Бесплатные 3D Модели
Как создавался «Шлюз 267»
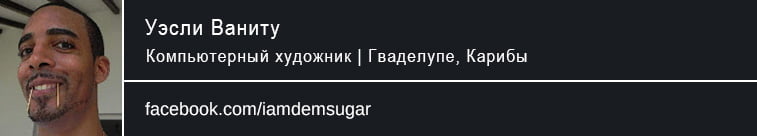
Автор: Wesley Vanitou
Использованные приложения: Blender и прочее

Уэсли Ваниту поделился с нами как он собрал этот фантастический коридор вместе, используя Blender и GIMP

Я делал этот проект для конкурса во французском сообществе сайта blenderlounge.fr. Задача была в создании фантастического коридора, но цель была сфокусироваться на ассетах. Я решился на это, чтобы создать финальную иллюстрацию и протестировать свои знания в монтаже, освещении и визуальную библиотеку. Так как раньше я никогда не делал подобного рода проектов, а также имея мало опыта в построении интересного, я решил начать с сначала с создания ассетов.
Шаг 1: Создание напольных панелей
Сначала я начал искать вдохновения, основываясь на подходе моих кумиров Fausto de Martini, Vitaly Bulgarov, Grant Warwick, и David Lesperance. Я потратил некоторое время, составляя список ключевых слов, таких шлюз, тюрьма, космос, форма отверстий, а также прямоугольный. На весь большой список я потратил около четырёх часов сбора референсов, а потом собрал их вместе, чтобы понять что мне предстоит делать.
Моделирование само по себе было простым, я совмещал технику экструдирования с Булевыми операциями в Blender. Чтобы сэкономить память компьютера, я делал объекты и использовал Duplicate, чтобы совместить их в финальной сцене. Для этого проекта была использована техника без подразбиения.

Напольные панели
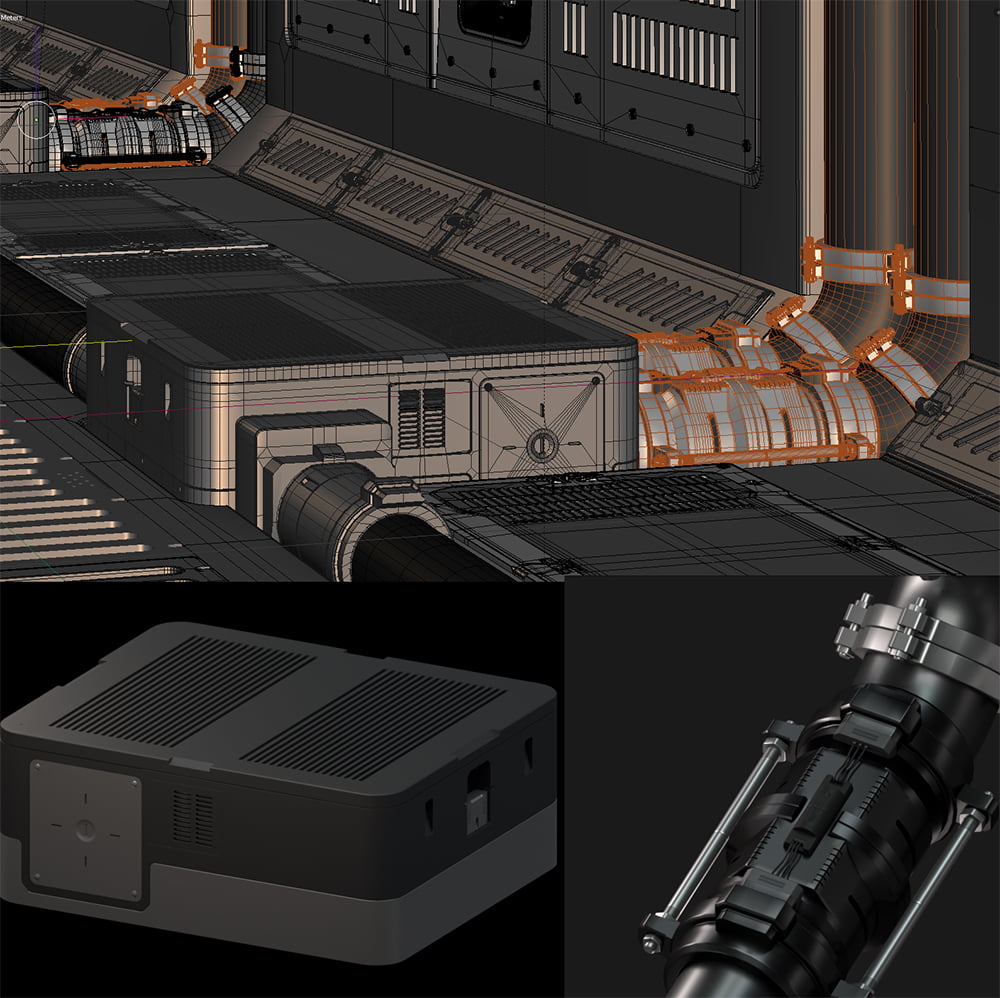
Шаг 2: Настенные панели
Я использовал ту же технику, чтобы создать настенные панели. Я разбил симметрию, вставив дополнительные элементы слева.

Настенные панели
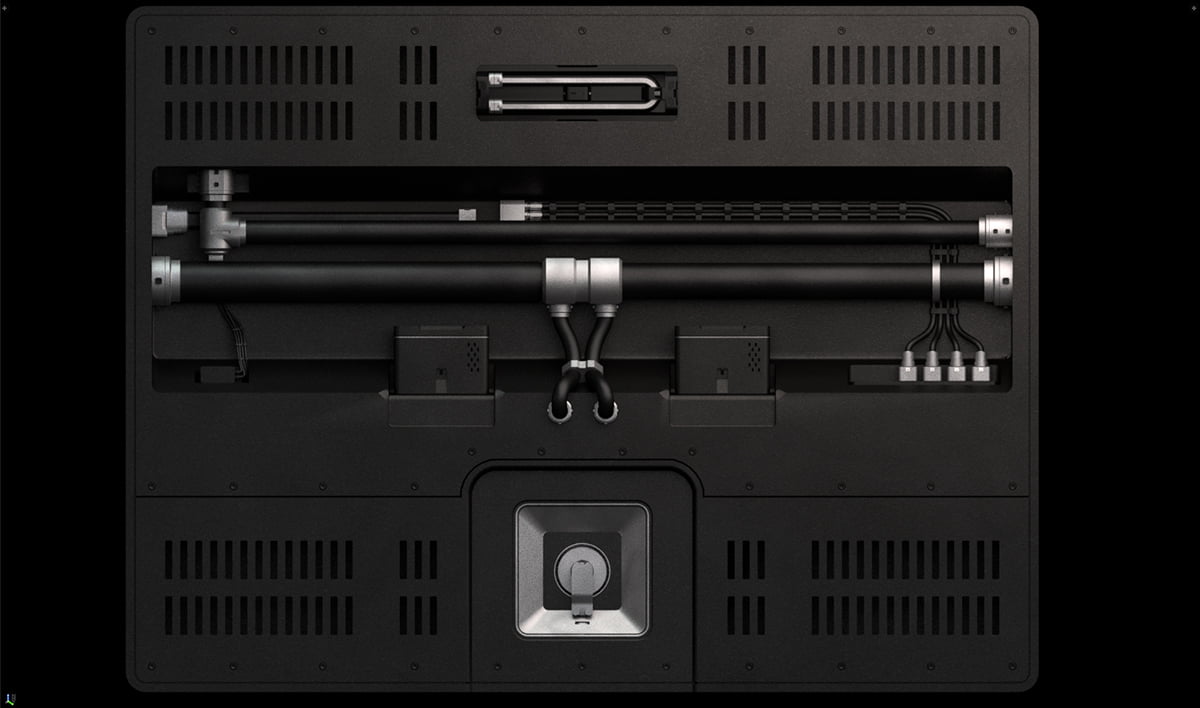
Шаг 3: Воздухопроводы
Система вентиляции была весьма интересна в исполнении. Когда я использовал в сцене панели, это выглядело повторяемо и скучно, поэтому я решил создать ещё одну секцию, чтобы она шла между первыми панелями.

Воздухопроводы
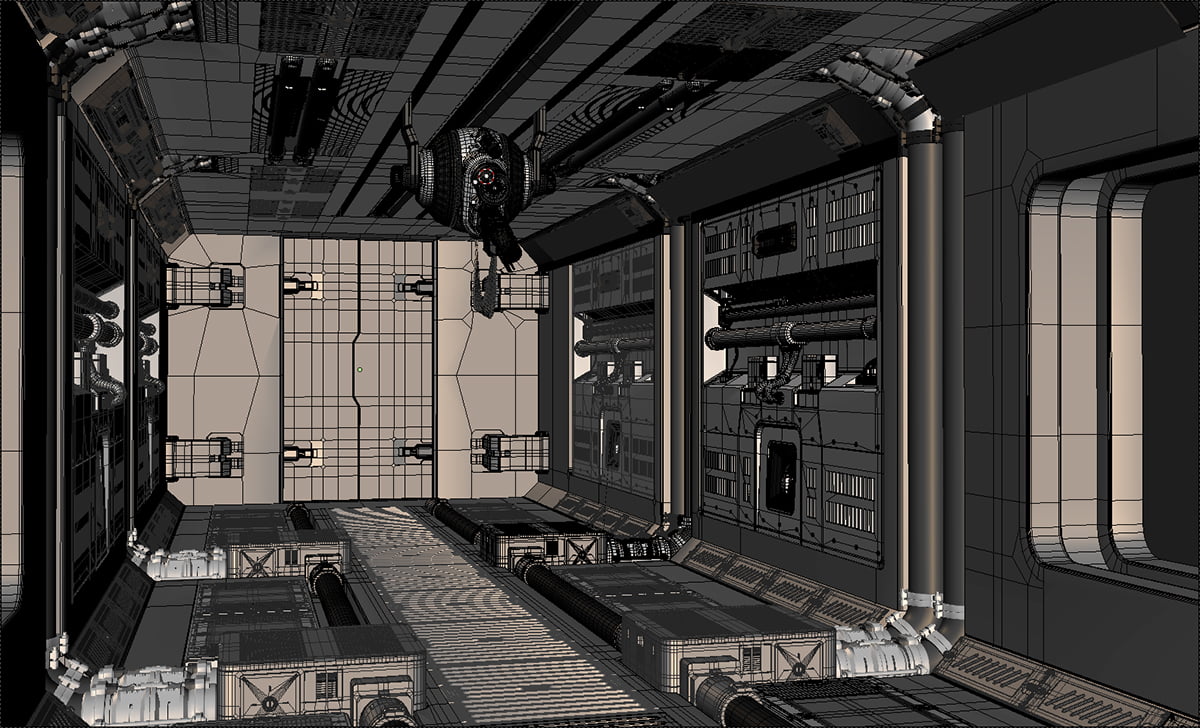
Шаг 4: Робот
Охранник ворот тоже был интересным, я начал с базовой сферы и добавил простые формы на неё — просто, чтобы исследовать его дизайн. Я не хотел чего-то тяжёлого или сложного, но мне нужна была достаточная детализация и экипировка, которая бы выглядела функциональной.

Робот
Шаг 5: Заставим работать всё вместе
Когда всё было смоделировано, настало время совместить это всё. Я решил использовать простую прямоугольную форму, с усечённой формой углов для коридора и начал экспериментировать с расположением ассетов. Так я завершил финальную сцену.

Финальная сцена
Шаг 6: Шейдинг
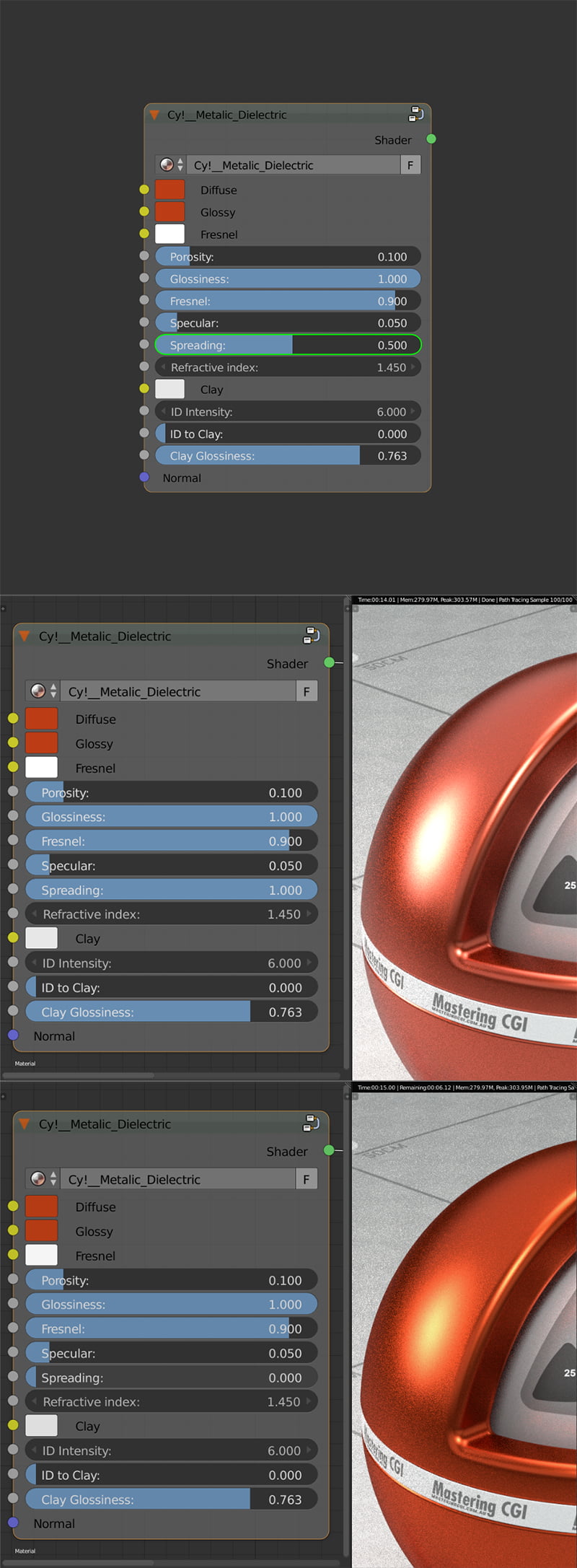
Рендеринг был очень простым, поскольку я потратил время на решение проблем с компьютером и был ограничен по времени. Так что я использовал один свой шейдер, который позволяет мне создавать вещи, основанные на физических материалах от металла до пластика. Шейдер интуитивно понятный, но я поясню несколько опций. Первая опция — это эффект рассеивания. Как вы видите, он позволяет рассеивать интенсивность отражения.

Эффект рассеивания
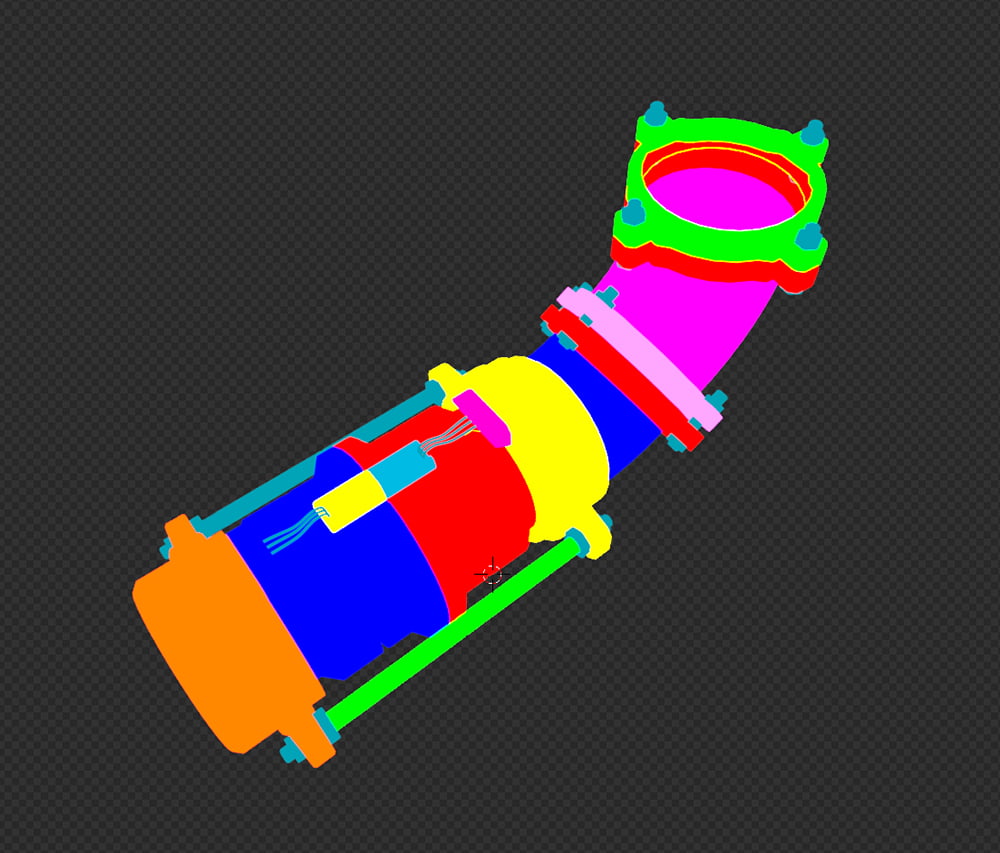
Шаг 7: ID и Clay
В Blender нет опций ID Mask Map и Clay, поэтому я опишу способ, которым я создал их. Существует большой выбор опций, но к сожалению, они мне не дали гибкости, которая мне была нужна, так как это требовало много различных настроек при пост-обработке. Мой способ интегрирован прямо в шейдер и работает как волшебство. На данный момент он находится на стадии беты, но скоро состоится релиз.

Шейдер
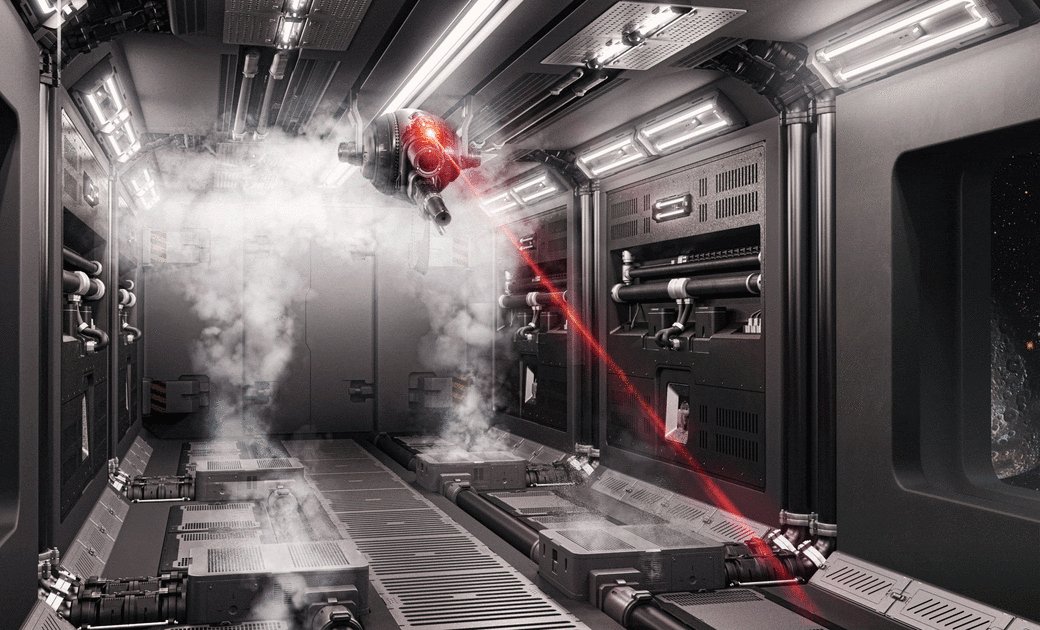
Шаг 8: Рендеринг и монтаж
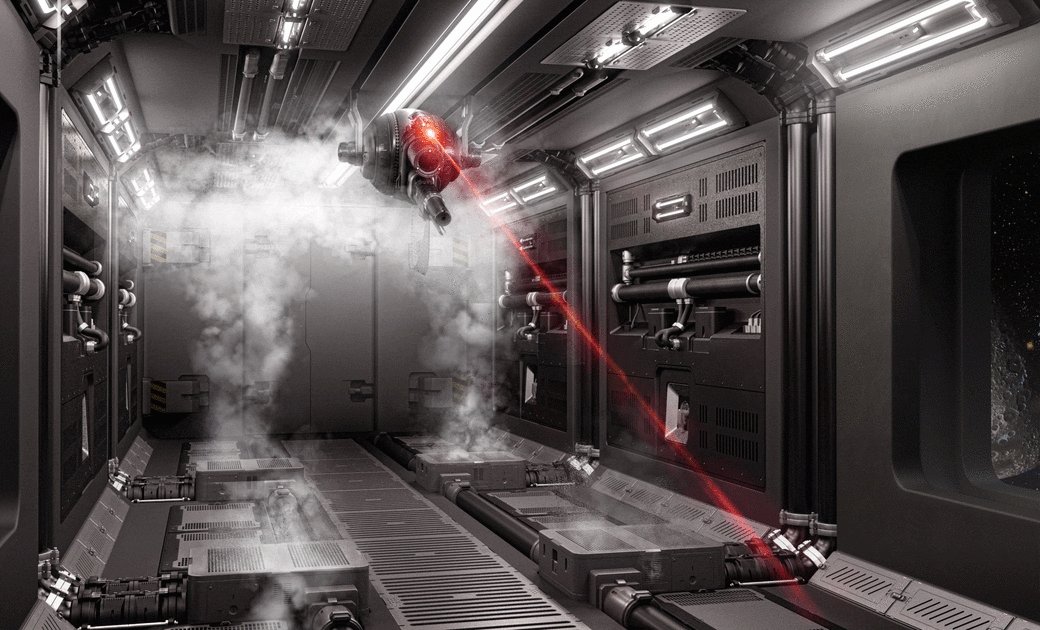
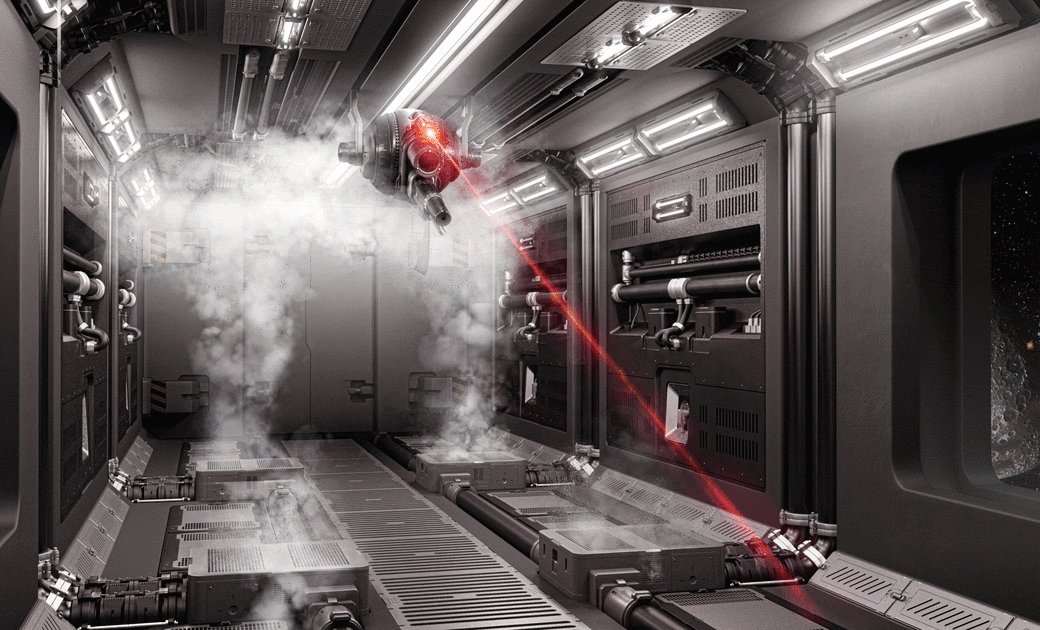
Как вы видите рендер очень простой. Я не хотел делать классическую сцену с грязью и царапинами на предметах, только чистый и идеальный рендер. Всё самое интересное начинается при монтаже, я настроил свет окружения, доработал освещение. Я также начал добавлять пар и лазерные лучи.

Шаг 9: Доводка
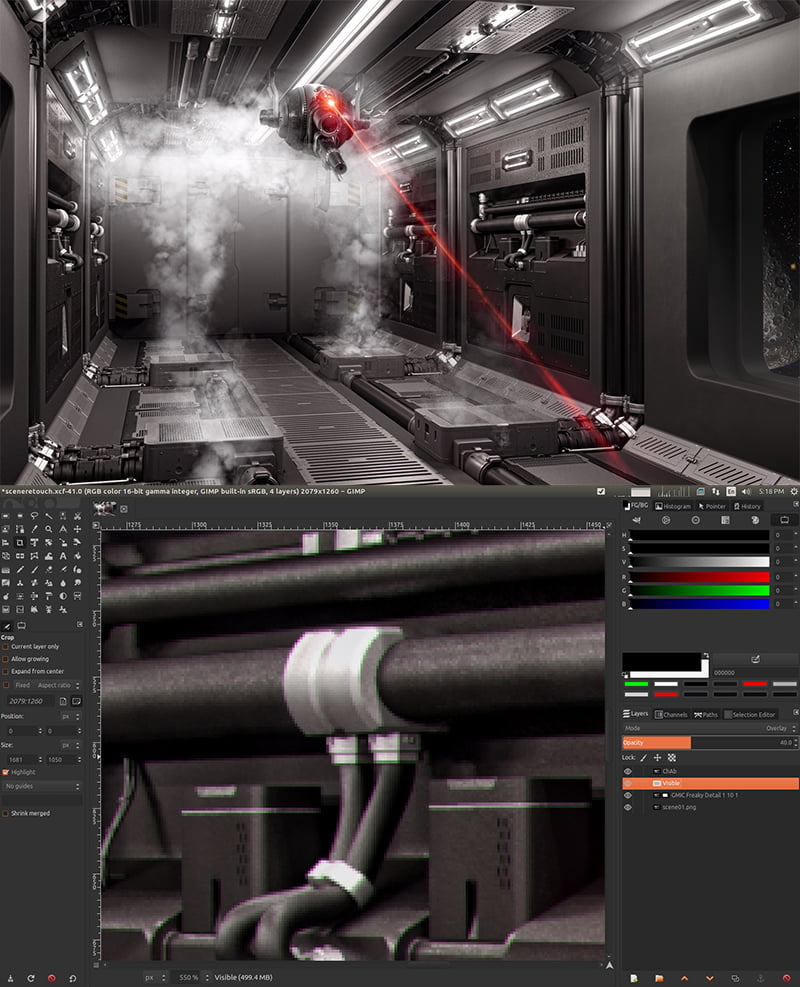
Когда я завершил часть с монтажом, я доработал картинку парой хитростей. Перед этим я создал копию оригинального файла .xcf GIMP, слил слои в один и начал процесс доводки.
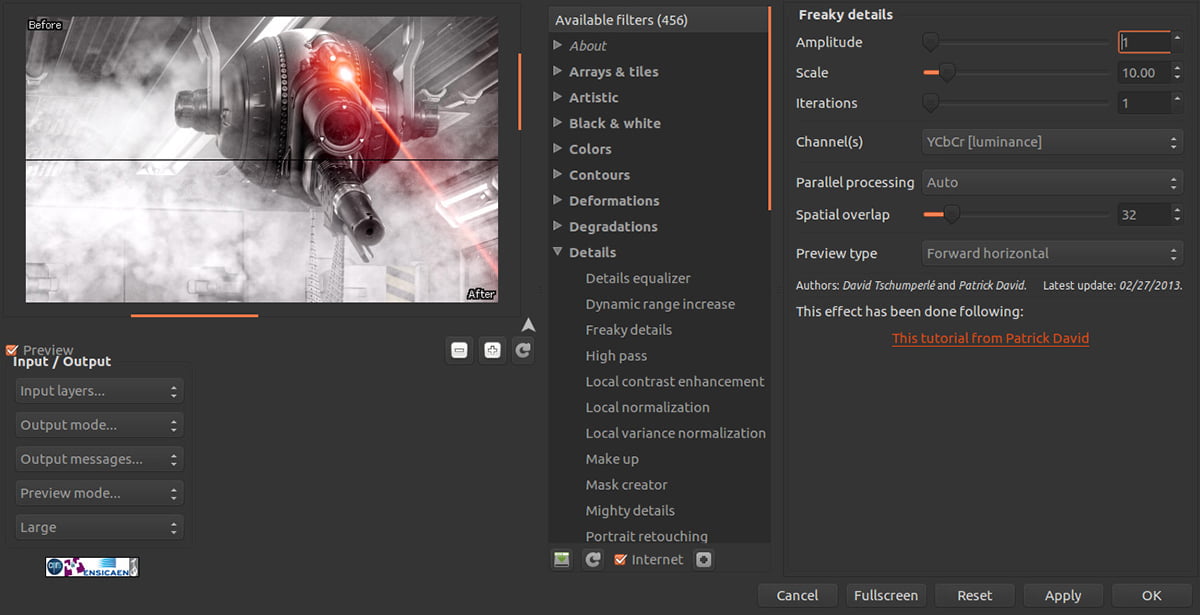
Gmic — это плагин для GIMP, который содержит сотни фильтров и эффектов. Для данного изображения я применил эффекты Freaky Details, High Pass, Chromatic Aberration, LUT и Curve Adjustment.

Настройки Gmic

Доводка финальной композиции
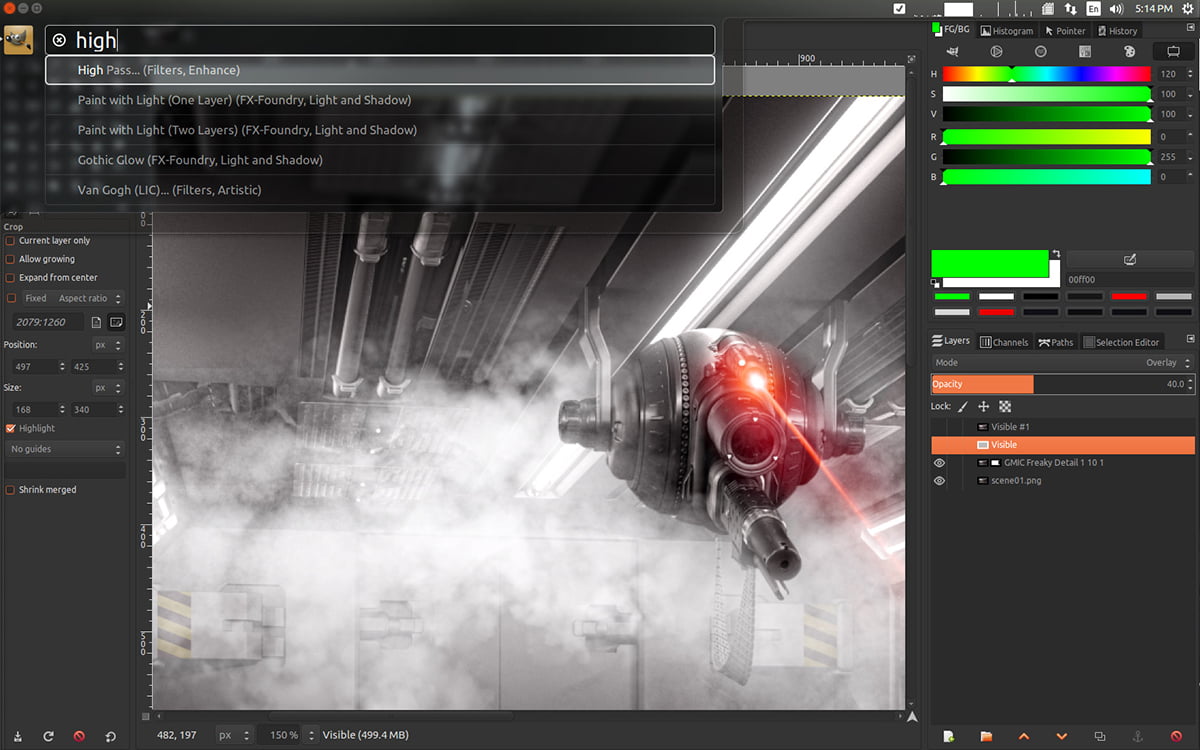
Шаг 10: High pass и Unity HUD
Одна из полезных вещей, которые есть в моей системе (Unbuntu 16.04) это Unity HUD. Он интегрирует функции приложения, которое вы на данный момент используете, поэтому вы можете вызвать любую из них, просто нажав Alt и начав писать название.

Unity HUD

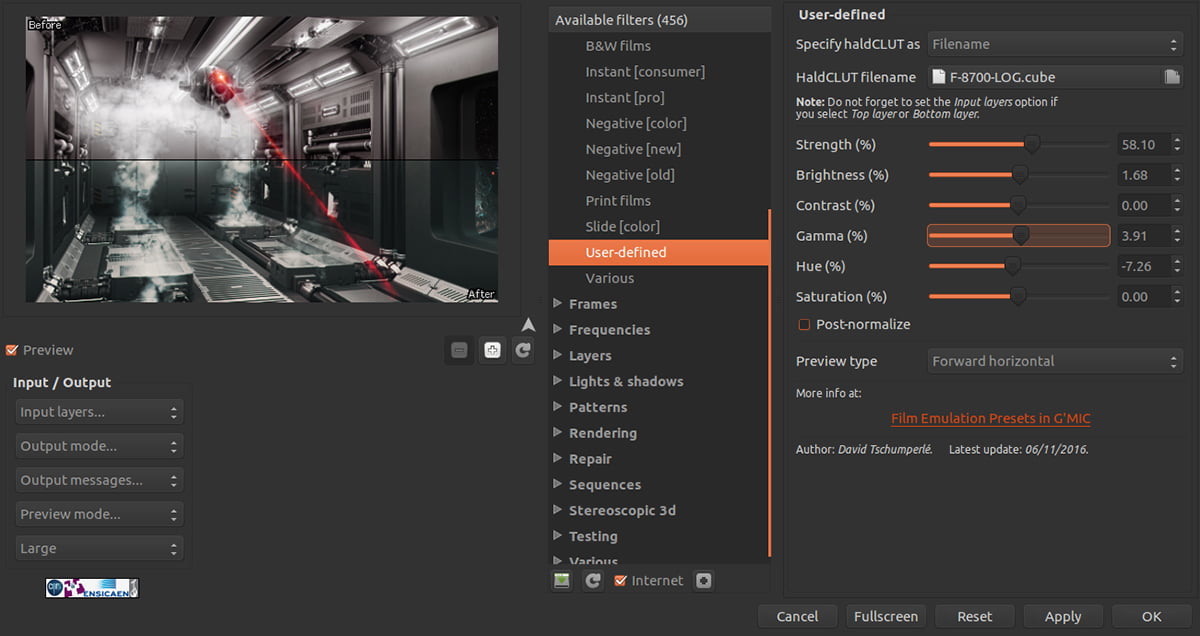
Шаг 11: LUTS
LUTS часто используется при пост-обработке, особенно колористами и ретушёрами. Gmic поддерживает их идеально и они гибкие в настройках. Я использую http://luts.iwltbap.com чтобы получить свой LUT, там есть платные и некоторые бесплатные. Вы можете вручную настроить LUT вашей картинки при помощи инструмента gradient map или попробовать найти бесплатные LUT в интернете. Gmic поддерживает расширение .CUBE, после применения я немного смягчил его при помощи классических кривых.

Настройки LUT

Шаг 12: Завершение
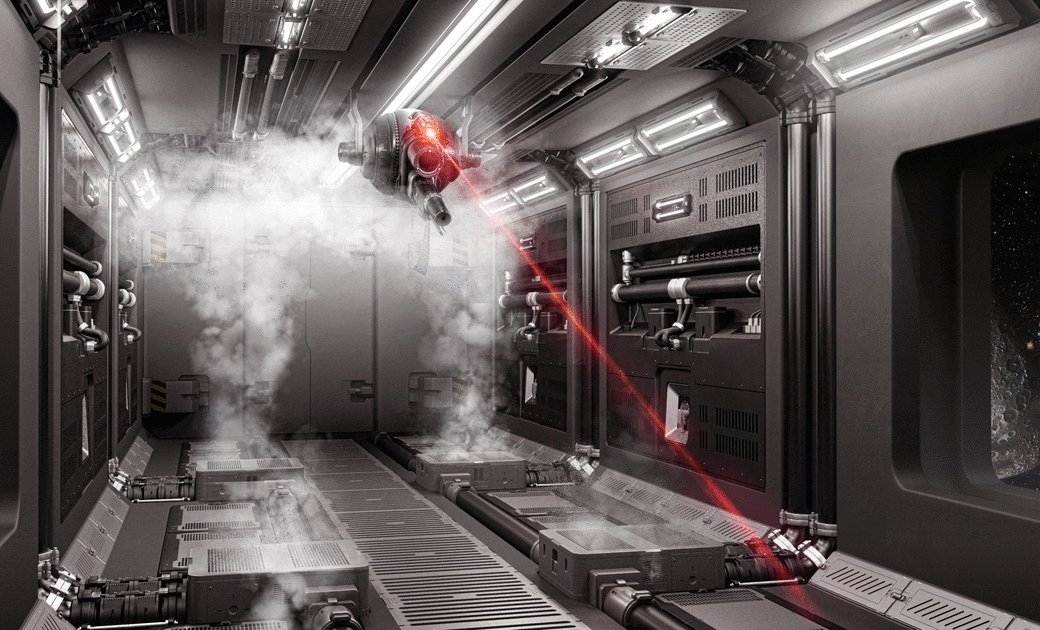
А ниже финальная картинка. Это был очень интересный и познавательный процесс. Я надеюсь вам понравился мой процесс. Тут ссылка на ассеты, которые я создал для данного проекта, вы можете скачивать их бесплатно и использовать как пожелаете. Спасибо команде 3D Total за ежедневную дозу вдохновения, продукцию и все чудесные вещи, над которыми вы упорно работаете.

Урок был взят и переведён с сайта: 3dtotal.com.












