Бесплатные 3D Модели
Анимация семи-сегментного циферблата
Автор: sharkigator

В этом уроке вы узнаете, как создать полноценный анимируемый семи-сегментный дисплей при помощи Blender для рендеринга в Cycles.
Логика внутри будет управляться специально созданными нодами. Они содержатся в коллекции Sharkigator Node Collection, так что вы можете скачать их для начала.
Создание первой цифры
Прежде всего, вам необходимо создать меш для экрана.
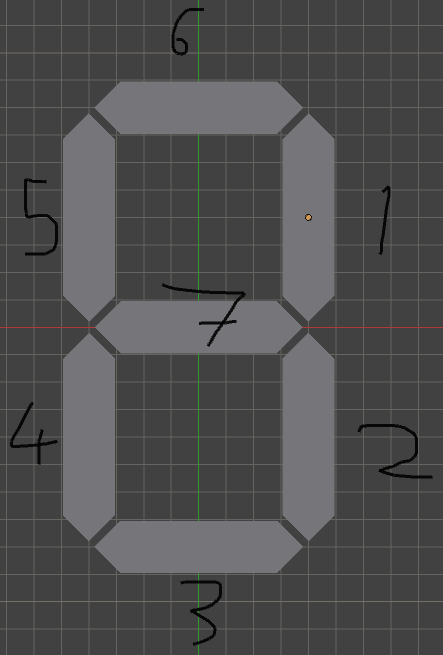
Ниже я создал простой меш. Я сделал сегменты отдельными объектами, поэтому с ними будет проще работать. Числа показывают индексы сегментов. Это будет важно в следующем шаге.

Рис. 1
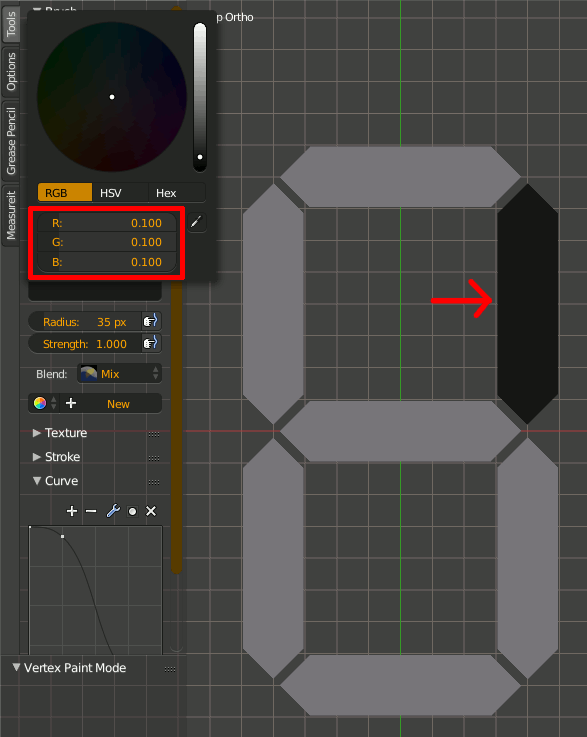
Теперь мы присвоим цвет вершин, чтобы идентифицировать отдельные сегменты. Сегмент 1 будет иметь значение цвета вершины 0.1, сегмент 2 получит значение 0.2 и так далее.
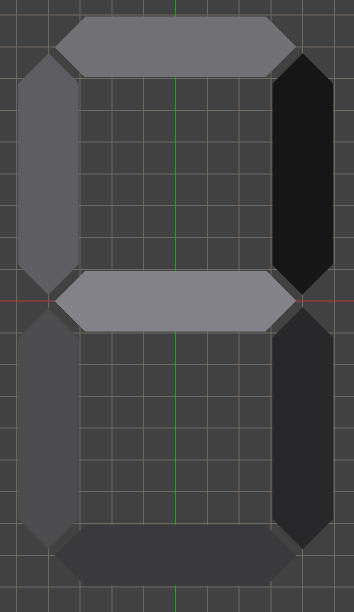
Убедитесь, что вы закрасили весь сегмент этим цветом. Вы можете использовать сочетание клавиш Shift+K, чтобы быстрее заполнить весь сегмент (если это отдельный объект).

Рис. 2
Когда вы это сделаете, вы сможете объединить все сегменты вместе (CTRL+J) в один целый объект. Если вы теперь заглянете в режим Vertex Paint, то это будет выглядеть примерно так:

Рис. 3
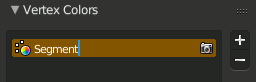
Теперь также переименуйте набор Vertex Color как-то наподобие Segment.

Рис. 4
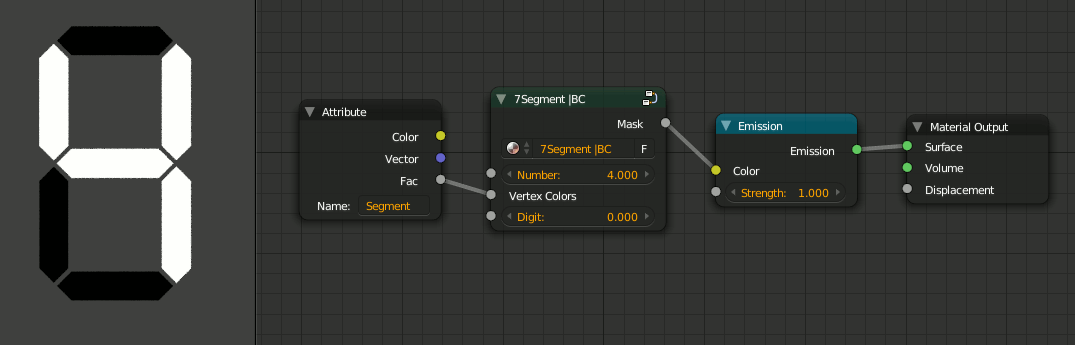
Теперь мы создадим материал. Сначала убедитесь, что вы установили Cycles в качестве движка рендеринга. Затем откройте редактор нод и создайте новый материал для дисплея. Добавьте ноду 7 Segment(в коллекции Sharkigator Node Collection file:Cycles.blend/NodeTree). Затем добавьте ноду Input>Attributeи задайте название Segment (помните, это было имя Vertex Colors).
Вводимые цифры в Number будут определять то, какие цифры будут отображаться. Это значение можно закрепить за номерами кадров. Теперь вы видите результат, используя ноду Emission и переключившись в режим rendered viewport shading (смотрите настройки ниже).
Рис. 5
Создание экрана с несколькими цифрами
Теперь у нас есть одноразрядный дисплей. Но, что если нам нужен экран с большим количеством цифр? К счастью, расширить экран до многоразрядного очень просто.
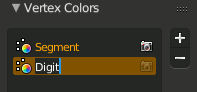
Сначала добавьте второй набор Vertex Color и назовите его Digit. Это будет определять, какая цифра что означает.

Рис. 6
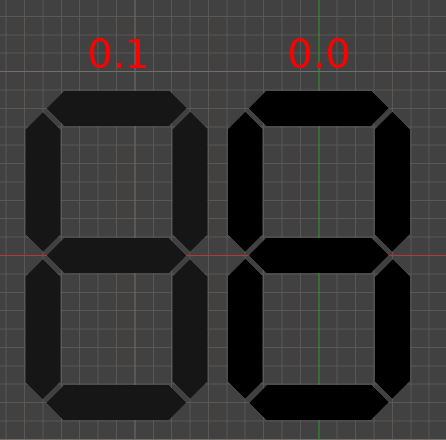
Затем сдублируйте меш для одного разряда. В режиме Vertex Paint установите цвет на 0.0 для правой цифры и 0.1 для левой (в Vertex Colorустановите Digit! АSegment оставьте нетронутым).

Рис. 7
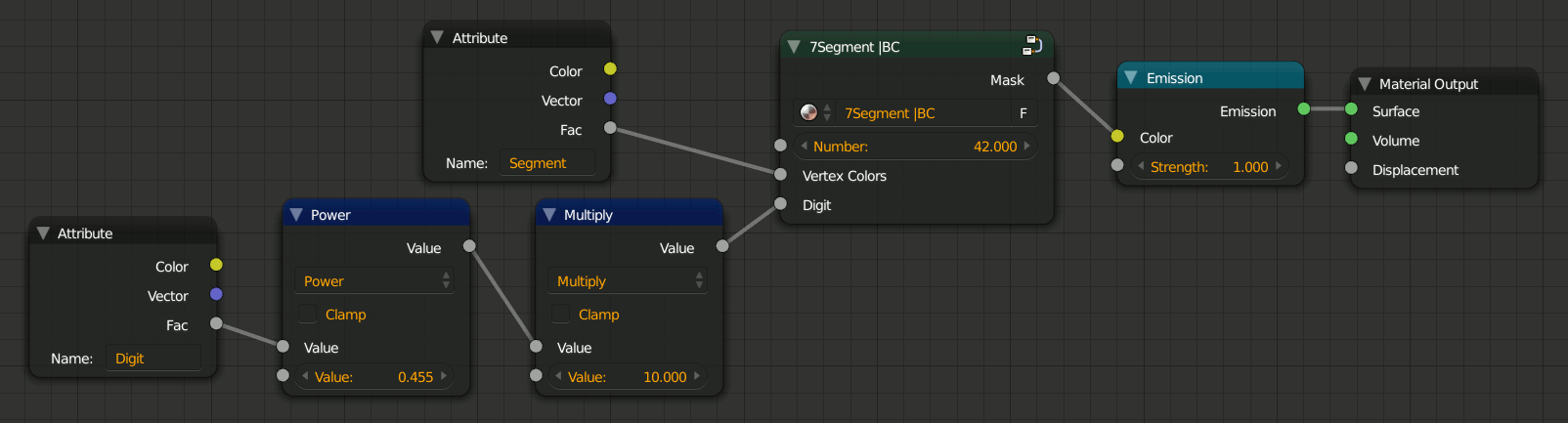
Вернемся в редактор нод и добавим еще одну ноду Input>Attribute и назовите её Digit. Добавьте ноду Converter>Math установите operation на Power и установите второй вход на 1/2.2 (что превратится в 0.455). Подсоедините вход Fac ноды Vertex Colors и первый вход ноды Power.
Добавьте вторую ноду Converter>Math и установите operation на Multiply, а второй вход на 10.
Соедините выход ноды Power с первым входом ноды Multiply. Теперь возьмите выход ноды Multiply и соедините его со входом Digit ноды 7 Segment (смотрите ниже).
Рис. 8
И вот, теперь все готово.
Вы можете добавить больше цифр тем же способом, к примеру, третья цифра Vertex Color примет значение 0.2 и так далее.
Спасибо за то что прочитали эту статью, надеюсь она окажется полезной.
Если вы сможете использовать это где-то, я буду рад, если вы сообщите мне об этом (в комментарии, например).
Также, если вы сможете создать видео урок об этом, это было бы великолепно. В таком случае я был бы рад, если бы вы сообщили мне об этом, чтобы я поделился ссылкой.
Урок был взят и переведён с сайта: sharkigator.wordpress.com.