Бесплатные 3D Модели
Как создавалось "дитя Сатира"
Иногда я начинаю работу, имея какой-то концепт в голове, а иногда у меня нет никаких идей и я просто начинаю работать. Я начал делать наброски в Photoshop не имея абсолютно никакой цели, и вот некие мысли о лесе, ночи и жизни деревьев начали проникать в мой разум. В какой-то момент я стал выводить деревья, имеющие лица.

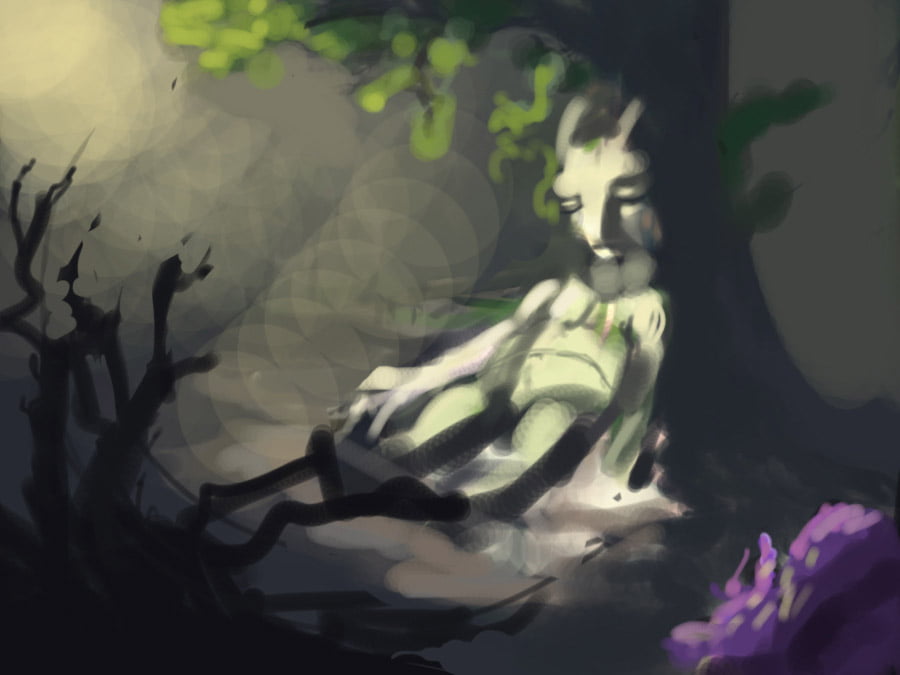
Я не был удовлетворен этим концептом, поскольку это было слишком банально для меня и я прекратил поиски только тогда, когда дошел до образа спящего дитя Сатира появившегося под деревом. Как это вышло? Так бывает, когда витаешь в облаках и в твоей голове всплывают различные образы (рис.01).

Рис.01
Когда у меня появился концепт, я начал делать скетч в 3d. Я создал очень примитивную геометрию, для того чтобы только представить объекты, попробовать различные ракурсы для камеры и подобрать настройки света. На этом этапе я могу отойти от начальной задумки и попробовать найти более интересное решение или идею. Я также пытаюсь оставить всё неопределённым на какое-то время, пока всё не будет готово, я просто удерживаю это в голове и трудно представить, что персонаж или сцена могли бы выглядеть как-то иначе.
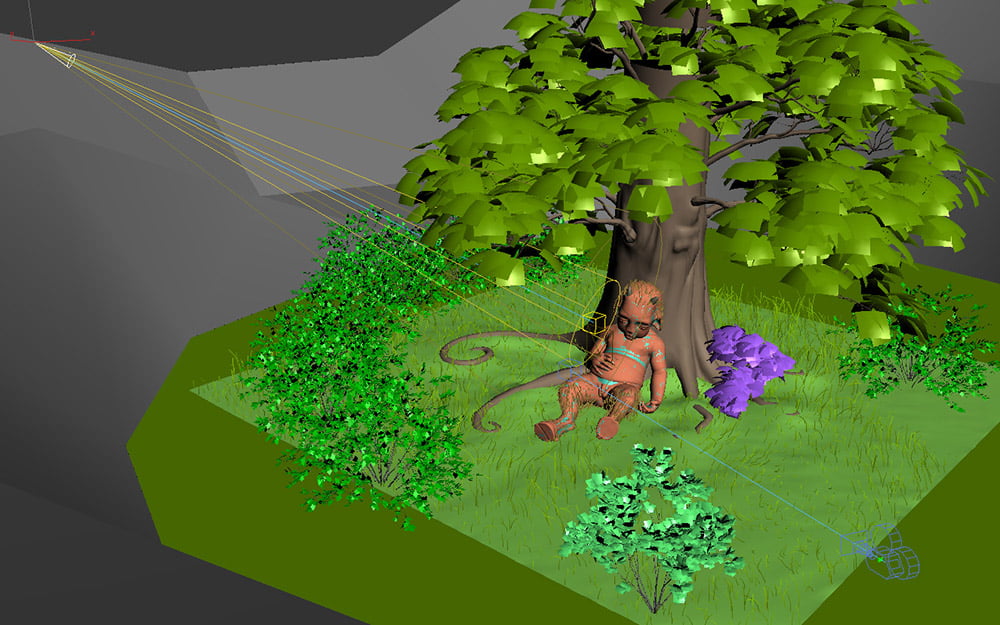
С технической стороны, я использую V-Ray для визуализации, плоскости для кустов, деревья, экспортированные из OnyxTree, корни из сплайнов и простую модель Сатира, смоделированную наскоро в ZBrush. Позы для своих персонажей я всегда делаю при помощи Transpose tool в ZBrush. Создание сцены таким способом занимает не больше нескольких часов и экономит кучу времени в будущем, поскольку вам не нужно беспокоиться о композиции и освещении, когда вы завершите моделирование и текстурирование (Рис.02).

Рис.02
Мне нравится всё на данном этапе, так что давайте двигаться дальше. Я изменил пропорции Сатира и добавил ему некоторых деталей. Созданные ранее сплайны, я конвертировал в геометрию, позже экспортировав их вместе со стволом дерева в ZBrush. После этого я присоединил корни к дереву при помощи ретопологии. В конце я добавил деталей к нему при помощи стандартных кистей ZBrush и некоторых собственных альфа кистей (Рис.03).

Рис.03
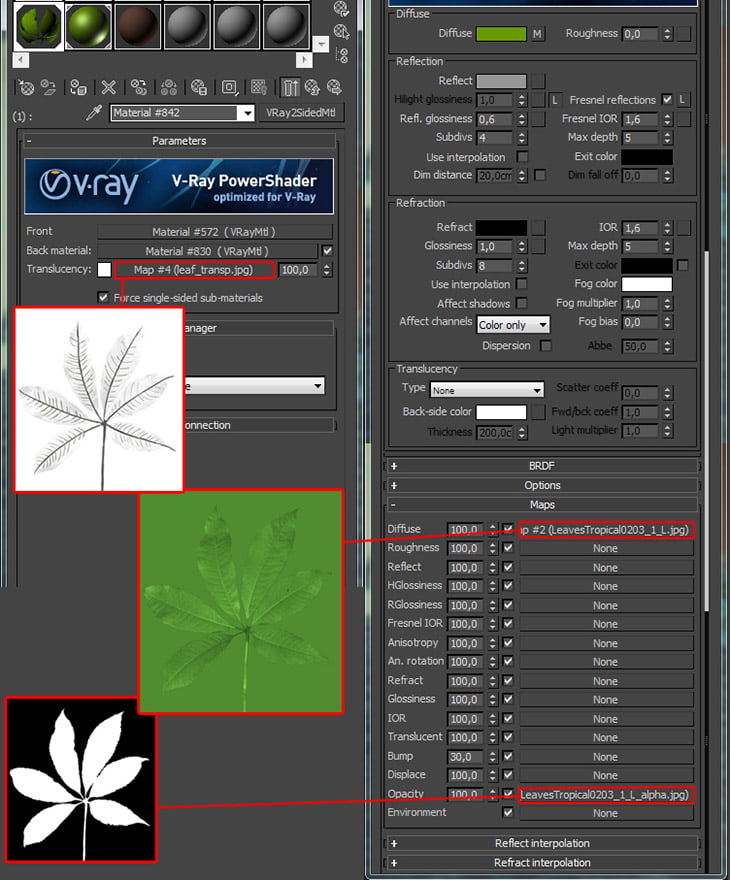
Для того чтобы добавить кусты я снова воспользовался экспортом из OnyxTree. Затем я настроил материалы, взамен стандартных листьев для дерева я использовал плоскости с текстурами с материалом Vray2SidedMtl. На Рис.04 вы видите оптимальные настройки материалов. Передний и задний материалы идентичны.

Рис. 04
Число сабдивов для отражений были установлены в 4, поскольку в сцене было очень много листьев и качество отражения на них было не критичным. Уделяя внимание таким, казалось бы, незначительным вещам, вы экономите время рендеринга.
Vray2SidedMtl работает замечательно с различными тонкими объектами, которые имеют SSS: лист бумаги, одежда, абажур лампы и т.д. (Рис.05).

Рис.05
Затем я отладил позу персонажа и добавил больше деталей. Мех и траву я сделал при помощи Hair & Fur в 3ds Max. Я также заменил кусты спереди.
Для выращивания шерсти я использовал низкополигональную версию Сатира как базу для волос. В свойствах этой модели я отключил опцию Renderable, чтобы спрятать базу волос при визуализации. Почему я использовал низкополигональную версию персонажа для выращивания волос? Направляющие для волос растут из вертексов объекта. Поэтому при большом количестве вертексов будет очень сложно управлять направляющими и настраивать направление их роста (Рис.06).

Рис.06
Пара советов при работе с Hair & Fur:
Настоятельно рекомендую отключать флажок Tip Fade в настройках материала в Hair & Fur на время настройки волос. Его нужно будет снова включить при финальной визуализации. Зачем? Tip Fade делает прозрачными кончики волос. Эта опция делает волосы более реалистичными, и придаёт им ощущение мягкости, но к сожалению, значительно увеличивает время на визуализацию.
Для цвета кончиков и корней волос в Hair & Fur можно применить текстуру в свитке материалов. Поэтому если вы хотите применить текстуру к цвету волос, измените цвет кончиков и корней на белый. Иначе, если вы примените текстуру, то она будет отображать не правильные цвета.
Как вы видите, я проработал образ равномерно. Я не прерывал процесс на моделирование, текстурирование, рендеринг и т.д. Каждый элемент воздействует на другие, поэтому, работая таким образом, вы получаете больший контроль над всем изображением. Я пробовал работать в линейной манере (моделирование — текстурирование — визуализация) в прошлом и это влекло за собой много исправлений и потерь времени.
Как только моделирование закончено, я настраиваю материалы и свет. В ZBrush готовая сцена выглядит как на рис.07, а в 3ds Max как на рис.08.

Рис.07

Рис.08
Главный проход имеет довольно простые настройки: один направленный свет с включёнными флажками GI, VrayShadow и Area Shadow (Сферические 5cm). Первичные отскоки для Global illumination установлены в Irradiance map, а вторичные в Brute force. Все настройки по умолчанию. Чтобы добавить немного света с неба я изменил цвет GI Environment (skylight) на тёмный, не насыщенный синий в свитке V-Ray > Environment.
Главный проход рендеринга позади, теперь я визуализирую проход объёмного света. Это очень просто сделать: Применяем материал с чистым чёрным цветом ко всем объектам в сцене, затем идём в меню Environment, свиток Atmosphere и добавляем эффект объёмного света (volume light). Несколько замечаний, перед тем как вы нажмёте кнопку Render: эффект объёмного света работает только с прямыми источниками света, омни источниками и с тенями, где в источнике света установлен Shadow Map. Когда всё будет готово, вы можете поэкспериментировать с настройками в свитке Volume light Parameter, чтобы добиться наилучшего результата.
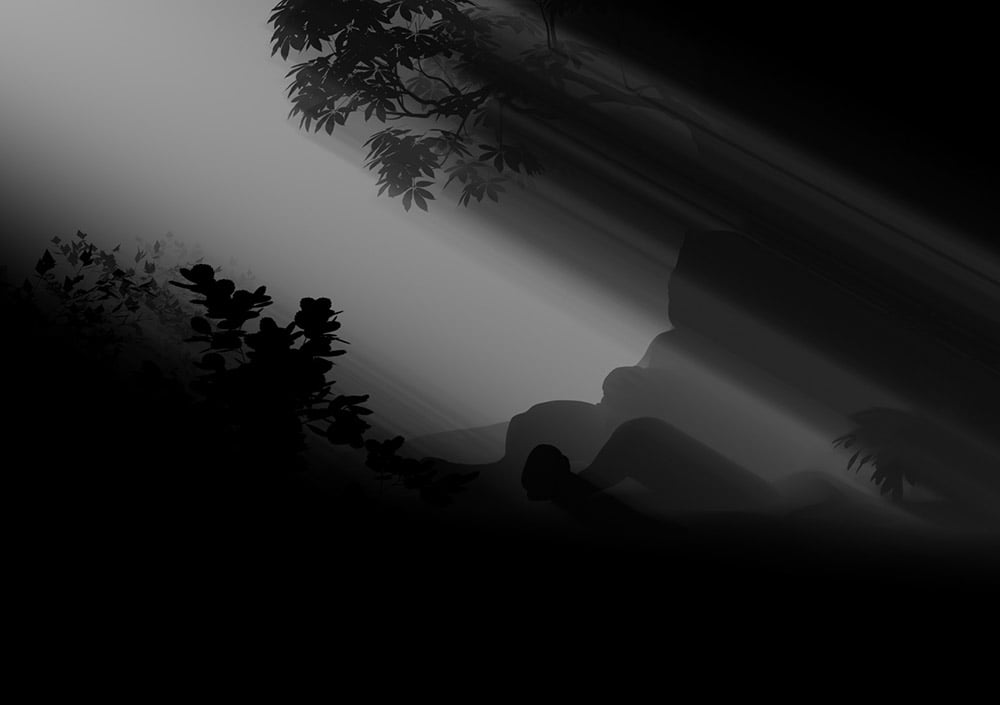
Мои результаты можно увидеть на рис.09.

Рис.09
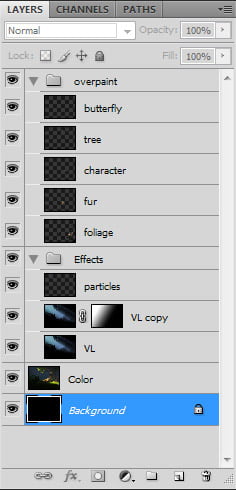
Остальную часть работы я выполняю в Photoshop. Теперь вы можете увидеть, для чего я делал проход рендеринга для объёмного света. Я изменил оттенок цвета на голубой и применил этот слой дважды над изображением с режимом Linear Dodge установив 43% fill. Почему дважды? Во второй раз, как можно увидеть на рис.10, имеется маска, которая применяет свет только вблизи источников света. Эти настройки дают ощущение постепенного исчезновения света.

Рис. 10
После этого я дорисовал немного деталей, что можно заметить на рис.11.
Рис.11
Урок был взят и переведён с сайта: 3dtotal.com













