Бесплатные 3D Модели
Как создавалась картина «Чашечку чая?»
Автор: Yu Sun
Использованные приложения: 3ds Max, Photoshop, V-Ray, ZBrush
Ю Сунь покажет нам процесс, которым он создал свою картину, вдохновлённую традиционными художниками, при помощи 3ds Max, ZBrush, Photoshop и V-Ray…


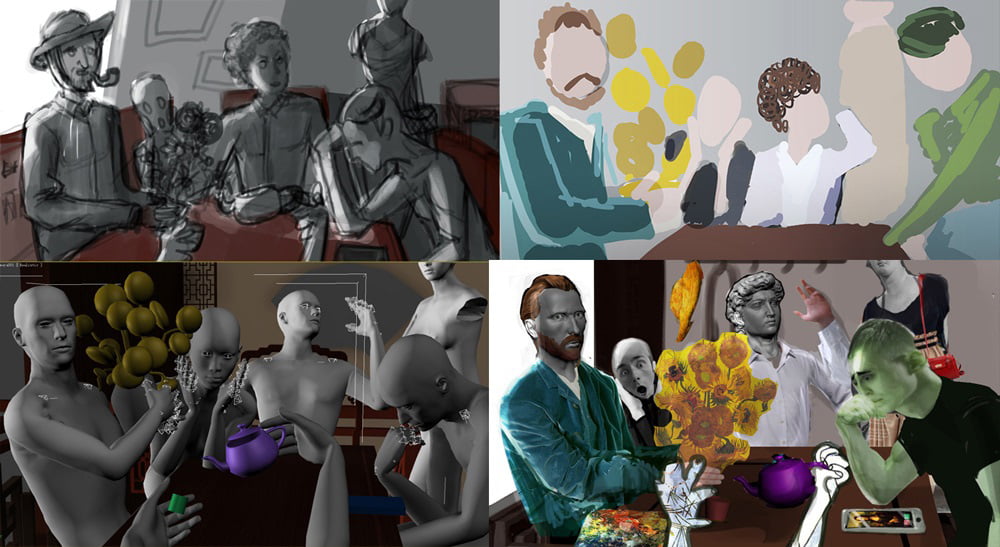
Иногда мне хочется узнать, как бы выглядели персонажи величайших в истории работ, попади они в современную эпоху. Поэтому я создал эту картину, которая называется «Чашечку кофе?». Идея картины заключалась в том, что персонажи очарованы китайским чайным Кунг-фу домиком, но человек, который готовил чай, выглядит как новичок в этом деле.
Далее я опишу процесс создания работы, и расскажу об основных производственных этапах.
Планирование времени и сбор информации
«Чашечку кофе?» это моя новая работа, и она заняла около двух с половиной месяцев в общей сложности. Многие 3d специалисты знают, что планирование времени, для контроля над качеством очень важный момент. Мы не можем избежать проблемы, всё что мы можем, это определить небольшой отрезок времени на планирование, с целю добиться качества и эффективности, чтобы выиграть в данной ситуации. Таким образом, когда я начал этот проект, я распределил общее время и составил следующий план:
- 1-2 неделя: (ранний этап дизайна, сбор данных)
- 3-4 неделя: (ранний этап моделирования, скульптинг высокополигональных моделей)
- 5-8 неделя: (детализация, текстурирование)
- 9-10 неделя: (Волосы, рендеринг, пост-обработка)
Первый этап в основном определяется вашими целями, поэтому выберите фотографии и то что вас вдохновляет для вашей картины. Затем вы можете нарисовать грубый дизайн. Если вам угодно, вы можете использовать для этого 3d приложения, такие как 3ds Max или ZBrush, чтобы сделать грубый набросок имитирующий простейшие человеческие тела.

Композиция и начальная сборка данных завершена
Техника моделирования
Поскольку действий в сцене не мало, я не смогу описать всех персонажей, поэтому я покажу всю технику на одном, придерживаясь философии «разделяй и властвуй». Когда я достигал определённого результата для одной модели и переходил к следующей.
Я начал с создания Ван Гога и его подсолнухов. Поскольку это известная картина, разыскать данные о ней не составило труда. В то же время, задача сильно усложнялась от этого, поскольку картина должна была очень точно походить на оригинал.

Моделирование подсолнухов
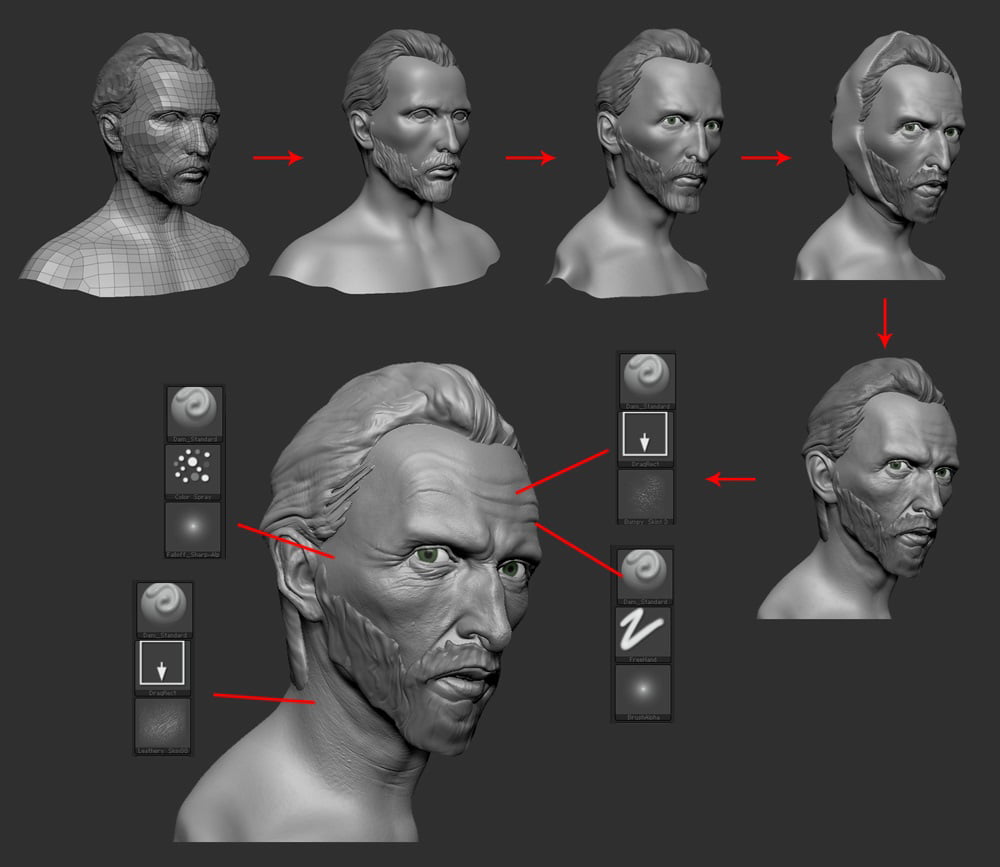
Моделирование Ван Гога
Моделирование подсолнухов сводилось к использованию кисти Move и скульптинг внутри и снаружи. Моделирование Ванг Гога должно было передать ощущение его нервозности и показать, как он хочет защитить свои подсолнухи.
Поры на нём были сделаны кистью DamStandard с четырьмя типами альфы. Я нарисовал их от руки, а затем выгравировал их на лице, пользуясь референсными изображениями. Не смотря на то, что это заняло достаточно времени, результат того стоил.

Моделирование Ван Гога
Моделирование одежды Ван Гога
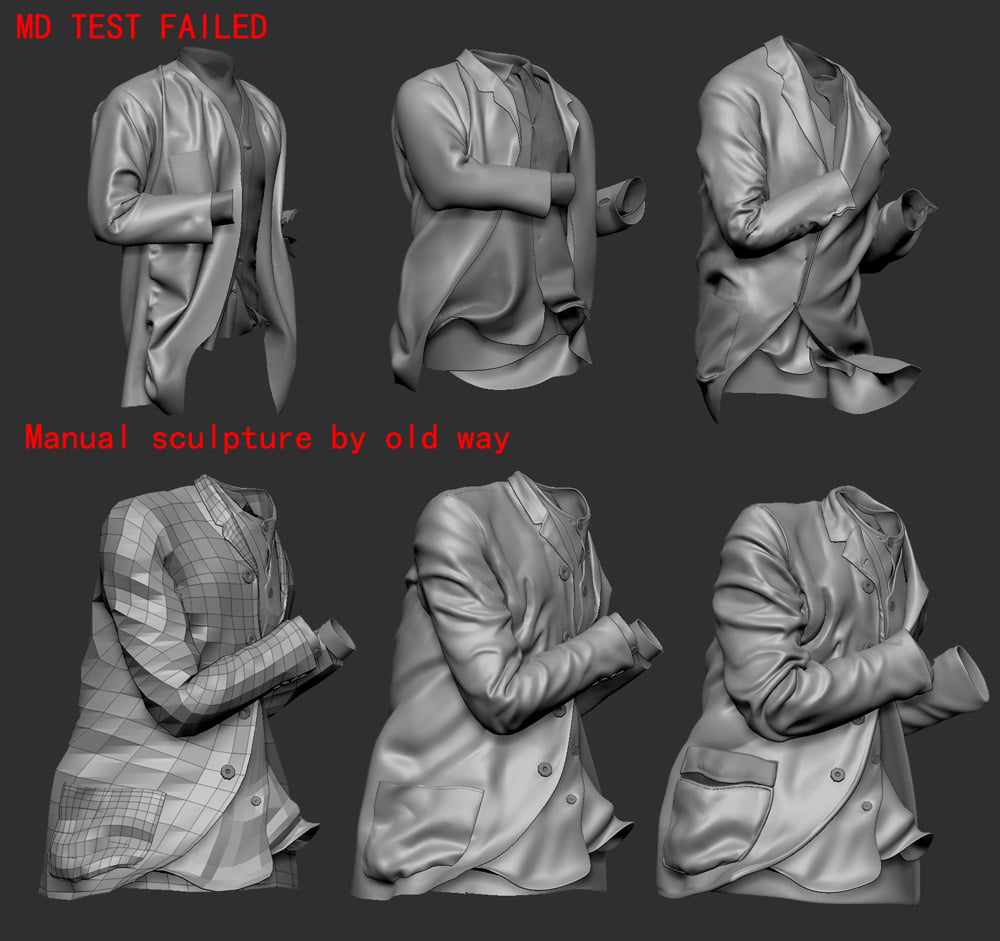
Изготовление одежды для Ван Гога немного отличалось. Для этой картины я использовал немного новое для меня программное обеспечение, под названием Marvelous Designer (MD), чтобы создать одежду, но поскольку это было моей первой пробой, то это не дало хорошего эффекта, и на самом деле увеличило время тестирования на много. Но как бы там ни было, это очень хорошая программа и её стоит попробовать.
Теперь использование MD стало для меня намного проще, но всё же я не думаю, что смогу показать вам что-то полезное по нему в будущем. Но в тот раз я так и не смог достичь нужного результата в этой программе, поэтому воспользовался старым проверенным способом, нашёл подходящий референс и заскульптил складки одежды. Откуда взять референс? Вам не обязательно для этого покупать одежду, интернет пестрит референсами одежды.

Создание одежды Ван Гога
Детали одежды
Модель Ван Гога была в основном готова, так что я сделал аналогичным образом остальные модели. Хотя все остальные персонажи были сделаны по тому же самому образцу, я опишу некоторые сложные техники, использованные в создании их индивидуальных особенностей.
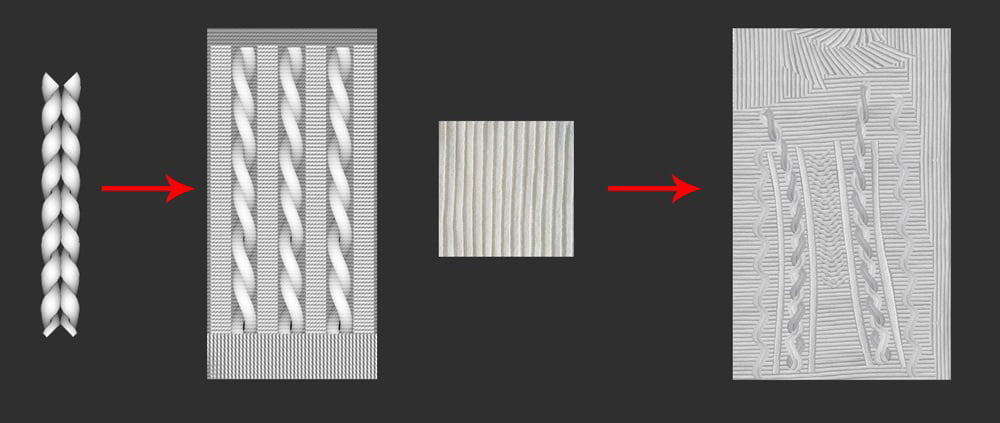
Сначала пряжа свитера. Свитер был создан из кривых в 3ds max. Затем я скопировал его, запёк модель и сохранил карту высот в ZBrush. Затем я импортировал карту высот в Photoshop, чтобы создать узор свитера, а затем перекинул обратно в ZBrush с моделью и начал маскировать цветом. Затем я использовал деформирование Inflat с управляемыми настройками, чтобы создать шерстяной свитер. Вы тоже можете последовать моему примеру, или же найти хорошую текстуру свитера.

Создание деталей на свитере
Узор одежды
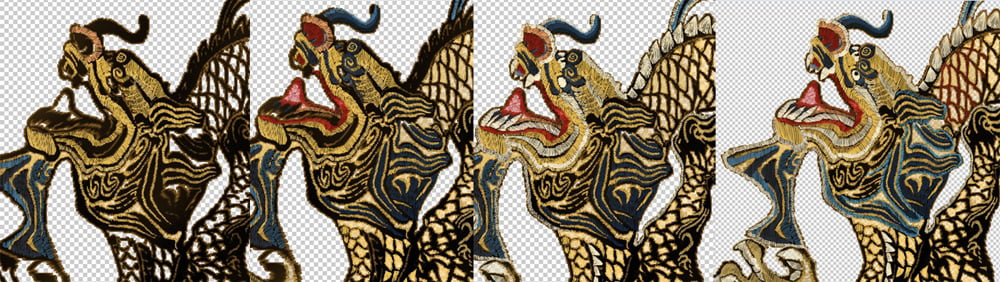
Узор дракона на футболке Давида был просто нарисован по форме. Это не самый простой способ ускорить процесс, но, если вы хотите сохранить время, вам нужно улучшать ваш профессионализм.
После того отрисовки дизайна в карту Bump, вы можете использовать его повторно на поверхности, как мы сделали со свитером, если вам это необходимо.

Тщательно отрисованный рисунок на футболке Давида
Моделирование воды
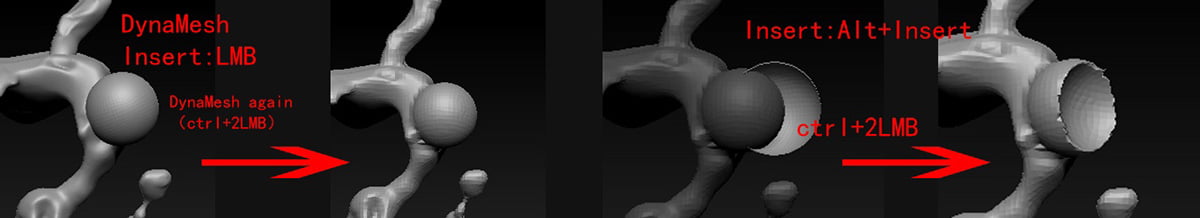
Вода была смоделирована при помощи DynaMesh в ZBrush, а затем были применены кисти Move и Insert относительно капель.

Использование ZBrush для создания воды
Текстурирование
После того как я сделал скульптинг всех моделей на том же уровне детализации, я начал делать развёртку и применил текстурирующие материалы. Обычный размер текстур в моих работах 4096x4096.
При текстурировании, я привык начинать топологию и разделять UV, когда модель готова на базовом уровне. Я использовал UV шаблон в Maya, чтобы сделать развёртку UV, хотя для некоторых мелких деталей я разделил UV при помощи ZBrush UV master.
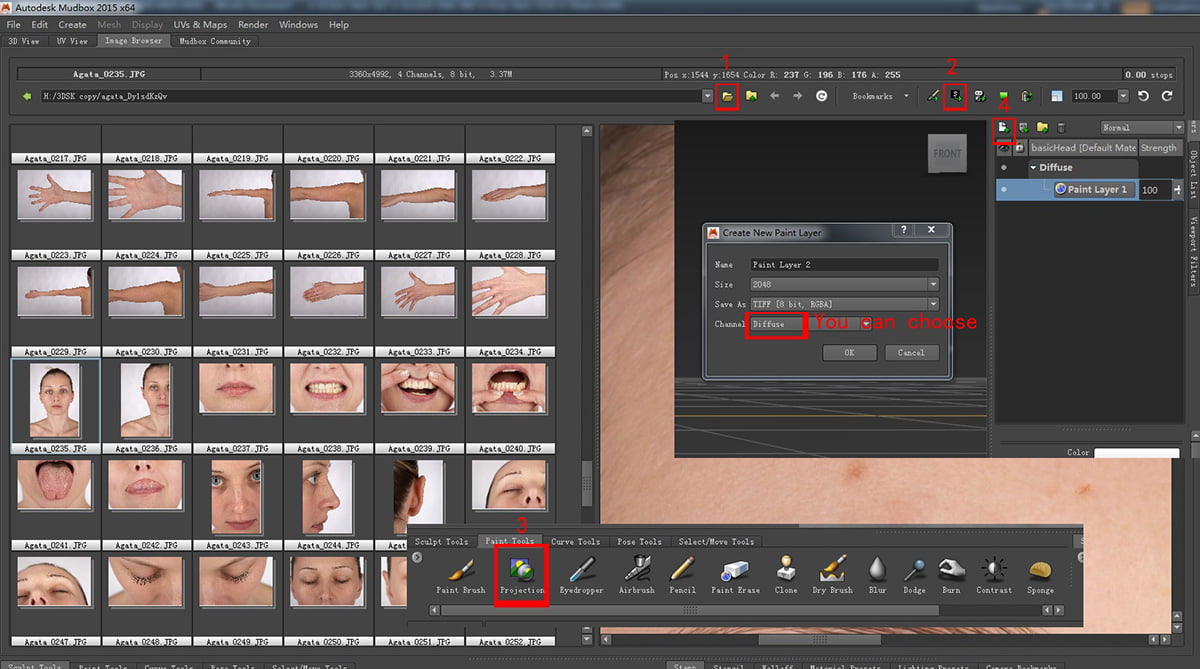
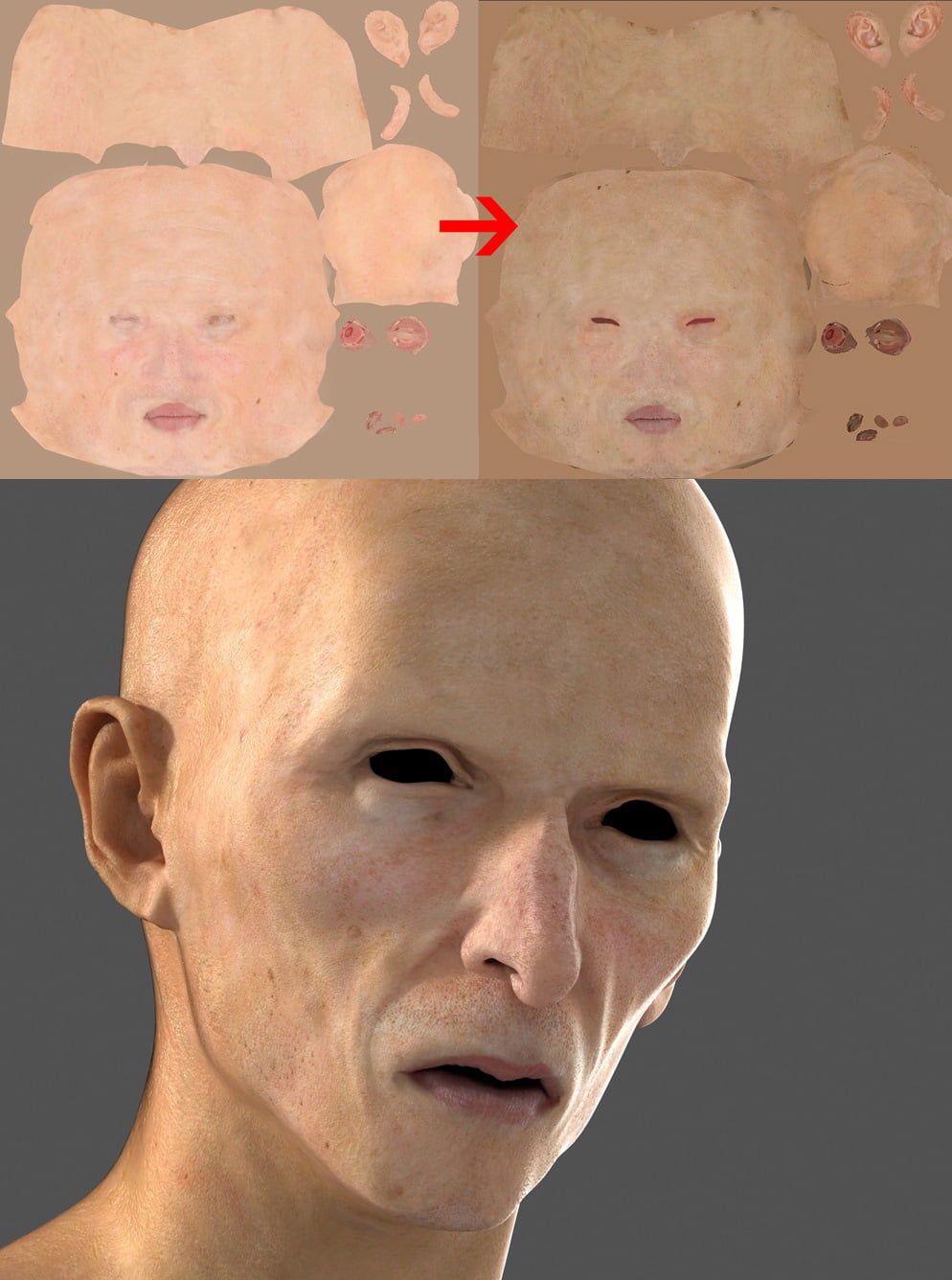
Когда UV была готова, я начал рисовать текстуры. Я начал с модели Ван Гога. Для создания кожи я использовал функцию light and shadow в Photoshop, чтобы удалить тени и света, а затем текстурировал кожу в Mudbox (поскольку он сохраняет те же детали что и ZBrush), снова модифицировал их в Photoshop, и наконец восстановил швы в Mudbox.

Начало текстурирования кожи Ван Гога
Карта диффуза
Карта диффуза должна быть очень плоской (без теней и света). Таким образом у вас не возникнут проблемы с освещением и тенями, когда вы визуализируете изображение. Когда текстуры готовы, вы можете проверить эффект материала и перейти к добавлению деталей.
Добавление детализации в основном состоит в создании карты Bump. Карта нормалей помогает воссоздать основную модель, а роль карты Bump, придать больший перепад высот поверхности кожи.
Вы можете создать карту Bump убрав цветность изображения, а затем поработав с кривыми и уровнями в Photoshop.

Создание карты Bump из карты нормалей
Материалы и освещенеие
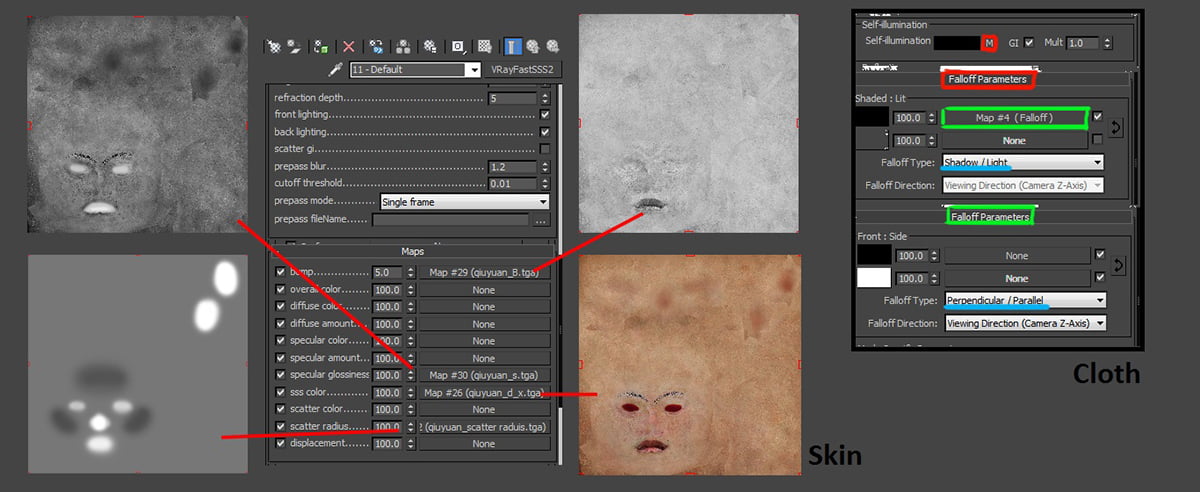
Я использовал шейдеры VRayMtl, чтобы имитировать обычные объекты, и VRayFastSSS2 шейдер, чтобы имитировать объекты с эффектом SSS. Изображение ниже показывает настройки материала кожи и одежды. Для одежды я использовал слои Falloff и the self-illumination.

Некоторые настройки были использованы для финального освещения кожи и одежды
Тест освещения и рендеринга
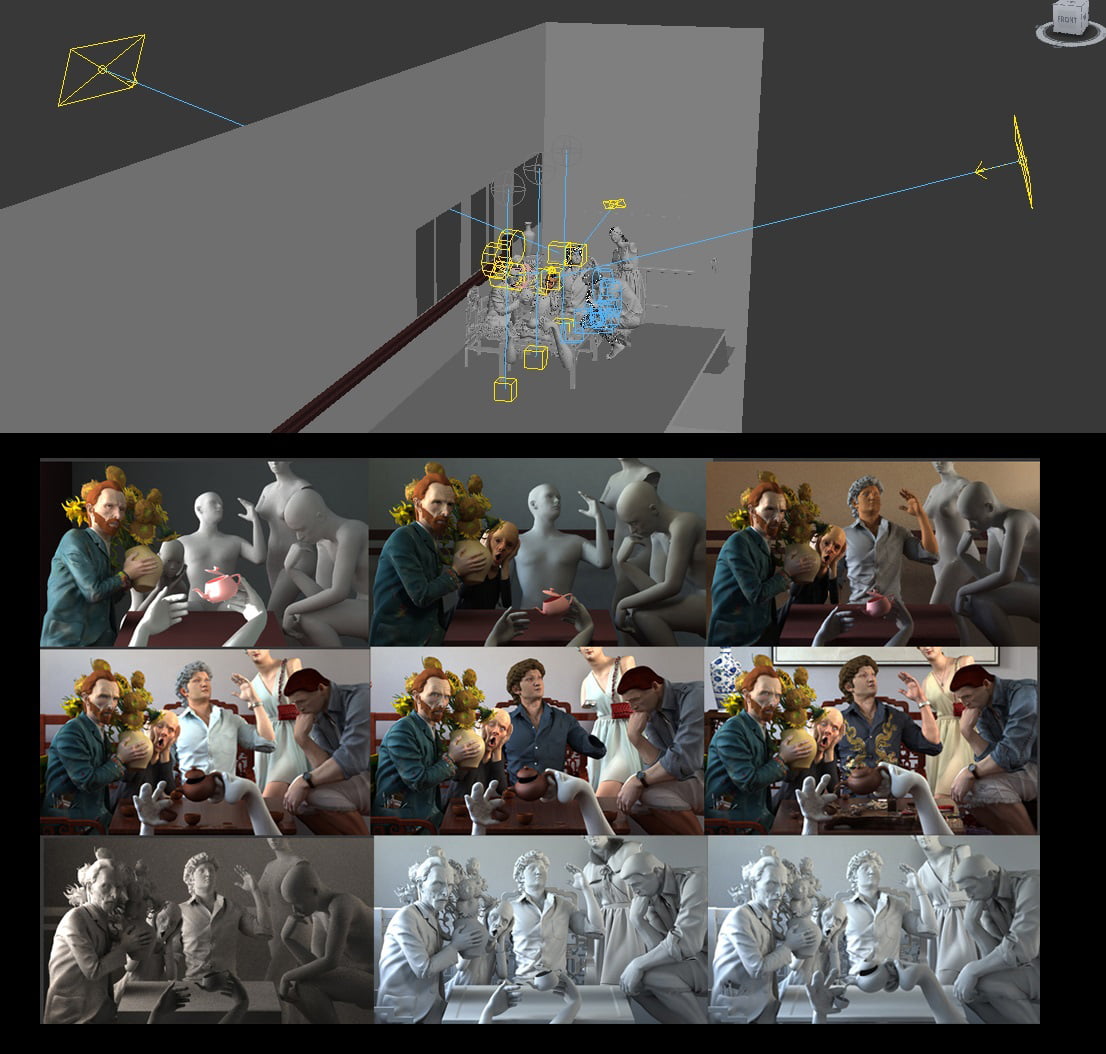
Прежде всего я нашёл подходящие HDR изображения и добавил тестовое освещение как показано ниже. Может оказаться, что вам придётся сделать сотни тестовых рендеров, чтобы добиться нужного вида, но оно того стоит.

Добавление освещения и работа с тестовыми рендерами
Волосы
Все волосы были сделаны при помощи плагина Hairtrix (Ornatrix) в 3ds Max. Кисть очень полезный инструмент и всё что вам нужно, это установить её параметры на 0,1. Перед тем как начать мучить волосы, вам стоит представить, что вы собираетесь делать и знать какой тип причёски вам нужен. Также не забудьте позаботиться о равномерности UV.

Работа над причёсками персонажей в сцене
Рендеринг
После того как подготовительная работа была завершена, я начал работать над финальным тестом освещения. Я потратил очень много на то чтобы подобрать правильные настройки, но в конце концов получил отличный результат. Когда я рендерил модель, я отрендерил несколько каналов, по 5000 пикселей каждый.

Рендеринг моделей и различные каналы для завершения финальной сцены
Пост-обработка
Поскольку я с самого начала знал какого эффекта я хочу добиться, я перешёл в Photoshop с чистым пониманием того какой должна быть финальная картина. Сначала я создал простой эффект тумана, а также поработал с глубиной полей резкости, воздушным эффектом и т.п. Я также подкорректировал цвета, контраст, яркость (смотреть картинку ниже).
Я также подрегулировал резкость при помощи Unsharp mask, и сжал размер изображения (чтобы соответствовать рекомендуемому формату хранения в сети) добавив ещё резкости перед этим.
На этом мой процесс создания картины был завершён. Спасибо за то что прочитали мой опыт работы с этим проектом и надеюсь все вы узнали что-то новое для себя.

Настройка Adjustment level в Photoshop, чтобы создать правильный эффект

Некоторые из изображений перед и после текстурирования

Урок был взят и переведён с сайта: 3dtotal.com.












