Бесплатные 3D Модели
Создание гиперреалистичной иллюстрации
Автор: Léandre Hounnaké
Использованные приложения: 3ds Max, Photoshop, Mudbox, KeyShot, Sculptris, HDR Light Studio

Лиандр Хуннейк расскажет как он делает гиперреалистичные иллюстрации

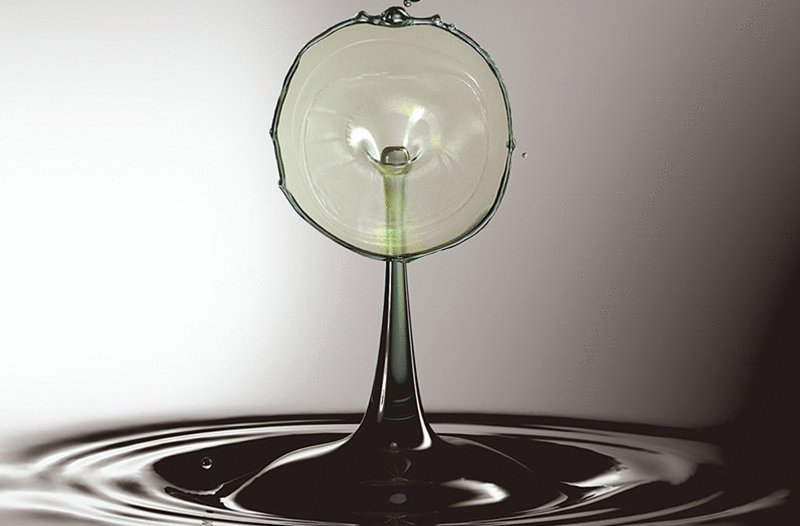
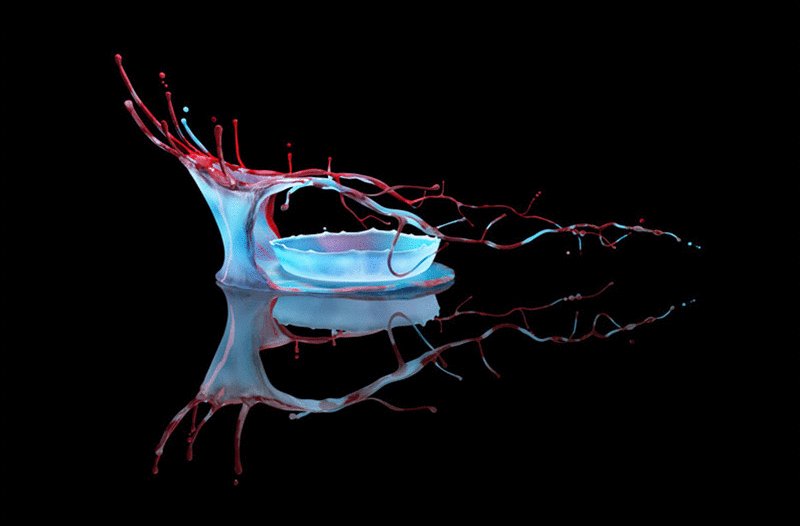
Перед тем как начать любое моделирование, неплохо для начала собрать все фото и видео референсы. Для этого проекта я отыскал в интернете фотографии и видео водяных всплесков и капель, заснятых при помощи высокоскоростной фотографии. Когда я увидел несколько фотографий водяных капель я сразу же представил специфический рабочий процесс в голове для получения наилучшего результата в 3d, используя 3ds Max, Sculptris, Mudbox, и KeyShot. Я покажу вам техники, которые использовал для создания своей серии изображений жидких скульптур.
Шаг 01: Моделирование
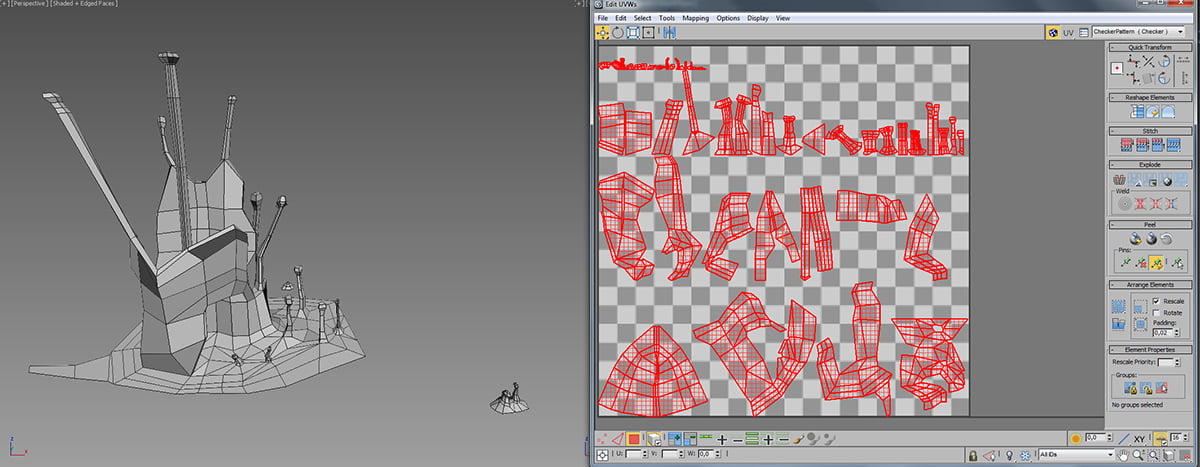
Я создал базовый меш для всплесков в 3ds max. Я начал с полигональной модели и придерживался низко-полигональности так долго как это возможно, чтобы получить базовую форму всплеска. Этот первый шаг быстрый и интересный. На данном этапе можно применять простое бокс-моделирование, так как эта техника простая для манипуляции и предоставляет свободу для внесения изменений.
Когда я был удовлетворён общей формой всплеска, я перешёл к шагу развёртки в 3ds max. Многие художники не любят тратить много времени на UV, так как чаще всего это кажется скучной работой, тем не менее, если потратить чуть больше времени на развёртку, это может сэкономить много времени потом на этапе текстурирования.

Подготовка модели в 3ds max
Шаг 02: Детали
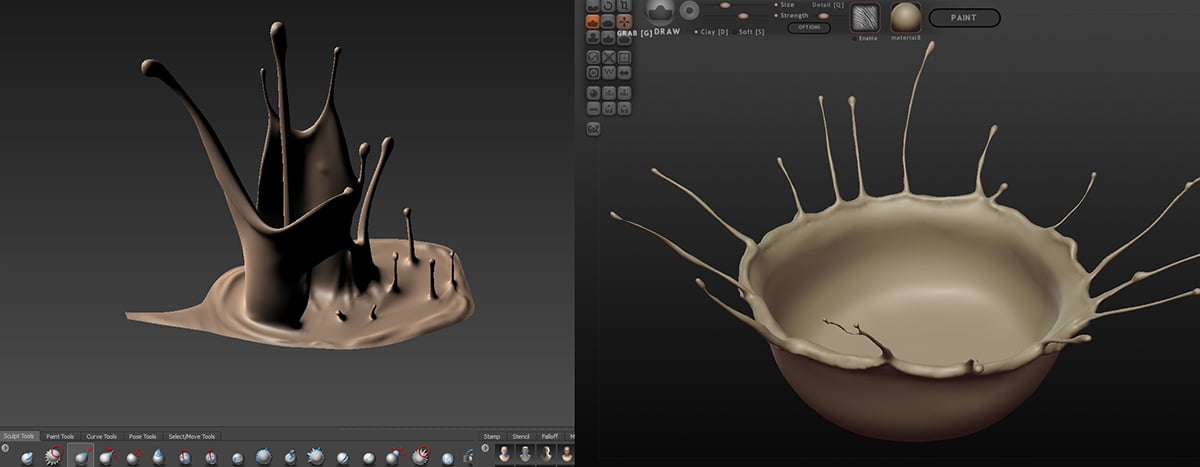
Я экспортировал всплеск в obj и импортировал в Mudbox. Я использую Mudbox для того, чтобы добавить определённые детали на всплеск. Для других капель я использую Sculptirs, который очень удобен для скульптинга капель, турбулентности и всплесков. Если вы не в курсе, Sculptris это отличный бесплатный 3d инструмент для скульптинга, который работает как Mudbox и ZBrush. Sculptris очень интуитивный в использовании и позволяет новичкам быстро создать сложные органические модели без особой подготовки.

Добавление деталей при помощи Mudbox (left) или Sculptris
Шаг 03: Цвет
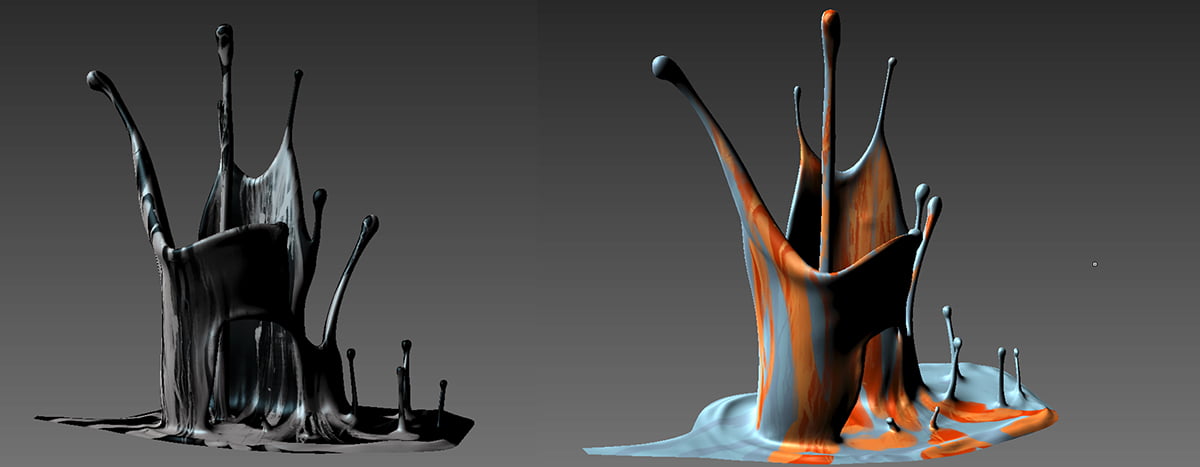
Далее я использую Mudbox, чтобы создать текстуру всплеска. Я создал несколько слоёв, чтобы работать с цветами слоя Diffuse. Сначала я создал слой, содержащий оранжевый цвет, а затем в слое выше я нарисовал серый цвет. Используя инструмент Paint Erase, я стёр некоторые участки, чтобы восстановить оранжевый задний слой. Хитрость в том, чтобы создать несколько цветных слоёв поверх, с разными режимами наложения, чтобы имитировать правдоподобное смешение. Это наиболее затратная по времени задача, так как она требует времени и терпения, для достижения интересного результата. Когда вы закончите, соедините слои Diffuse и сохраните текстуру как JPG. Теперь настало время экспортировать нашу модель.

Пора добавить несколько цветов всплеску
Шаг 04: Композиция
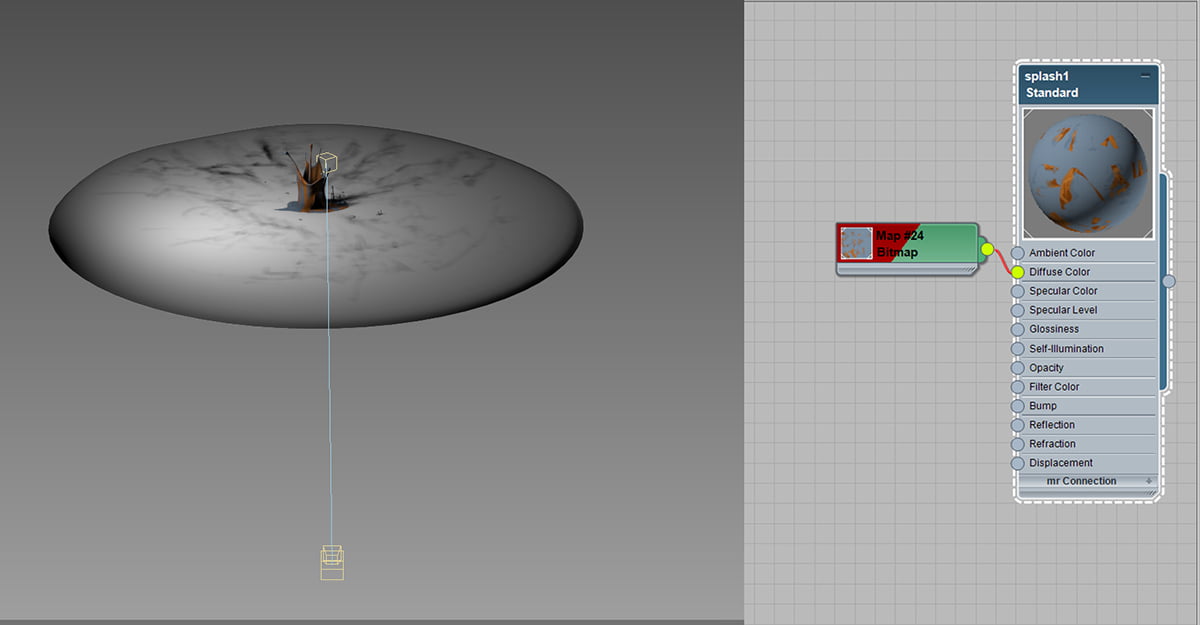
После импорта нашей модели в 3ds max вы можете выбрать Default Scanline Renderer в настройках рендера. Затем вставьте базовый материал Standard на модель, и примените ваш растровый файл в слот Diffuse, как показано на скриншоте. Я создал камеру Standard, которая сфокусирована на области всплеска. Теперь пора использовать бесплатный плагин в 3ds Max, который экспортирует сцену прямо в KeyShot в формате BIP.

Настройка сцены в 3ds Max
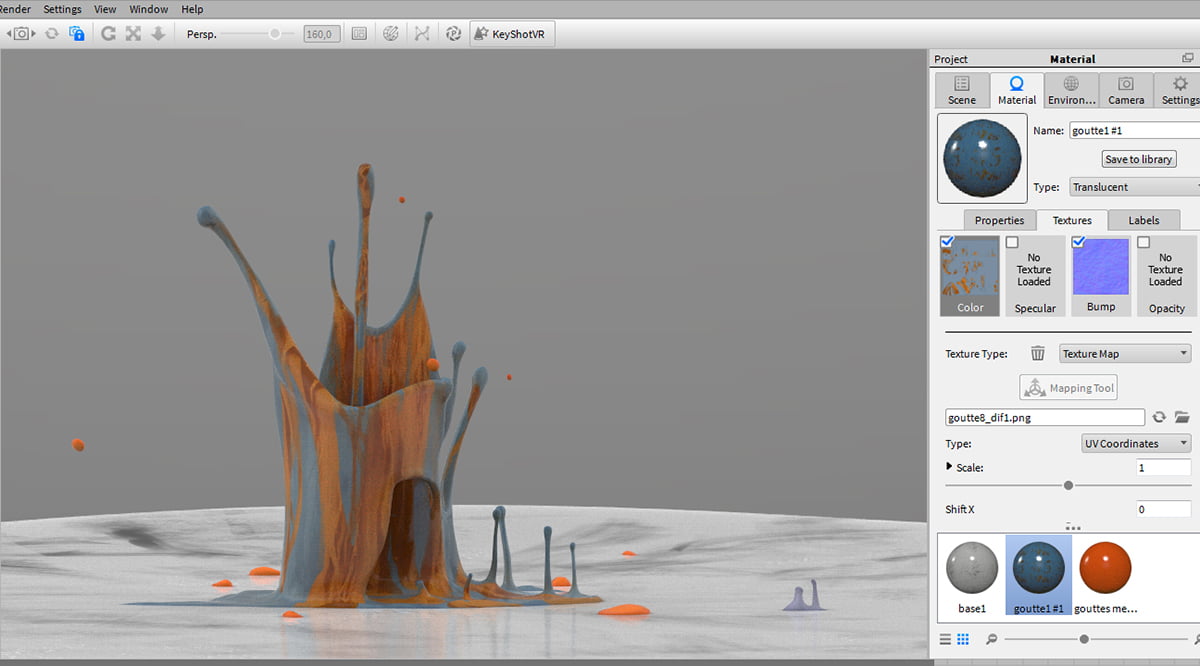
Шаг 05: Текстура
KeyShot предлагает обширную библиотеку реалистичных материалов. Растровый файл, который мы присвоили всплеску в 3ds max, автоматически присвоится в слот Color. Чтобы создать более правдоподобную чернильную поверхность, я вставил rusted_normal.jpg в слот Bump. В данной сцене я в основном использовал тип материала Translucent.

Самое время применить текстуру на нашу модель, чтобы вдохнуть жизнь в наш всплеск
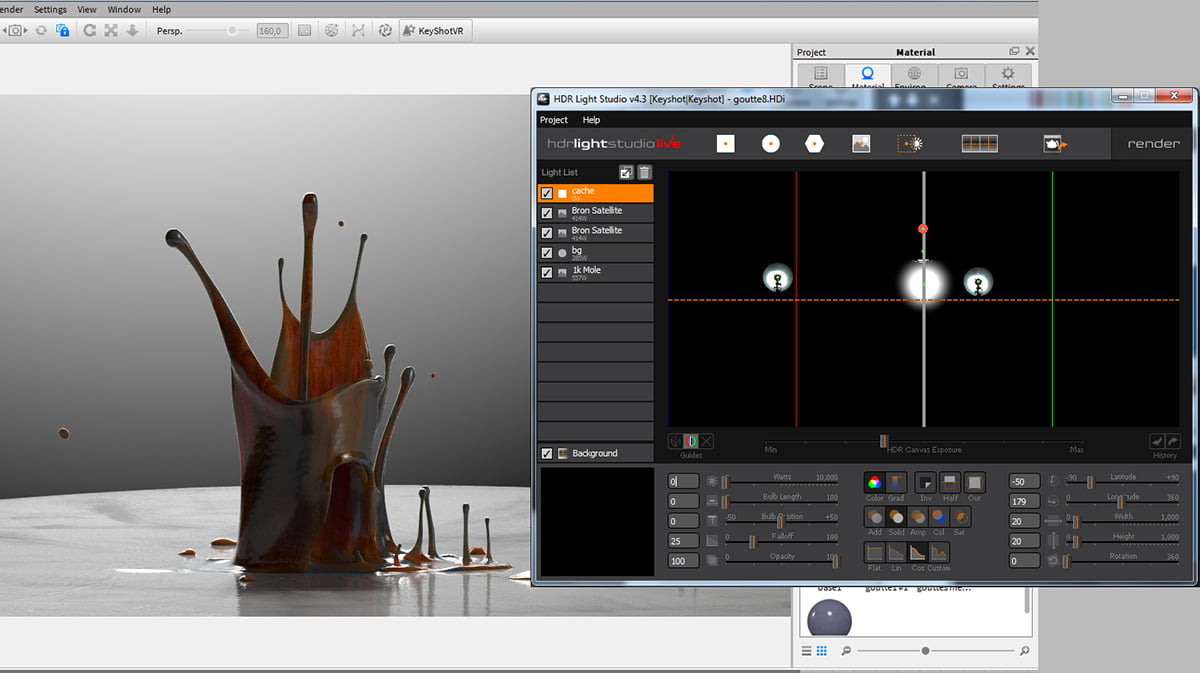
Шаг 06: Освещение
Одним из важных этапов данной работы является настройка освещения. Освещение играет очень важную роль во всём процессе. На мой взгляд, правильное использование освещения — это ключ к созданию успешной работы. Плагин The HDR Light Studio позволил мне создать источники освещения всего за несколько кликов, всё в реальном времени, прямо на моей модели в KeyShot. Когда я был удовлетворён моей сценой, мне просто осталось нажать Render, изменить семплы на 16, а также выставить Anti-aliasing на 2.

Освещение — это ключ ко всему
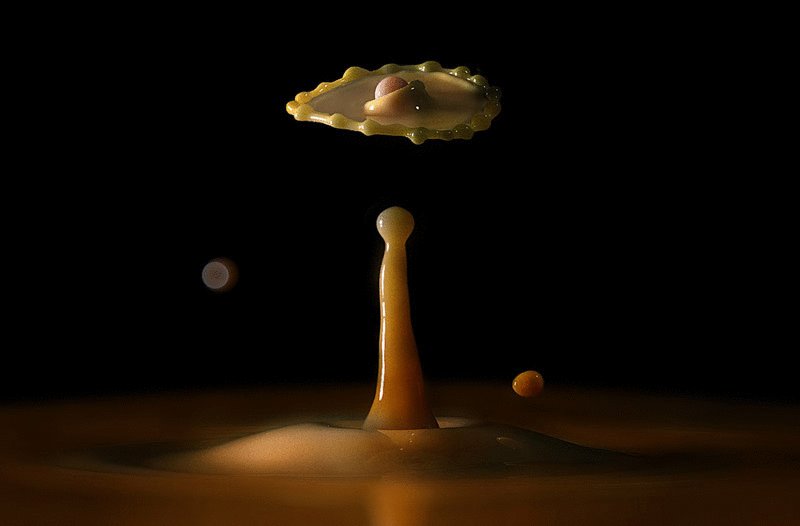
Шаг 07: Пост-обработка
После того как рендер был готов, я начал пост-обработку в Photoshop, что было довольно просто. Коррекция цветов и контраста — это основная работа на данном этапе. Фон был применён с лёгким размытием глубины полей резкости, чтобы создать большую перспективу и реализм.

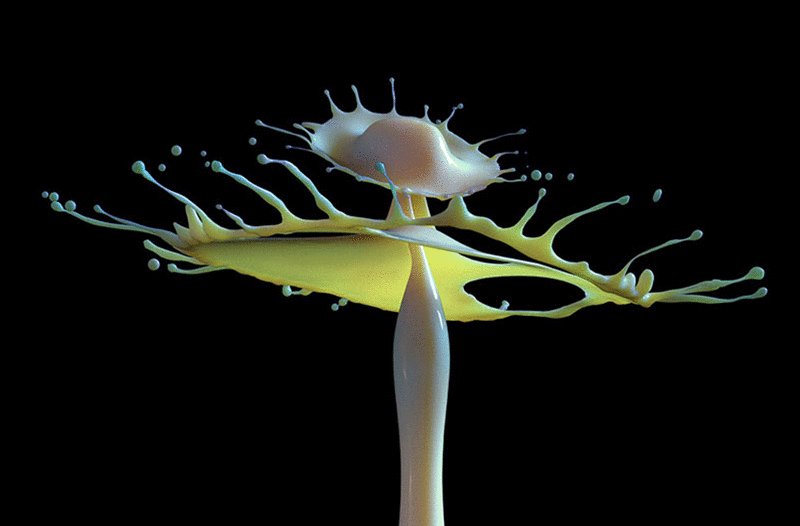
Пост-обработка Photoshop

Урок был взят и переведён с сайта: 3dtotal.com.












