Крупными деталями в нашей текстуре являются промежутки межу плитками. Попытка смоделировать их могла бы стать кошмаром. Но мы можем сделать это быстро при помощи карты дисплейсмента.
В отличии от других текстур, эта искажает геометрию модели, а потому требует высокого уровня детализации. Поэтому подразбейте плоскость в сто раз, а затем добавьте модификатор Subsurface с уровнем сглаживания 3. Это даст нам достаточную плотность сетки, чтобы дисплейсмент мог с ней работать.
Вернёмся в Photoshop. На этот раз нам нужно повысить контраст так, чтобы мы могли видеть только самые чёрные впадины, а всё остальное должно быть белым.

Большинство 3d пакетов позволяют загрузить эту текстуру в качестве дисплейсмента. Перейдите в Blender и добавьте модификатор Displacement ниже модификатора Subsurf. Затем в разделе Texture нажмите кнопку New. В качестве текстуры установите изображение, которое мы только что создали. Параметр Strength установите на очень маленькое значение, около 0.002.
В результате всей этой проделанной работы, теперь свет отражается от краёв впадин, а тени стали намного глубже, сделав материал ещё более реалистичным. С другой стороны, это увеличило время рендеринга, поэтому, если вы захотите использовать дисплесмент в анимации, вы можете попробовать запечь его в текстуру. Но это не входит в рамки этого урока.
Урок был взят и переведён с сайта: blenderguru.com.