Бесплатные 3D Модели
Как создать «Монстра в чулане» в Blender

Автор: ZACHARIAS REINHARDT
Эта статья изначально была написана для немецкого журнала «Digital Production» и опубликована в выпуске 7/15 (журнал о пост-обработке, анимации и спецэффектах).
Очень голодный маленький монстр
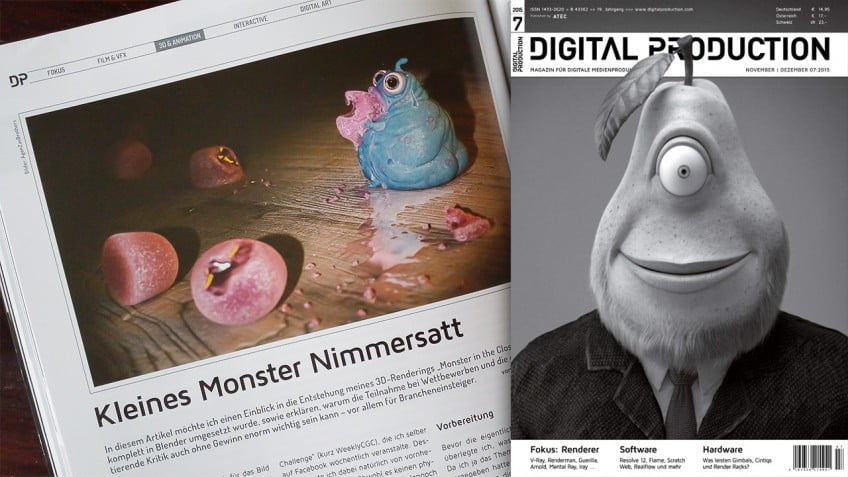
В этой статье я хотел бы вкратце показать создание моего 3d рендера «Монстр в чулане» (Рис.01). Основная его часть была сделана в Blender, быстрая цвето-коррекция была выполнена в Adobe Photoshop. Визуализировал при помощи движка Cycles, что заняло шесть с половиной часов при разрешении 3840 x 2160 (600 сэмплов).

Рис. 01. — Финальный рендер «Монстр в чулане»
Далее несколько полезных советов и хитростей для пользователей Blender, в данной статье будут рассмотрены ответы на следующие вопросы:
1. Почему полезно участвовать в 3d конкурсах, даже если не занимаешь первое место?
2. Почему критика стоит как на вес золота, даже, если она задевает самолюбие?
3. Когда работа считается завершённой и где тот момент, когда стоит остановиться?
Чтобы понять правильно первый вопрос, я объясню почему я создал эту 3d картину. Этот рендер был первой моей попыткой участвовать в 3d конкурсе. И это был не просто конкурс, это был «Weekly CG Challenge» (еженедельный конкурс по компьютерной графике), конкурс Facebook, который я лично организовал. Поскольку я контролировал этот конкурс, я естественно не мог победить. Под «победой» я подразумеваю получение приза.
На самом деле я извлёк из этого много пользы. К его окончанию я получил много полезного опыта и достойный рендер для моего портфолио. В дальней перспективе это имеет большее преимущество, чем выиграть какой-либо приз. На WeeklyCGC у вас есть особая тема и сроки на завершение вашей работы. Если вы предполагаете работать в индустрии компьютерной графики, это лучший способ подготовиться для будущих проектов. Быть креативным и соблюдать сроки — вот главные составляющие успеха здесь.
Моя страсть — это цифровой скульптинг, я решил участвовать в конкурсе по скульптингу (тема «скульптинг», ключевые слова: «милые монстры») два дня до завершения.
Если вы хотите поучаствовать в конкурсе добро пожаловать Weekly CG Challenge.
Приступим
Перед тем как начать саму работу с 3d, я размышляю, что я хочу сделать. Поскольку данная тема была «милые монстры», я сразу исходил из идеи маленького прожорливого монстра, которые прячется в холодильнике, чтобы перекусить, где он и пойман на горячем. Затем я набросал простой скетч на бумаге (Рис.02).

Рис.02 — быстрый скетч, для визуализации основной идеи.
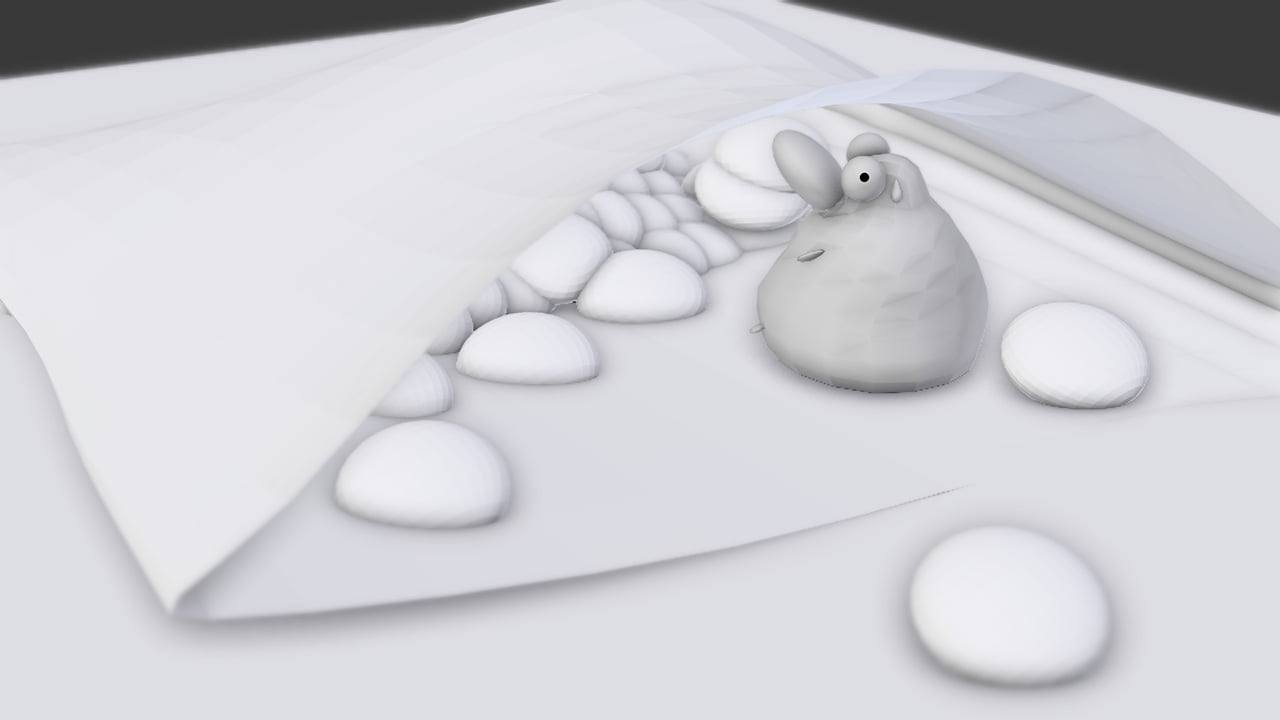
Далее я создал простую предварительную визуализацию в Blender, чтобы протестировать композицию и осуществимость сцены, а также найти подходящий ракурс камеры — после всего этого монстр должен быть вылеплен несимметричным способом, поскольку можно посмотреть на него с разных сторон и прямо из камеры (Рис.04). Пока я это делал, я убедился, что масштабы и пропорции в предварительной визуализации соответствуют финальной сцене. Этим способом я могу просто заменить объекты низкого разрешения на высоко-полигональные.
Как вы можете заметить, моя первая идея располагала маленького монстра в пакете со сладостями, где он уплетает закуски. Позже я определил внешний образ картины, что она должна быть воплощена вне пакета, поскольку размах картины будет наоборот минимизирован, и центр внимания ограничен открытым пакетом, который, я считаю «тесный». Вот почему я решил уйти от идеи с пакетом при работе над картиной.

Рис. 03 — Грубая предварительная визуализация сцены помогла спланировать общую композицию и найти приемлемый угол камеры
Скульптинг монстра
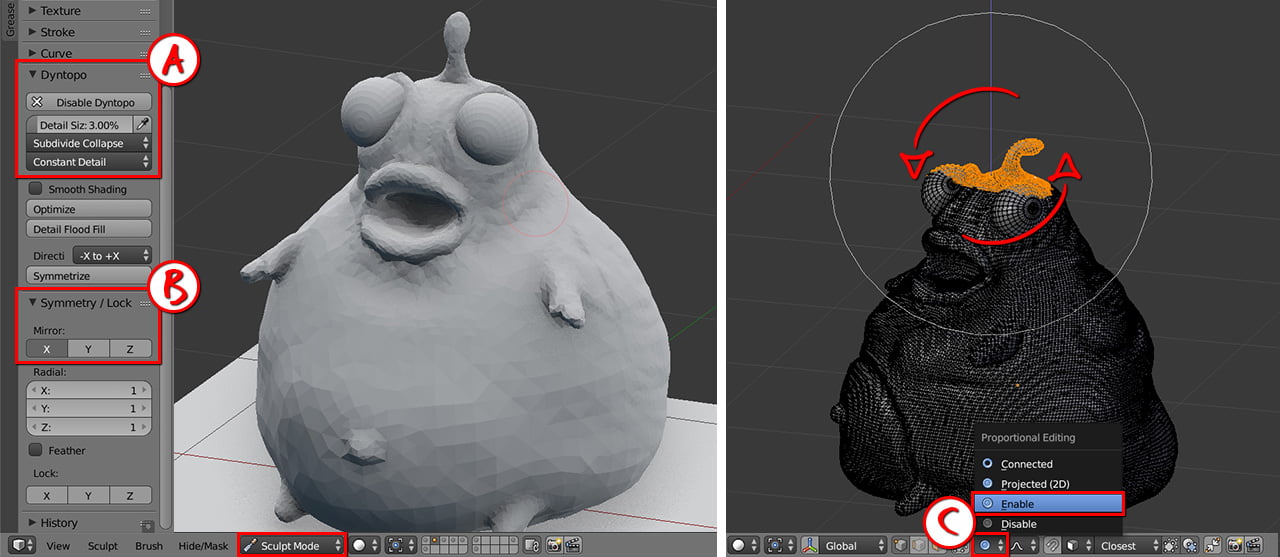
Главный фокус был сконцентрирован на монстре (заданная тема: «милые монстры»), но второе ключевое слово еженедельного конкурса было «скульптинг». Поэтому следующим шагом было заскульптить маленького жующего зверька. Одним из моих принципов при скульптинге является то, что начинать надо с грубых очертаний и затем переходить на более высокие уровни детализации. Начав с простого куба я создал основную форму при помощи динамической топологии в режиме скульптинга (Рис.04 A), используя настройки «Constant Details». Динамическая топология подразбивает геометрию автоматически, так как это необходимо. Таким способом можно получить формы высокого разрешения, даже если изначально у вас был лишь грубо подразбитый объект.
Две отдельные сферы формировали глаза. Таким образом, я могу добавить веки без деформации глаз. В начале я не скульптил каких-либо деталей, только основной минимум. Чтобы сэкономить немного времени, я сразу же включил симметрию, и таким образом, всё что я делал на одной стороне, тут же отражалось на другой (зеркальный режим) (Рис. 04 B). Далее монстр был помещён в окружение и был приведён в соответствие с задним планом при помощи «Proportional Editing» (чтобы плавно деформировать поверхность модели) в режиме редактирования (Рис.04 C). Я привязал глаза к телу, используя CTRL+J, таким образом будет двигаться соответственно при редактировании верхней части тела монстра.

Рис.04 — После скульптинга, сохраняя симметрию можно редактировать положение и форму монстра, при помощи пропорционального редактирования.
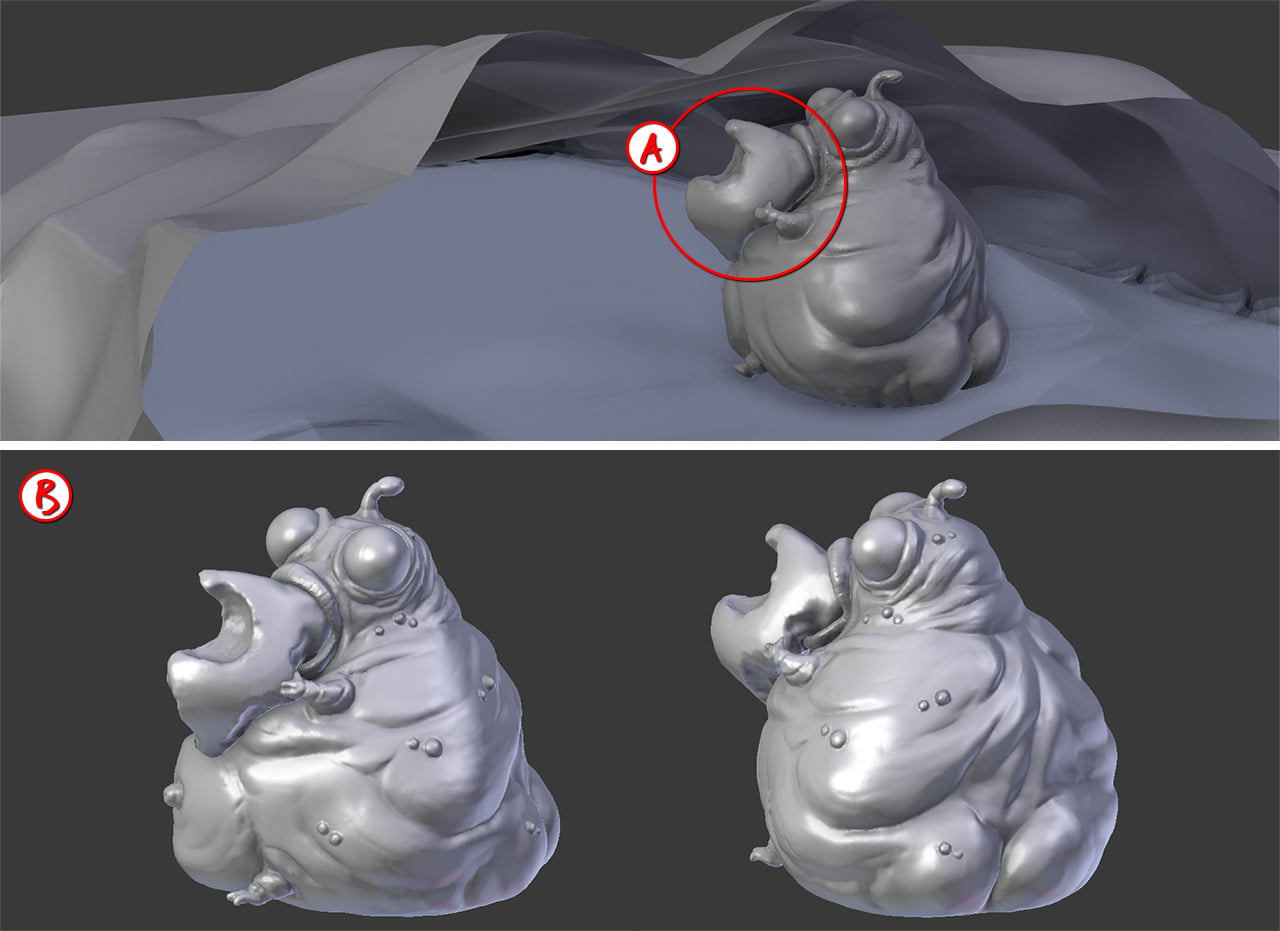
Чтобы работать над детализацией наилучшим способом я поместил кусочек еды в его руки (Рис. 05 A). Используя различные стандартные кисти, я добавил необходимые детали шаг за шагом. После этого, я удалил две пустышки глаз и заменил их двумя правильно смоделированными. И вуаля! — скульптинг готового монстра был завершён (Рис.05 B).

Рис.05 — монстр был вылеплен при помощи функции динамической топологии (dynamic topology). Этим методом меш автоматически подразбивается, на основе вылепленных деталей.
Композиция
После моделирования всех объектов и размещения их в сцене, я потратил много времени, определяя где они должны располагаться для общей согласованной композиции. Существует множество правил композиции, которым надо следовать. Поскольку я не эксперт в данной области, я просто следовал своим внутренним инстинктам. Однако, вот несколько важных руководств, которым я следовал:
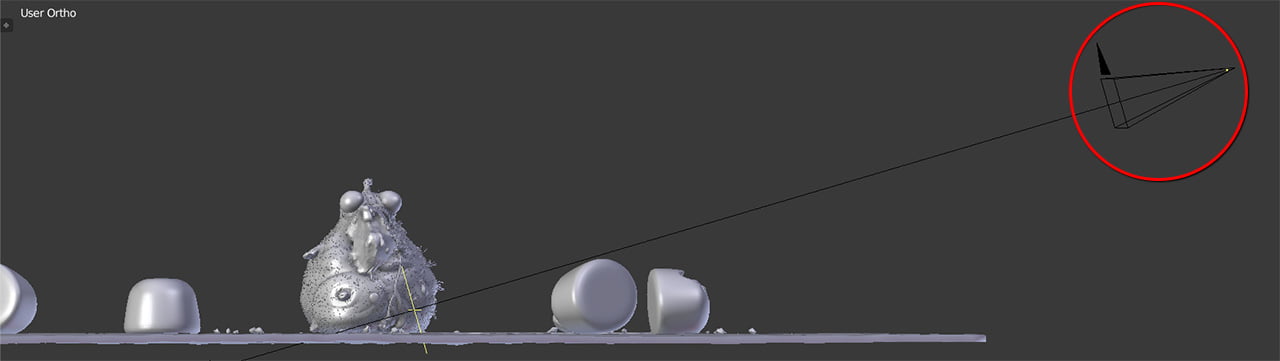
Выбор правильного угла камеры: поскольку сцена с монстром очень мала, в реальной жизни она должна быть видна с высоты птичьего полёта. Вот почему я сместил камеру, чтобы получить высокий угол съёмки (Рис.06).

Рис.06 — Угол камеры важен для ощущения общего размера сцены.
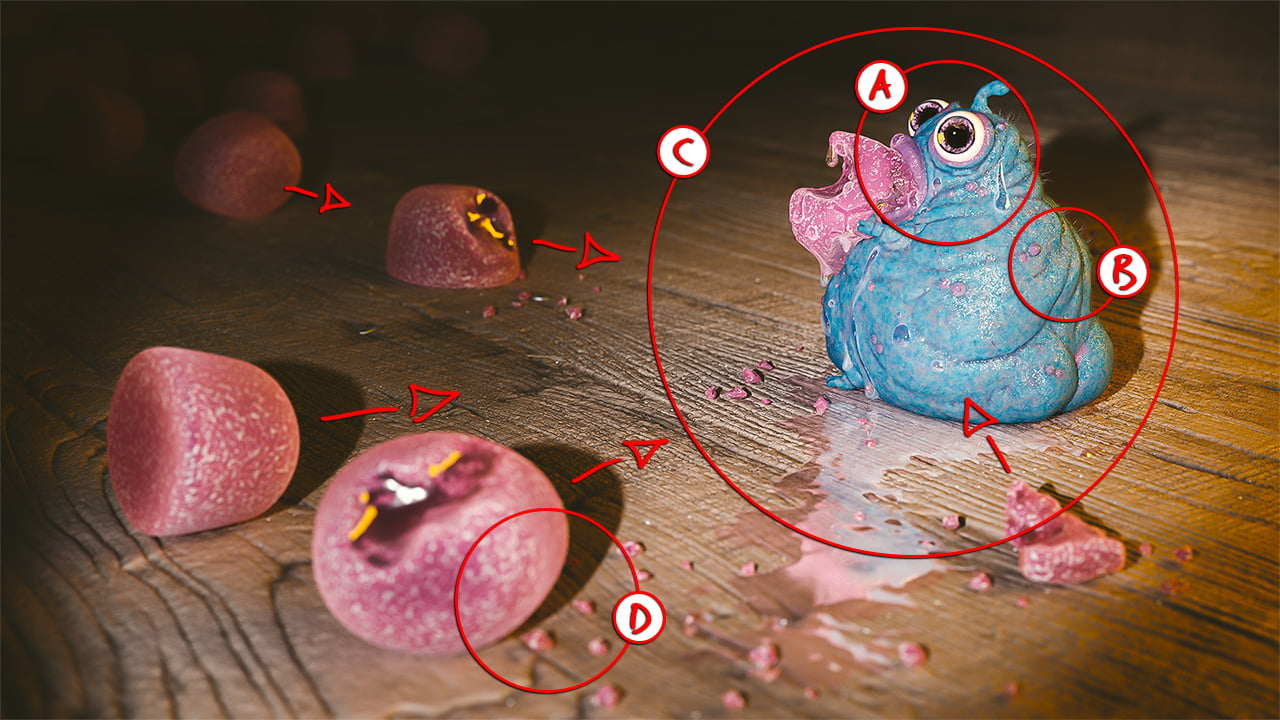
Настройки фокуса: Чтобы настроить фокус на важных элементах в картине и, чтобы особенно привлечь внимание зрителя к ним, я принимаю во внимание важные вещи. Когда люди смотрят на изображение, они обычно сначала уделяют внимание лицам и живым существам, до всего прочего.
Вот почему взор зрителя устремляется прямо на монстра. Его большие глаза, которые белого цвета контрастируют с остальной частью картины, играя важную роль в данном случае (Рис.07 A). Чтобы поместить монстра в центр внимания, я дополнительно создал противоположный цвет, создав контраст его с остальной частью картины (Рис.07 B). Освещение сцены также играло важную роль. Чтобы перевести внимание на монстра, я осветил его и тот оказался в сфере, в то время как остальная часть изображения осталась тёмной (Рис.07 C).
Ещё один приём заключается в малой глубине резкости на заднем и переднем планах, что автоматически привлекает внимание к центральной части картины и это делает сцену скорее декоративной, чем маленькой и ограниченной (Рис.07 D).
Кусочек конфеты на переднем плане также играет роль: помимо того факта, что это добавляет историю за кадром, я разместил её чтобы она направляла взгляд зрителя на маленькое существо (Рис.07 — смотреть стрелку). Чтобы монстр выглядел как истинный обжора, я добавил крошки конфет на заднем плане. И хоть они выражены очень слабо, из-за того, что они находятся в неосвещённой части картины, они не отвлекают зрителя от главного центра фокуса.

Рис. 07 — чтобы сфокусироваться на определённых элементах картины и направить взгляд зрителя, некоторые вещи требуют особого внимания
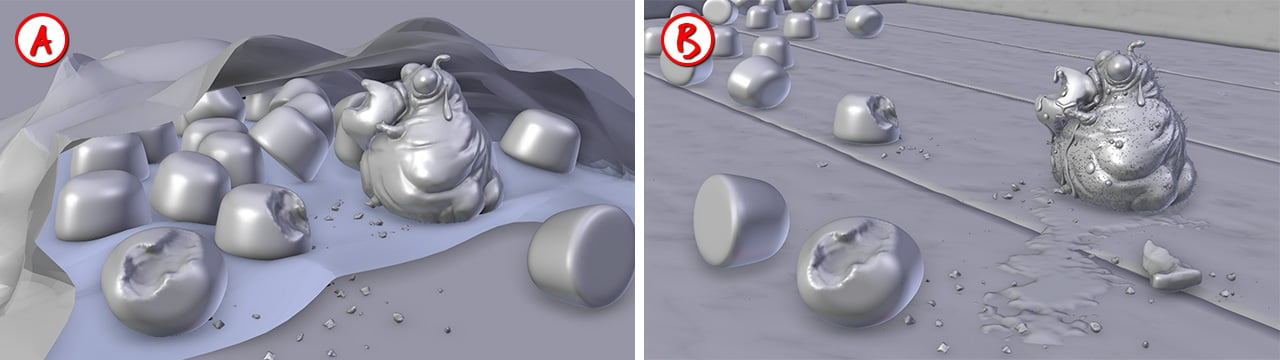
Расстановка веса: ещё одна сложность при расстановке объектов — не перестараться и не размещать слишком много объектов на одной стороне и изображение не было перегружено. Именно по этой причине я отошёл от использования пакета (Рис. 09 B — ранняя композиция) и уменьшил количество сладостей на переднем плане (Рис. 08 B — финальная композиция). Когда композиция сбалансирована, то важно, что говорит внутренний инстинкт: когда смотришь на картину осознанно, то знаешь где что поставить.
Простая визуализация весов: если вы разместите композицию на весах и вес будет одинаковый на каждой из сторон, это значит, что вес сбалансирован. Я не говорю о настоящем весе объектов на картине, я говорю о положении и размерах. Вдобавок, будет полезно отзеркалить изображение в редакторе изображений, чтобы посмотреть другим взглядом и проверить баланс объектов.
На моём рендере я попытался сбалансировать монстра на правой стороне, а несколько сладостей разместил на левой.

Рис.08 — По мере работы с 3d рендером, общая композиция может меняться. Если вы хотите узнать больше о композиции изображения, вы можете посмотреть видео Эндрю Прайса Understanding Composition
Цвет
Цвет является ключевой составляющей, если вы хотите добиться сбалансированной композиции. С одной стороны цвета должны сочетаться друг с другом, с другой стороны они должны акцентировать внимание на изображении. Наш главный фокус на маленьком монстре должен отличаться по цвету (интенсивность — яркость) от окружения и заднего плана.
После того как я попробовал слишком красочную цветовую схему, из-за которой изображение выглядело перегруженным, я решил выбрать розовый в качестве цвета конфет монстра. Рядом с конфетами деревянный пол на заднем плане и сам монстр должен быть цветным.
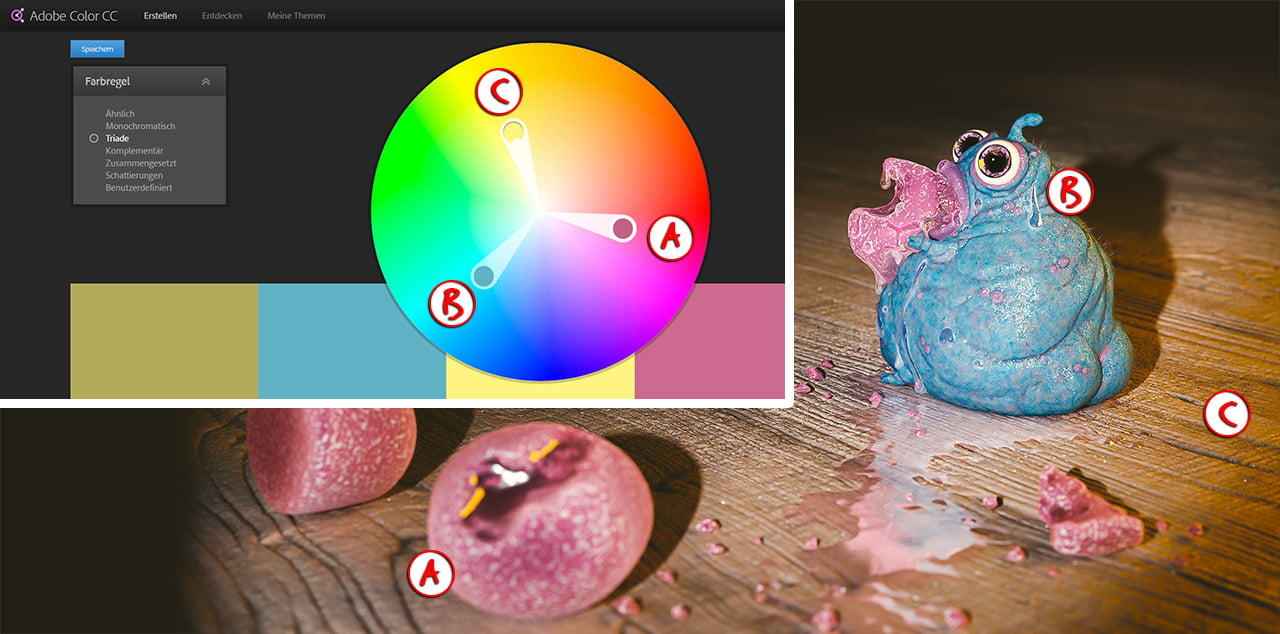
Я часто использую онлайн инструмент Adobe Color, который позволяет выбрать удобную комбинацию цветов. Чаще я использую триадные цвета или комплементарную схему. В триадной цветовой схеме я выбрал розовый (Рис.09 A) и два эквидистантных цвета, которые отобразились на цветовом круге: голубые и жёлтые оттенки.
Голубой идеально подходит для монстра, так как он будет контрастировать со сладостями и задним планом (Рис.09 B). Поскольку пол должен был быть деревянным, я в последствии раскрасил его в коричневые оттенки, а потом немного понизил насыщенность цвета.
Я добавил жёлтый цвет при помощи света лампы, которая освещала изображение справой стороны и подсвечивала пол. Таким образом задний план казался жёлтым/оранжевым (Рис. 09 C).

Рис.09 — Интересные комбинации цвета можно подобрать при помощи Adobe Color CC
Чтобы узнать более объёмную информацию по теме цвета вы можете посмотреть урок Эндрю Прайса «Understanding Color».
Даже, если вы не знаете всех правил композиции и цвета — вы можете взять на вооружение вещи, объясняемые здесь — они помогли мне прийти к желаемой композиции картины.
Окружение
Я придерживался в данном случае очень простого окружения, поскольку главное внимание было на монстре, и я не хотел приковывать много внимания к чему-то другому. После того, как я вначале добавил простой деревянный пол, я также решил добавить стену на заднем плане, поэтому область за монстром не просто растворялась в тёмной пустоте и общая картина имела чистые рамки. Это выглядело будто кто-то открыл деревянный кухонный шкаф ночью и обнаружил там неожиданно маленького монстра.
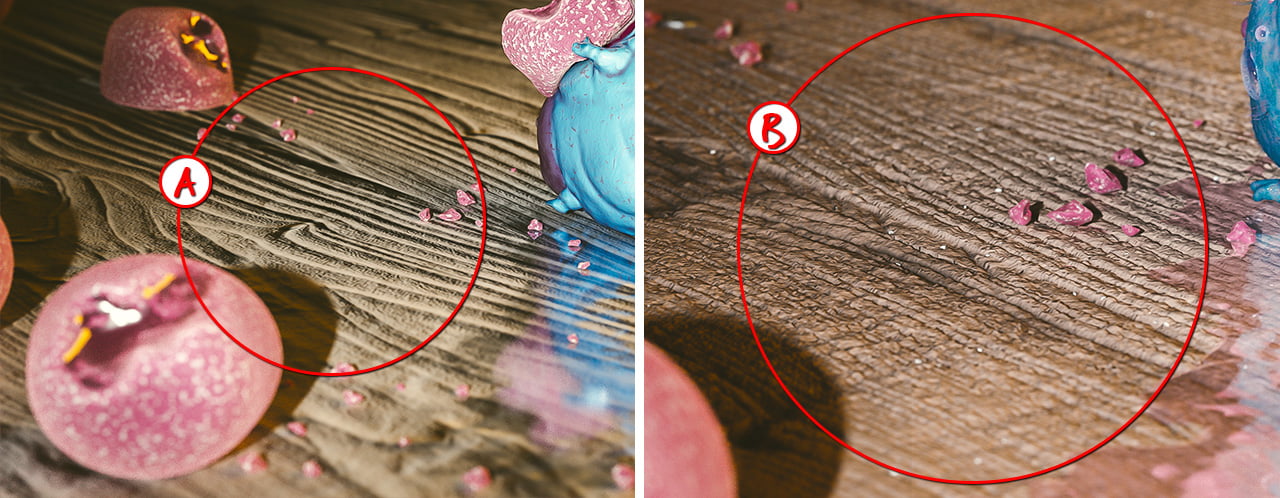
В более ранней версии картины я разместил текстуру на гладкий пол, чтобы получить вид деревянного ящика (Рис.10 A). Поскольку монстр показан с близи, а также на фоне «пола чулана», нужен больший уровень детализации, который покажет естественный рельеф дерева (Рис.10 B).

Рис.10 — «настоящие» детали выглядят более реалистично, чем гладкие текстуры, но время просчёта возрастает
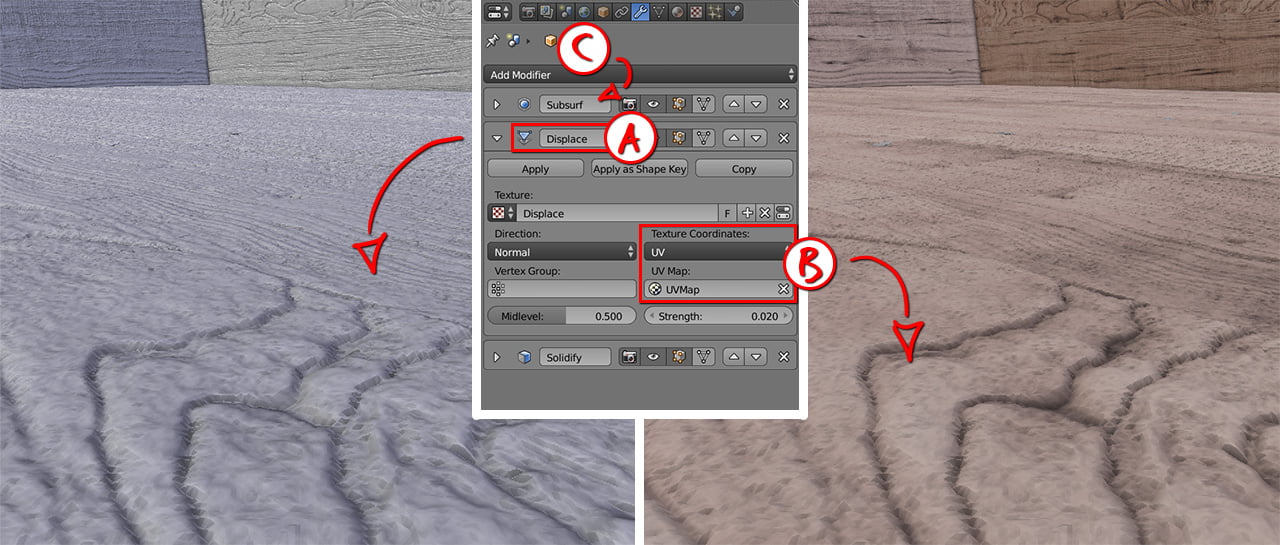
Для досок я использовал модификатор Displace и применил такую же текстуру что и в шейдере дерева (Рис. 11 A). Для текстуры и модификатора Displace, чтобы они соответствовали друг другу я создал UV развёртку для деревянной доски и выбрал её в настройках материала, а также в модификаторе Displace (Рис.11 B). Чтобы добиться высокого уровня детализации, я добавил модификатор Subdivision Surface с четырёхкратным подразбиением, перед добавлением модификатора Displace (Рис. 11 C). Меш дерева был не сильно подразбит, поскольку слишком сильное подразбиение начинает подтормаживать процесс. По этой причине всегда благоразумно использовать модификаторы, такие как Subsurf, которые можно временно деактивировать.

Рис.11 — Чтобы достичь высокого уровня детализации, я использовал модификатор Displace для досок пола.
Освещение
Когда дело касается освещения, я следую принципу «лучше меньше, да лучше»: пробую разместить столько источников сколько возможно, но только если они необходимы. Дальше, каждый источник должен делать весомый вклад в сцену. Моя идея касаемо освещения была в том, что кто-то светит фонариком в кухонный шкаф ночью. Это должно было поддержать вышеописанную историю мини монстра, пойманного на горячем во время поедания сладостей ночью, а затем недоумевающе смотрит на заставшего.

Рис.12 — три источника света были использованы для симуляции конического света фонарика
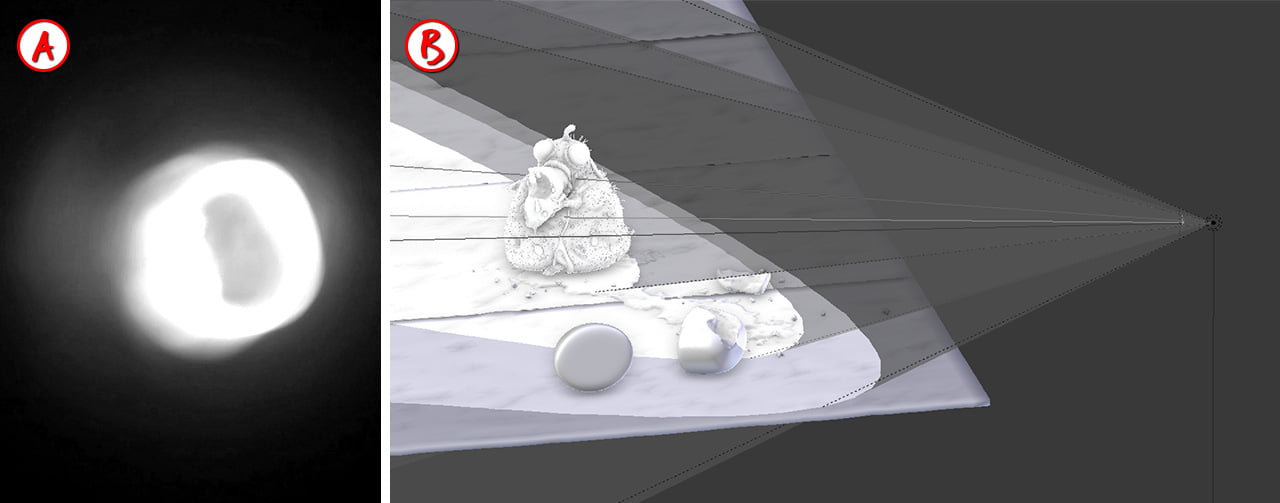
Конус света от фонарика это было пересечение различных профилей света под разными углами интенсивности света (Рис. 12 A — пример света фонарика). Чтобы достичь этого эффекта, я поместил прожекторы друг над другом (Рис. 12 B): наиболее значительного размера свет, определяет границу конуса света (Рис.13 A), среднего размера с более чётким сиянием в направлении тела монстра (Рис.13 B), а самый маленький освещал только тело и лицо монстра (Рис.13 C).
Я разместил прожекторы с боков напротив камеры, не фронтально и идентично углу камеры. Подобный эффект позволил получить чёткую тень монстра и создать ощущения того, что наблюдатель находится вне сферы активности. Дополнительно к трём прожекторам, я разместил жёлтый area light справа за монстром, за кадром. Это добавило тёплый оттенок, как я говорил ранее в пункте про цвет. Таким образом получился контурный свет на монстре, что отлично отделило его от заднего плана (Рис.13 D).

Рис.13 — использование всего нескольких осветителей для получения интересного освещения.
Шейдинг
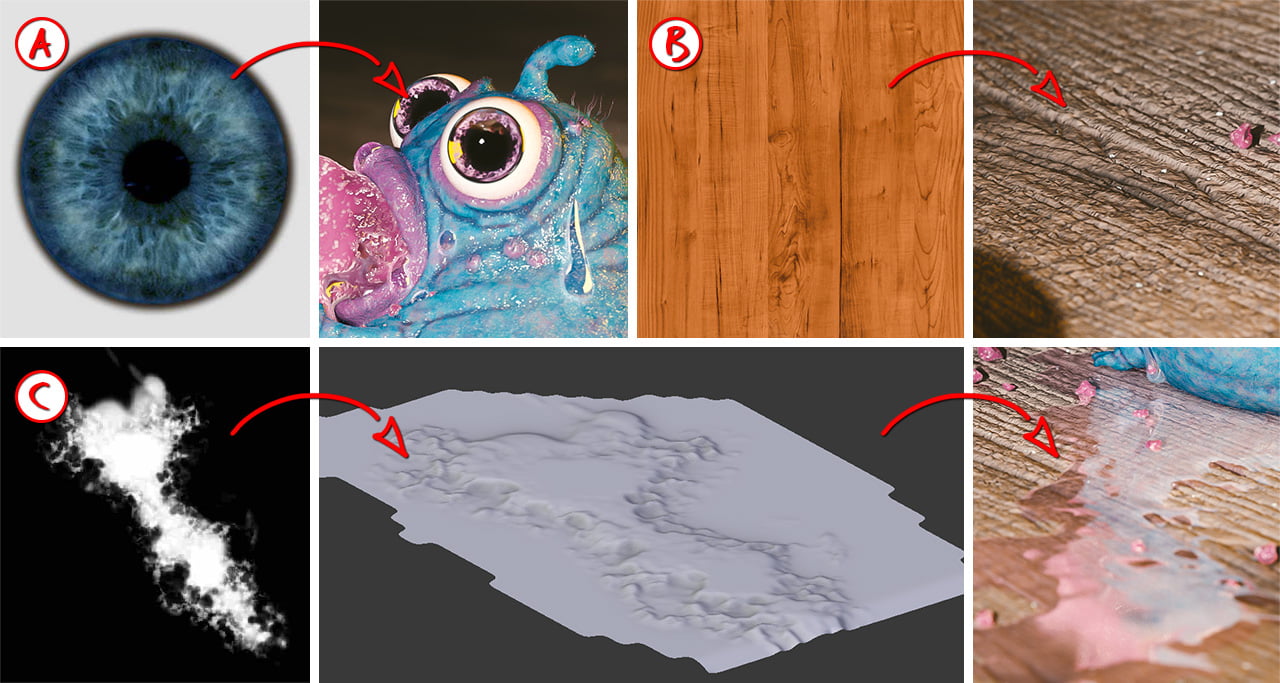
Все материалы были реализованы в рендер движке Cycles. Для данного проекта, было всего три текстуры: одна для глаз (Рис.14 A), одна для деревянного пола и последняя для модификатора Displace (Рис. 14 B), и третья для следов слизня, которую я создал при помощи модификатора Displace и чёрно-белой текстуры (Рис.14 C).
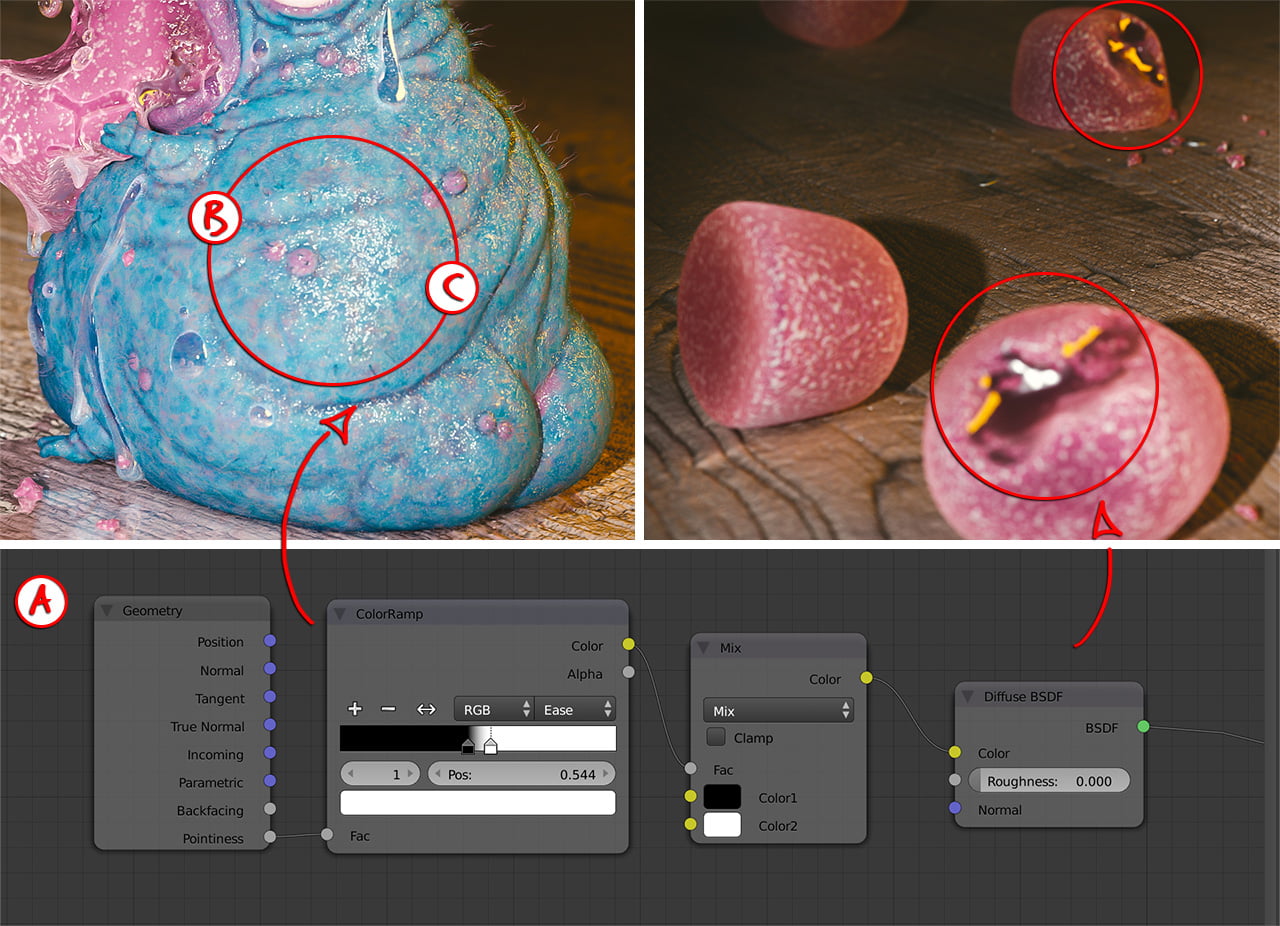
Все оставшиеся шейдеры были сгенерированы непосредственно в Blender при помощи процедурных текстур. Описание отдельных установок каждого шейдера не входит в цели данного урока. В основном я смешивал разные шейдеры glossy и diffuse. Для этого я использовал чаще всего ноду Noise Texture. Для кожи монстра я использовал шейдер Subsurface Scattering, чтобы свет мог проникать под кожу монстра под определённым углом. При помощи параметра Pointness в ноде Geometry, я подчеркнул желейность монстра (Рис. 15 A).
Самое интересное в этом свойстве, что оно автоматически адаптируется под характеристики поверхности объекта. Я применил тот же метод, чтобы создать темную надкушенную область конфет. Весь процесс проходил очень динамично и я ничего не рисовал от руки.

Рис.14 — Шейдинг: для текущего проекта я использовал всего три текстуры.
Чтобы сгенерировать рельеф и отражения для каждого шейдера, я использовал color output шейдера и конвертировал напрямую в чёрно-белую текстуру при помощи ноды ColorRamp. Это очень удобно использовать в качестве входа для нод Bump или Mix шейдера, который смешивает шейдеры glossy и diffuse. Соответствующая карта была настроена при помощи ноды ColorRamp. Карта рельефа была создана из рельефной поверхности: пятна, поры или другие дефекты кожи стали видны (Рис.15 B). Один из эффектов было использовать карту отражений, чтобы только некоторые части поверхности блестели, что значительно добавило реализма шейдеру (Рис. 15 C).

Рис. 15 — Шейдинг: свойство Pointness было использовано для подчёркивания складок, выемок или рёбер объекта.
Если вам интересно подробней рассмотреть настройки шейдеров, вы можете скачать файлы проекта (13 Мегабайт) здесь.
Детализация
Чтобы добавить финальные штрихи при рендеринге, я распылил мелкие крошки фруктовой жвачки и сахара по полу. Для этого я использовал систему частиц волос и заменил волосы на меши объектов. Капли воды, крошки и мелкие волоски добавили высокий уровень детализации монстру. В дополнение к этому, чтобы привлечь внимание я добавил шляпки гвоздиков на доски.
Финальные штрихи
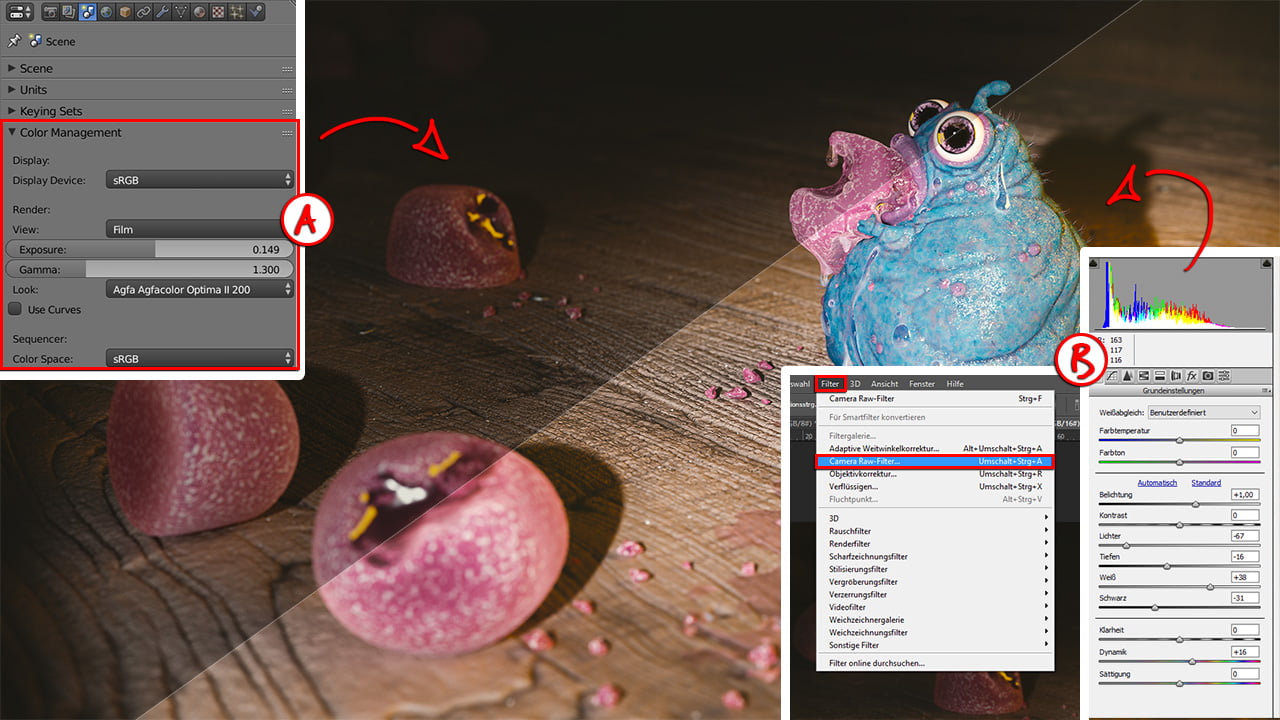
После рендеринга изображения я настроил гамму и экспозицию, управляя параметром scene — color management в properties editor и для того, чтобы это походило на эффект фильма, выбрал настройку Film в View. В разделе Look я выбрал настройки, которые подходили атмосфере моей картины (Рис. 16 A). Финальный рендеринг был слишком тёмным, поэтому я сделал кое-какие настройки яркости, используя фильтр Camera Raw в Photoshop (Рис.16 B).

Рис. 16 — Финальные настройки цвета были сделаны при помощи Camera Raw Filter в Photoshop
Всё? Пока нет
Чтобы ответить на второй и третий вопросы, которые были поставлены в начале этой статьи, я бы хотел поделиться некоторыми мыслями по поводу критики. Когда вы достигаете того момента, когда вы решаете, что эта работа завершена, следует показать картинку кому-то, кто не видел её ранее. Обычно, то, что бросится ему в глаза, бросится и другим зрителям, что потом может стать проблемой.
После работы над чем-то, что заняло много времени, тяжело оставаться объективным. Это подходящий момент для конструктивной критики. Даже если чья-то критика покажется неприятной, всё равно полезно иметь ещё одну точку зрения об определённых элементах работы, которые стоит улучшить. В случае с этим проектом я попросил свою подругу и брата, чтобы они поделились своим мнением по поводу моего «Очень голодного маленького монстра».
Даже если то что это значило, что мне придётся потратить на несколько часов больше на данный проект, вместо изначально запланированных, я был очень рад, что получил это мнение, особенно по сравнению с первоначально готовой версией с конечной (Рис. 17 вверху: первый завершённый вариант, внизу: финальная версия).

Рис. 17 — Конструктивная критика может улучшить работу на целых 180 градусов.
Чтобы ответить на третий вопрос «Когда можно считать работу завершённой и когда стоит остановиться», я могу сказать: ставьте конкретные сроки для завершения рендеринга — конкурс, как один из вариантов. Поэтому пытайтесь не переусердствовать. Когда вы видите, что ваша работа готова, обращайтесь за конструктивной критикой. Если это необходимо, внесите финальные изменения. Вот и всё. Вы можете тратить на детали часы, дни или недели, но после определённого момента, это пустая трата времени, если изменения будут небольшими.
Лучше использовать это время для того, чтобы начать новый проект, в который вы можете вложить все приобретённые в предыдущем проекте знания.
Урок был взят и переведён с сайта: agenzasbrothers.com.












