Бесплатные 3D Модели
Digital Art Masters: V7 — Пример создания «Последнего рубежа»
Автор: Brandon Martynowicz
Сайт автора: открыть
Использованные программы: 3ds Max, Photoshop, Maya, V-Ray
Референсы
Начиная делать наброски, я примерно представлял, что я хочу создать что-то старое, пыльное, закопчённое, городское и что-то sci-fi-ное, чтобы было внушительных размеров и масштабов. Это привело меня к старинной крепости Ковлун в Гонг-Конге. Это хорошо известное место, поэтому найти референсы было невероятно просто. Я тут же проникся любовью к её размеру, масштабам, атмосфере и количеству деталей.
Моделирование
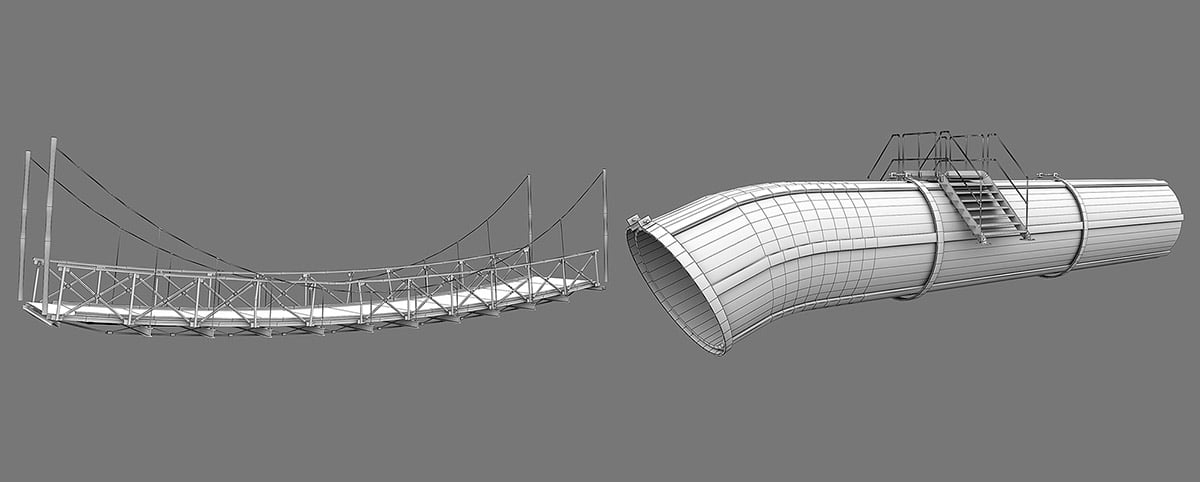
Процесс моделирования этого участка был простой. Низко-полигональные фасады зданий, были смоделированы полигонами в Maya, модульным способом. Когда модель была готова, я сделал UV для каждого объекта. Дополнительные элементы, такие как рамы окон, навесы, кондиционеры и трубы, были смоделированы в низком разрешении. Я знал, что реализую это хорошими текстурами и дорисовкой, поэтому я не особо заморачивался над моделированием деталей (Рис. 01-02).

Рис.01

Рис.02
Текстуры и шейдеры
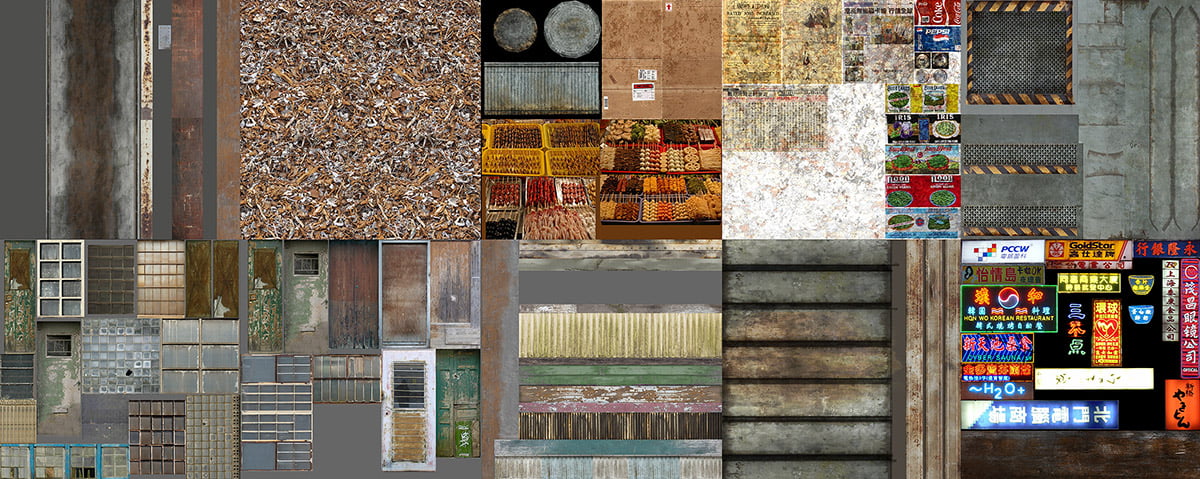
Для этой части я использовал 20 различных 1k и 2k текстурных карт. Каждая текстура имела собственные Specular и Bump карты, поэтому было создано около 60 карт для текущей части. С таким количеством разных шейдеров и текстур, очень важно было всё правильно организовать и переименовать (Рис.03).

Рис03
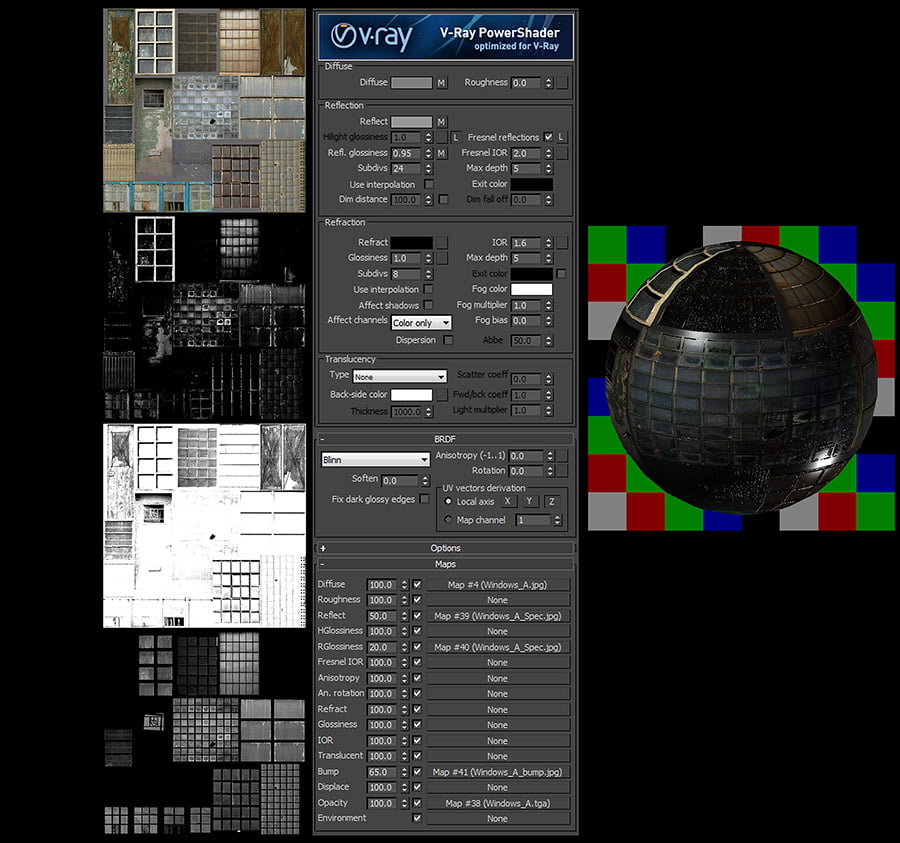
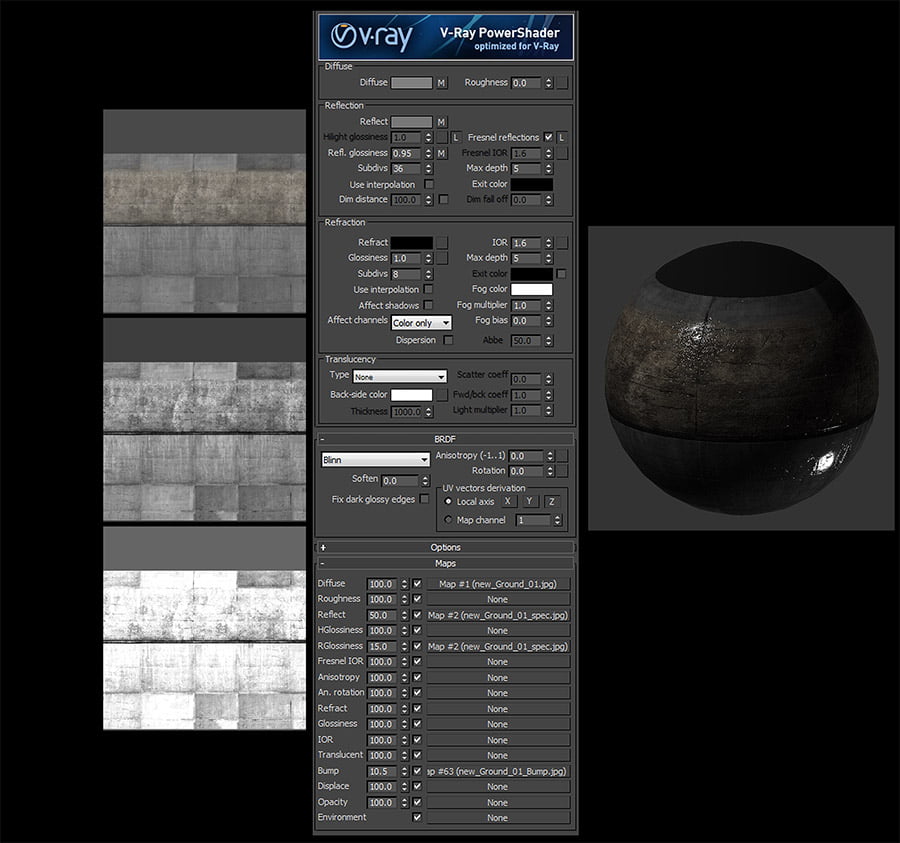
Шейдеры были настроены на основе стандартных V-Ray шейдеров. Diffuse составляющая была создана из нарисованных карт и на основе фотографий, откорректированных по цвету, в основном собранных с CGTextures.com. Составляющая Reflection была взята с карты Specular, подключённая в слоты Reflection и Rglossiness. Reflection была использована с отключённым глянцем (около 0.95), включены отражения по Френелю (Fresnel reflections), IOR на основе свойств материалов и subdivisions около 24-36 (обычно 12). Компонент Bump, также был чёрно-белым, наиболее часто используемое изображение среди всех шейдеров (Рис.04-05).

Рис.04

Рис.05
Организация и схема сцены
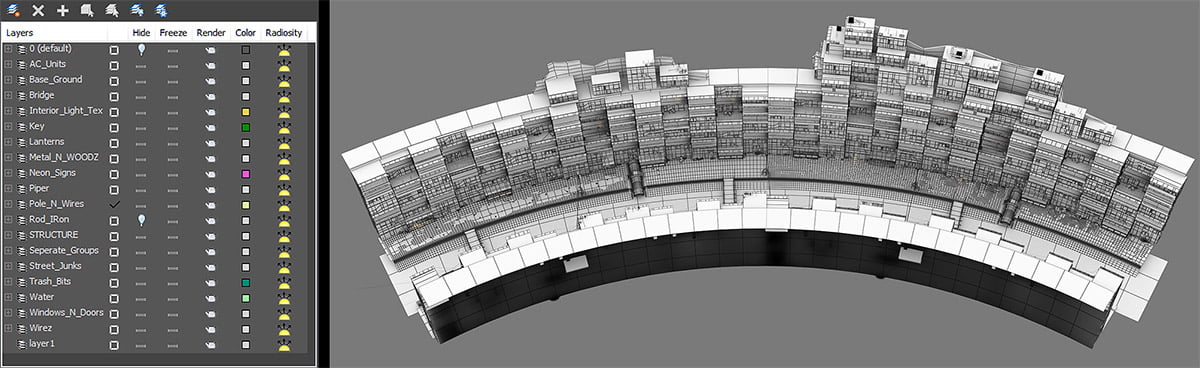
Одна из проблем, с которой я столкнулся в этом проекте, было большое количество объектов. Поскольку всё было смоделировано самостоятельно и по модульному принципу, это дало сотню из тысячи разных ассетов. 3ds Max и Maya не любят этого, поэтому как только всё стало смотреться более менее нормально, я объединил всё вместе по типу материалов и начал создавать слои на основе этих материалов. План начался со стороны реки, со всеми проводами и сопутствующим мусором. Затем я отразил это и перевернул, переместив некоторые вещи вокруг, создавая интересную форму. Я применил модификатор Bend, чтобы получить необходимый изгиб зданий (Рис. 06-07).

Рис.06

Рис.07
Освещение
В моём первом концепте, я исследовал несколько разных сценария освещения. Я представлял себе определённых строгий свет, идущий с левой стороны экрана. Мне очень нравятся собранные тени, тёплое небо и отличное настроение (Рис.08).

Рис.08
Единственная проблема с солнцем была в его аспекте с неоновой вывеской. Я хотел добавить лужи, в которых отражается свет дверей, окон и знаков, но к сожалению, они не очень хорошо сочеталось с картиной. В итоге я решил убрать полностью солнце и напротив сделать холодную ветреную погоду. Затем я начал добавлять неоновое сияние в паре с оконным и дверным светом (Рис. 09).

Рис.09
Монтаж
Используя правило третей, я ставил цель сфокусировать глаз из левой стороны посередине, в правую, следуя за проводами, через воду, к другой яркой области, а затем проследовать через мост и вернуться в изначальную точку. Совмещая правило третей с распределением структур и освещения, я создал для зрителя петлю. Идея создать бесконечную петлю, там где вы можете остановиться и изучить детали, с каждым разом всё больше. Как художник, я старался втянуть вас (зрителя) всё больше.
Постобработка
На конечном этапе я понимал, что мог бы сделать больше чем один проход рендеринга, но я также понимал, что надо оставаться в рамках разумного. Поэтому я отрендерил beauty проход, который включал всё освещение, Z-Depth и Ambient Occlusion. Эти три прохода дали мне многое, добавить небо и настроить уровни и контраст. На эту основу я начал набрасывать текстуры грязи и пыли, добавил сияние поверх неоновых вывесок и немного больше смазал атмосферу.
Последний этап в Photoshop был баланс цвета. В этом месте я попробовал два варианта цвета, но сине-голубой цвет смотрелся лучше. В то же время мне понравился тёплый жёлтый свет, холодный голубой с неоновых знаков только подчёркивал его (Рис.10-11).

Рис.10

Рис.11
В заключение
Я люблю персональные проекты, они позволяют нам использовать полную творческую свободу и показывать мир который мы можем представить.

Урок был взят и переведён с сайта: 3dtotal.com.












